目录
前言:
一、简单介绍
(一)测试对象
(二)支持平台及语言
(三)工作原理
(四)安装工具
二、环境搭建
(一)安装 Android SDK
(二)安装 appium Server
(三)安装 python-client
三、应用及操作
(一)调用 appium 过程
(二)第一步,配置手机设备参数
(三)第二步,抓取手机上应用的控件
(四)第三步,操作控件
四、总结
前言:
Appium的主要特点之一是它是一个跨平台的工具,可以在不同的操作系统上运行。这意味着您可以使用同一套测试脚本在不同的移动平台上运行测试,从而节省了时间和资源。
一、简单介绍
(一)测试对象
appium 是一个自动化测试开源工具,支持 iOS 和 Android 平台上的原生应用,web 应用和混合应用。
● 移动原生应用:单纯用 ios 或者 android 开发语言编写的、针对具体某类移动设备、可直接被安装到设备里的应用,一般可通过应用商店获取,比如某个游戏 app;
● 移动 web 应用:使用移动浏览器访问的应用(appium 支持 iOS 上的 Safari 和 Android 上的 Chrome),不需要下载到设备上,而是通过浏览器直接访问,比如 H5 九曲封神游戏;
● 混合应用:同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用,比如手机上的淘宝客户端
(二)支持平台及语言
● appium 是跨平台的,支持 OSX,Windows 以及 Linux 系统。它允许测试人员在不同的平台(iOS,Android)使用同一套 API 来写自动化测试脚本,这样大大增加了 iOS 和 Android 测试套件间代码的复用性
● appium 支持多语言,采用 C/S 设计模式,只要满足 client 能够发送 http 请求给 server 即可
(三)工作原理
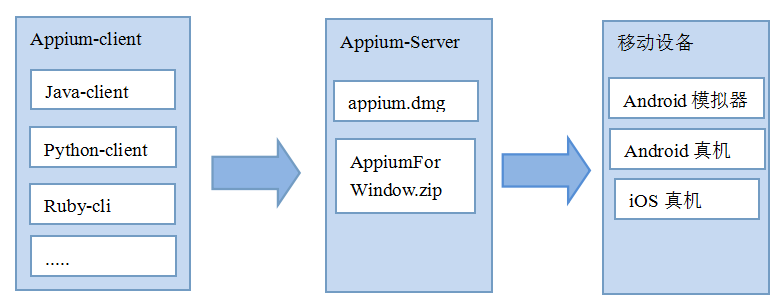
以下图片引用网址:http://www.testclass.net/appium/appium-base-summary/

如图所示,appium 主要分为三个点:client 端,server 端,及测试移动设备
● client 端:用各类语言写的测试脚本
● server 端:我们安装 appium 工具的那部分,专门用来监听并接收来自 client 端的请求,转发请求并控制移动设备执行测试,默认开启并监听 4723 接口
● 移动设备:支持三类设备,我们的最终目的:在设备上自动执行指定的操作
整个过程:
第一,在某台服务器上安装 appium 工具(server 端),开启进程(默认 4723 接口)进行监听;
第二,编写测试脚本,放置到服务器上,执行该测试脚本(相当于发送命令给 server 端)
第三,移动设备接收到 server 端发送过来的命令,执行指定的操作
(四)安装工具
● 测试语言,如 python
● appium 客户端
● appium 服务端
● 移动设备,若使用虚拟机则需进行安装
二、环境搭建
(一)安装 Android SDK
1、Android SDK(Software Development Kit,软件开发工具包)提供了 Android API 库和开发工具构建,测试和调试应用程序,可以看做用于开发和运行 Android 应用的一个软件
2、提供小工具,比如 adb、aapt、uiautomatorview
3、测试设备使用安卓模拟器,这一步决不能跳过
(二)安装 appium Server
1、下载 appium 安装包
2、安装,并配置 appium 环境变量
(三)安装 python-client
1、先安装编程语言,比如 python 语言
2、安装 Appium-Client,python 的话可使用 pip 安装:pip install Appium-Python-Client
三、应用及操作
(一)调用 appium 过程
1、配置手机设备参数,告诉 server 端我想调起的是哪一台手机设备
2、抓取手机上应用的控件,指定对应的控件来进行操作
3、对抓取到的控件进行操作,比如点击、填写参数等
(二)第一步,配置手机设备参数
Appium 的 Desired Capabilities 基本配置如下:
#Android environment
import unittest
from appium import webdriver
desired_caps = {}
desired_caps['platformName'] = 'Android'
desired_caps['platformVersion'] = '4.2'
desired_caps['deviceName'] = 'Android Emulator'
desired_caps['app'] = PATH('../../../apps/selendroid-test-app.apk')
desired_caps['appPackage'] = package
desired_caps['appActivity'] = activityself.driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
常见参数解释:
● deviceName:指定启动设备,比如 Android Emulator、iPhone Simulator 等
● automationName:指定自动化引擎,默认 appium
● platformName:指定移动平台,Android 或者 iOS
● platformVersion:指定平台的系统版本。例如指定 Android 系统版本为 4.2
● appActivity:待测试 app 的 Activity,注意,原生 app 的话要在 activity 前加个 “.”
● appPackage:待测试 app 的包名(package)信息
(三)第二步,抓取手机上应用的控件
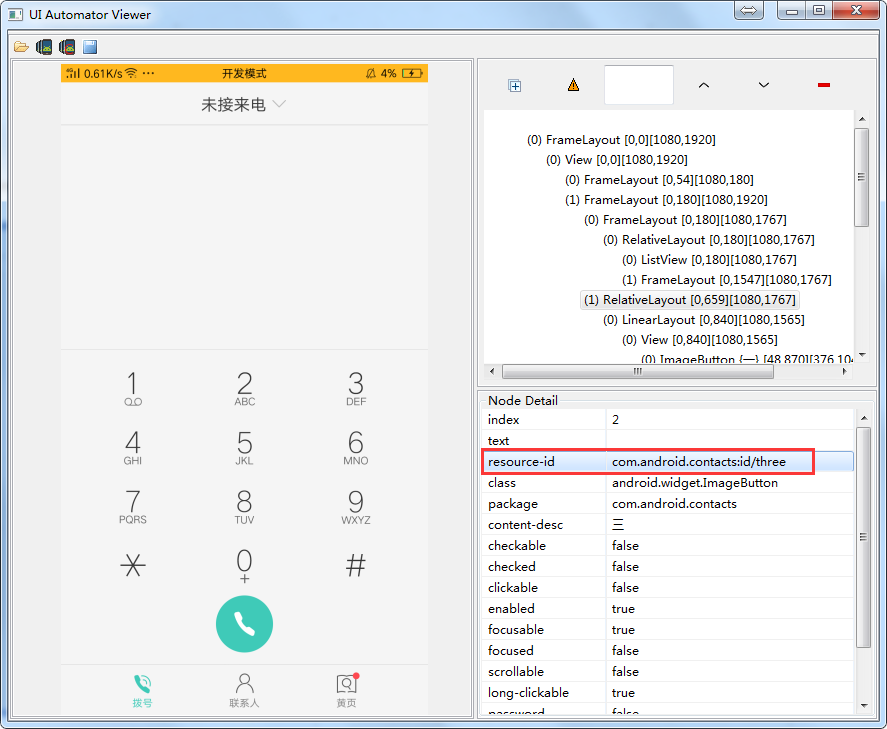
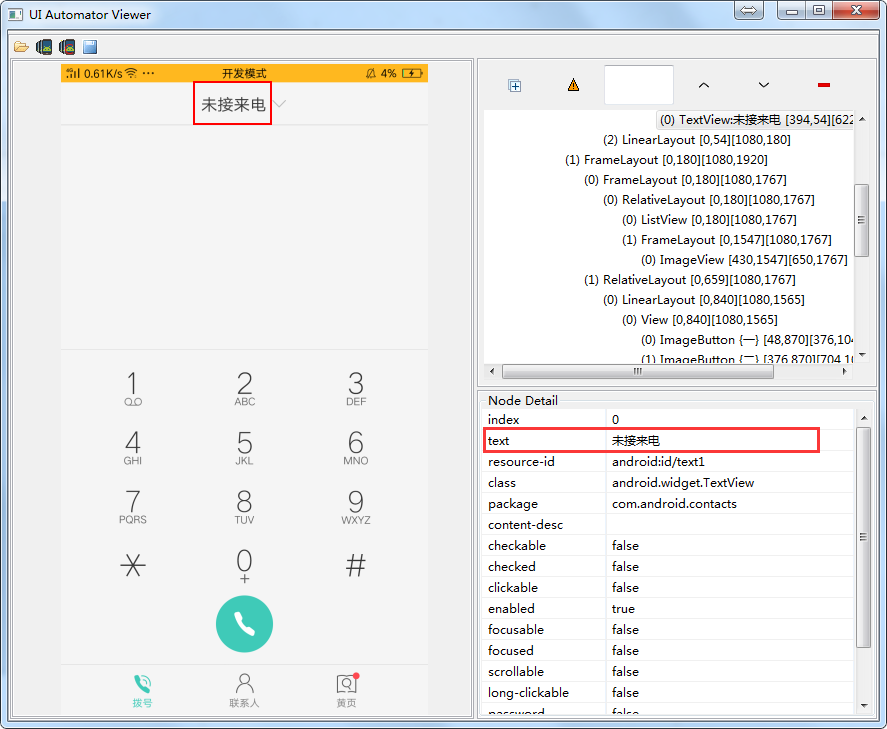
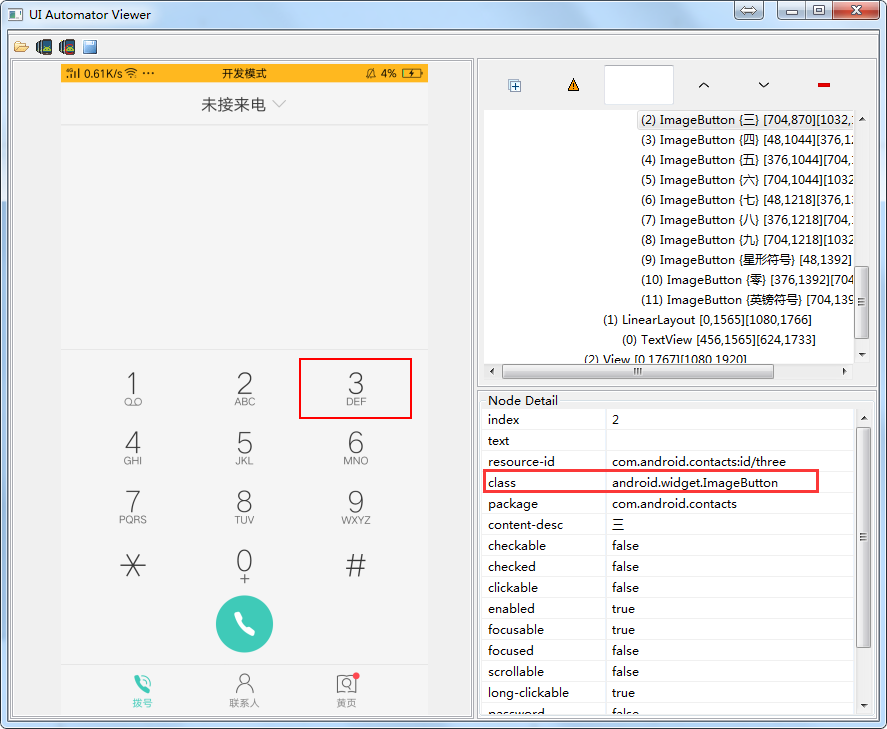
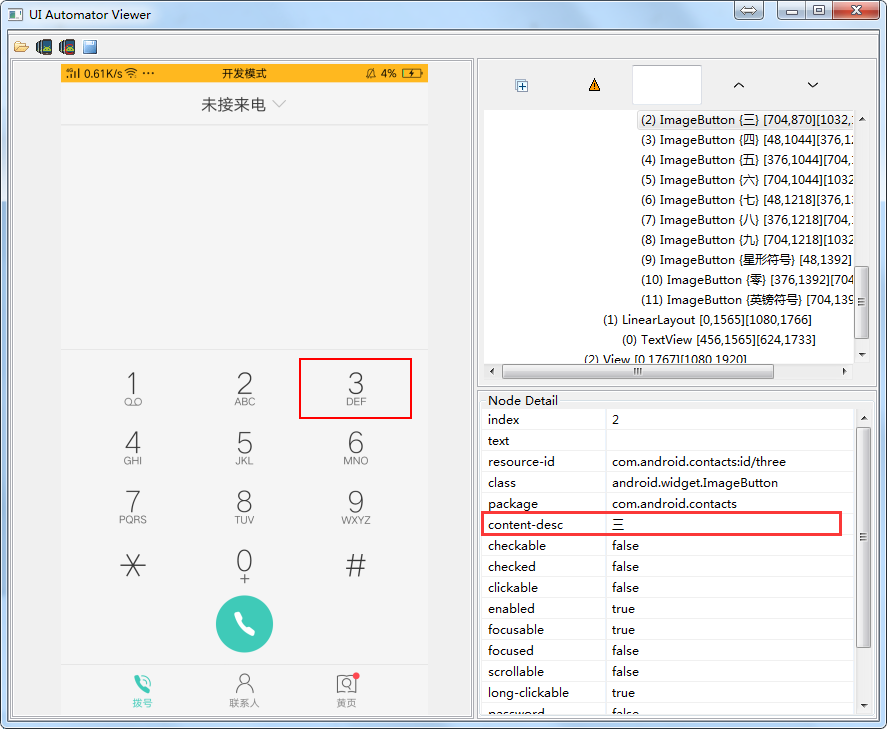
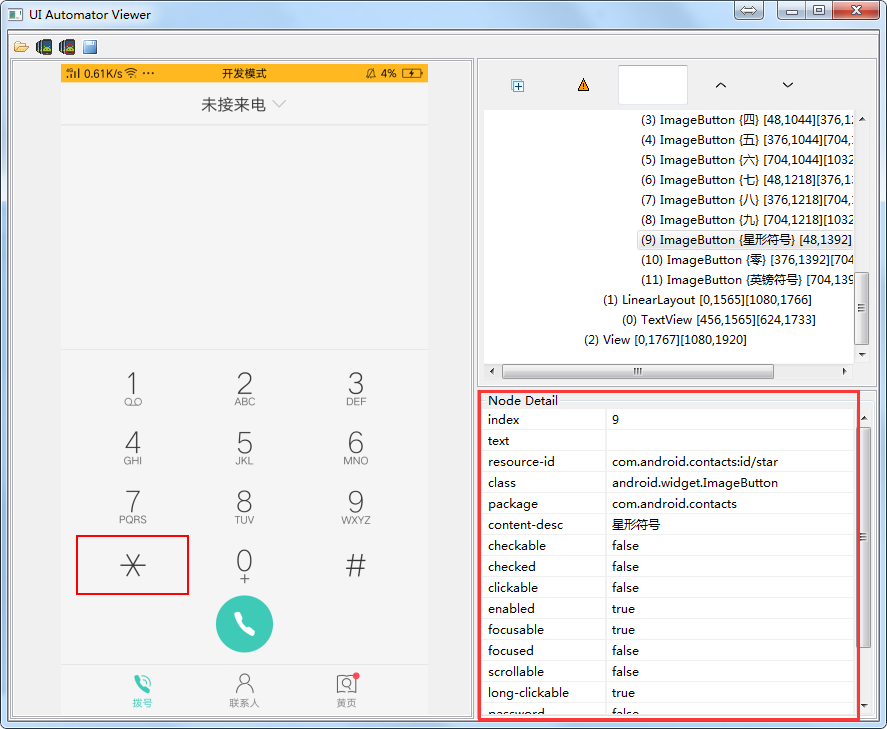
通过 Android SDK 内置工具 uiautomatorviewer.bat 来查看手机应用的控件参数(该工具位于 /tools/bin/ 目录下)
1、id 定位

使用方法:
driver.find_element_by_id('com.android.contacts:id/three')
2、name 定位

使用方法:
el = self.driver.find_element_by_name('未接来电')
el = self.driver.find_elements_by_name('未接来电')
3、class name 定位

使用方法:
els = self.driver.find_element_by_class_name('android.widget.ImageButton')
els = self.driver.find_elements_by_class_name('android.widget.ImageButton')
4、Accessibility ID 定位

使用方法:
el = self.driver.find_element_by_accessibility_id('三')
el = self.driver.find_elements_by_accessibility_id('三')
5、android uiautomator 定位

使用方法:
el = self.driver.find_element_by_android_uiautomator('new UiSelector().description(星形符号")')
els = self.driver.find_elements_by_android_uiautomator('new UiSelector().clickable(false)')
(四)第三步,操作控件
1.scroll
scroll(self, origin_el, destination_el):
从元素origin_el滚动至元素destination_el
举例:driver.scroll(el1, el2)
用法:driver.scroll(el1,el2)2.tap
tap(self, positions, duration=None):
模拟手指点击(最多五个手指),可设置按住时间长度(毫秒)
举例:driver.tap([(100, 20), (100, 60), (100, 100)], 500)
用法:driver.tap([(x,y),(x1,y1)],500)3. swipe
swipe(self, start_x, start_y, end_x, end_y, duration=None):
从A点滑动至B点,滑动时间为毫秒
举例:driver.swipe(100, 100, 100, 400)
用法:driver.swipe(x1,y1,x2,y2,500)4. keyevent
keyevent(self, keycode, metastate=None):
发送按键码(安卓仅有),按键码可以上网址中找到
用法:driver.keyevent(‘4’)5. press_keycode
press_keycode(self, keycode, metastate=None):
发送按键码(安卓仅有),按键码可以上网址中找到
用法:driver.press_ keycode(‘4’)6.text
text(self):
返回元素的文本值
用法:element.text7.click
click(self):
点击元素
用法:element.click()8.get_attribute
get_attribute(self, name):
获取某元素的相关值
用法:element.get_attribute(“name”)9.size
size(self):
获取元素的大小(高和宽)
用法 driver.element.size10. page_source
page_source(self):
获取当前页面的源
用法:driver.page_source11.quit
quit(self):
退出脚本运行并关闭每个相关的窗口连接
举例:driver.quit()
四、总结
1、Appium 跨平台,支持 Android 和 IOS 自动化测试。
2、Appium 支持多语言,如 java、Object-C、JavaScript、Php、Python、Ruby、C#、Clojure 等等
3、支持原生应用,web 应用和混合应用
4、仅仅支持 UI 测试
![]()
作为一位过来人也是希望大家少走一些弯路
在这里我给大家分享一些自动化测试前进之路的必须品,希望能对你带来帮助。
(软件测试相关资料,自动化测试相关资料,技术问题答疑等等)
相信能使你更好的进步!
点击下方小卡片