目录
一.前期准备工作
A.建立数据库会议信息类
B.建立增加会议的jsp界面
1.注意事项
2.存储路径图片展示
C.构建JS
1.构建addmetting.js
2.导入Layui的formSelects(为了下拉框选择值做准备)
二.实现绑定多功能下拉框dao方法
A.查询所有用户 绑定多功能下拉框(凭借layui的formSelects组件)
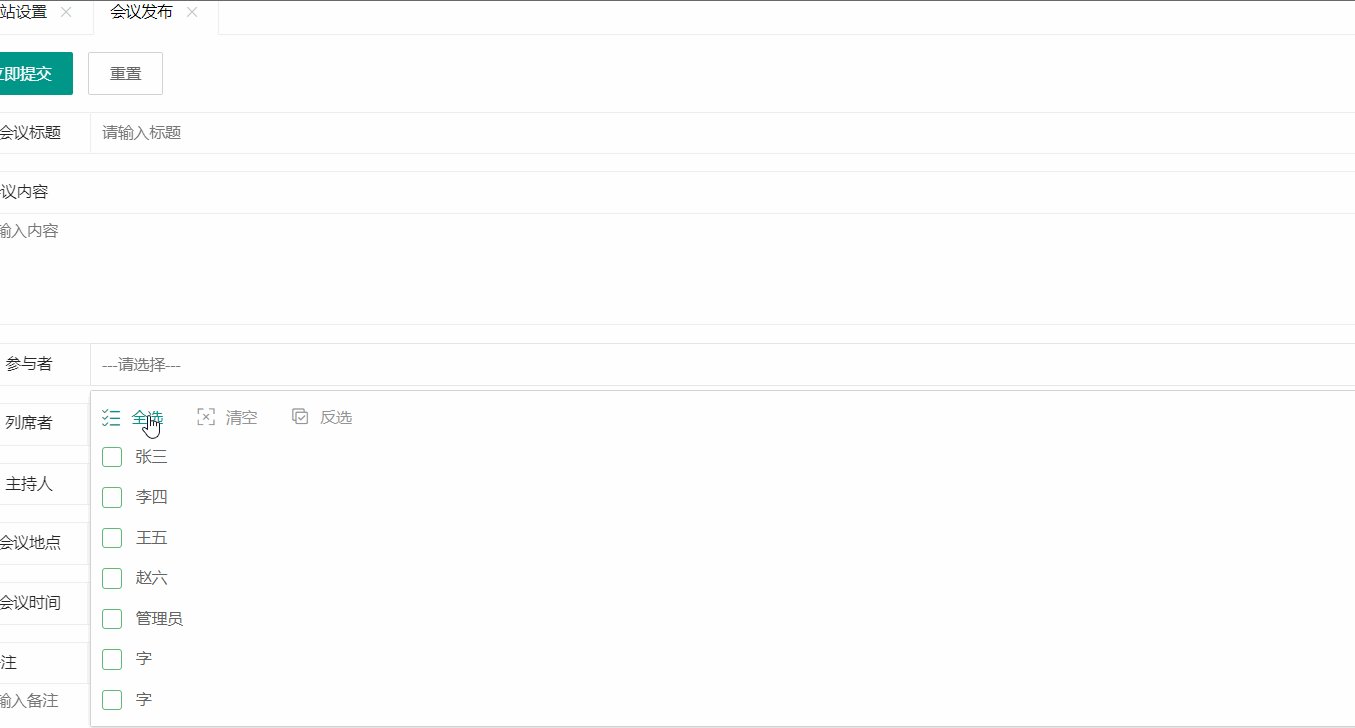
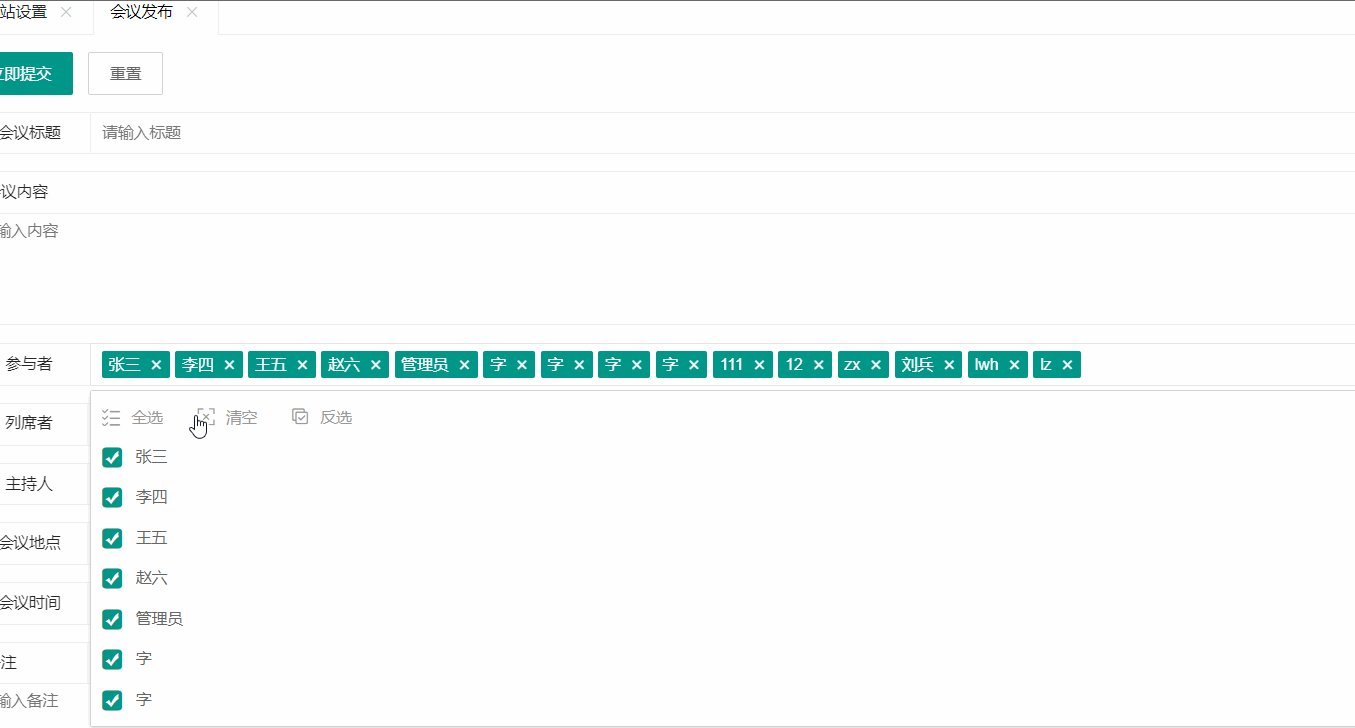
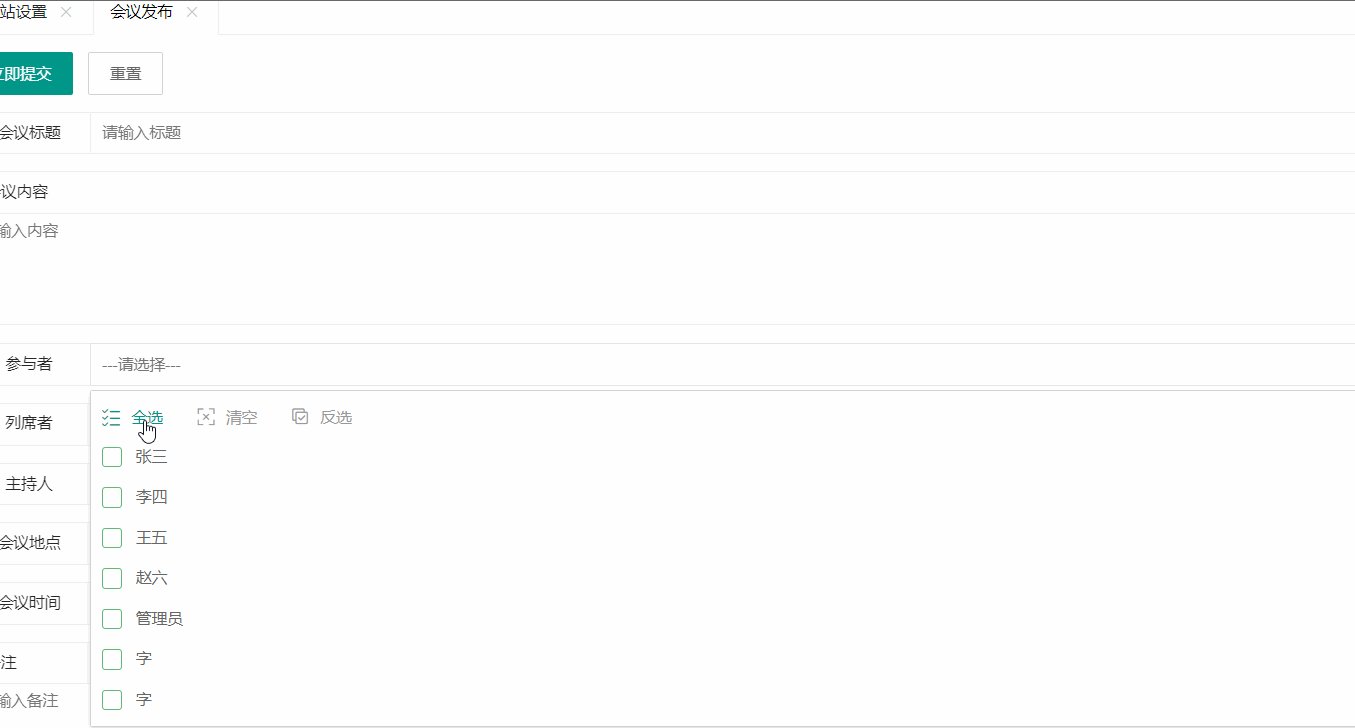
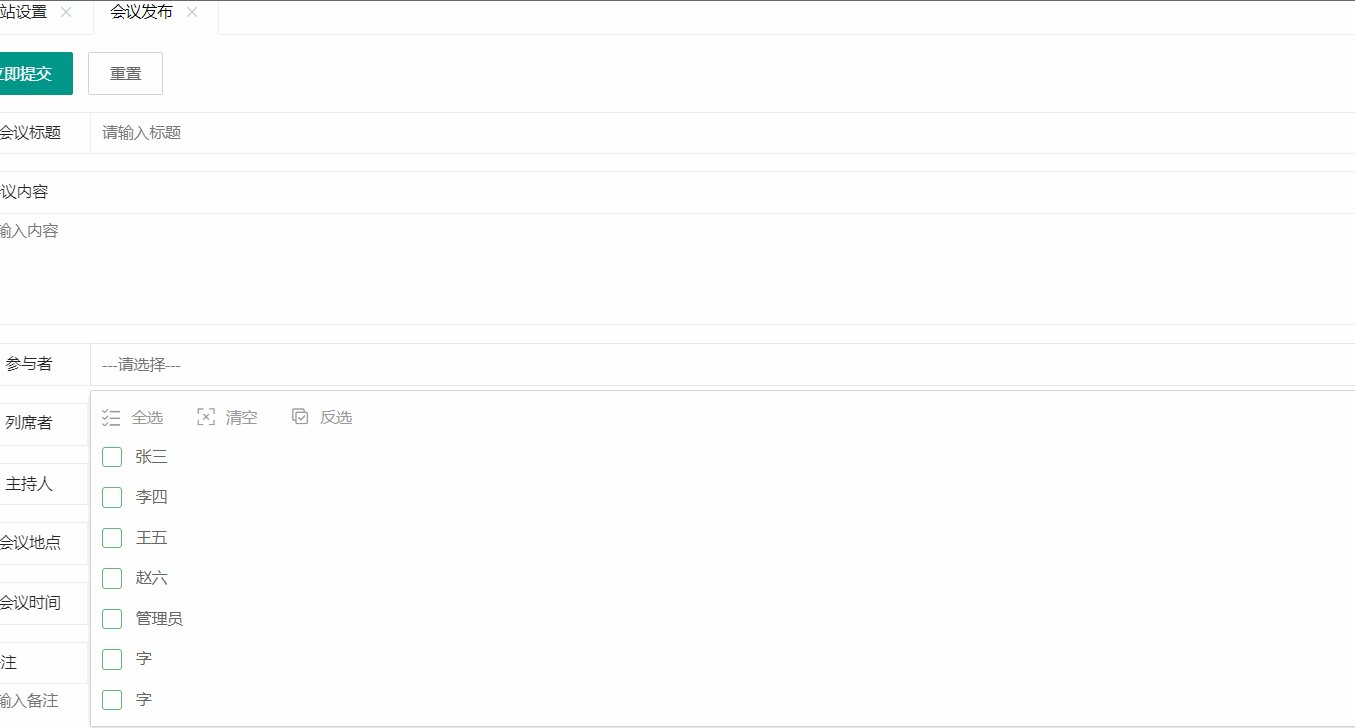
1.效果图
2.实现.查询所有用户 绑定多功能下拉框的dao方法,并且通过juni测试,部署在useaction中
2.1dao方法
2.2juni测试效果
2.3部署在useraction
B.在界面实现效果通过Javascript
1.实现相对应的区域化
2.将多选下拉框封装在一个方法中
2.1解释说明
三.时间生成
A.效果图
B.实现流程
1.在layui官网将我们需要的时间日期选择copy到我们的项目中
2.进一步完善,将我们的时间进行截取保存
3.增加会议
3.1dao方法
3.2部署在servelt中
C.最终效果图
一.前期准备工作
A.建立数据库会议信息类
package com.zking.entity;import java.util.Date;
/*** 数据库会议信息* @author lzzxq**/
public class MeetingInfo {private Long id;//会议编号private String title;//会议标题private String content;//会议内容private String canyuze;//参会人员private String liexize;//列席人员private String zhuchiren;//主持人private String location;//会议地点private Date startTime;//会议开始时间\\\\private Date endTime;//会议结束时间private String fujian;//会议附件private Integer state;//状态private String seatPic;//会议排座private String remark;//备注private String auditor;//审批人public String getAuditor() {return auditor;}public void setAuditor(String auditor) {this.auditor = auditor;}public Long getId() {return id;}public void setId(Long id) {this.id = id;}public String getTitle() {return title;}public void setTitle(String title) {this.title = title;}public String getContent() {return content;}public void setContent(String content) {this.content = content;}public String getCanyuze() {return canyuze;}public void setCanyuze(String canyuze) {this.canyuze = canyuze;}public String getLiexize() {return liexize;}public void setLiexize(String liexize) {this.liexize = liexize;}public String getZhuchiren() {return zhuchiren;}public void setZhuchiren(String zhuchiren) {this.zhuchiren = zhuchiren;}public String getLocation() {return location;}public void setLocation(String location) {this.location = location;}public Date getStartTime() {return startTime;}public void setStartTime(Date startTime) {this.startTime = startTime;}public Date getEndTime() {return endTime;}public void setEndTime(Date endTime) {this.endTime = endTime;}public String getFujian() {return fujian;}public void setFujian(String fujian) {this.fujian = fujian;}public Integer getState() {return state;}public void setState(Integer state) {this.state = state;}public String getSeatPic() {return seatPic;}public void setSeatPic(String seatPic) {this.seatPic = seatPic;}public String getRemark() {return remark;}public void setRemark(String remark) {this.remark = remark;}public MeetingInfo() {super();// TODO Auto-generated constructor stub}@Overridepublic String toString() {return "MeetingInfo [id=" + id + ", title=" + title + ", content=" + content + ", canyuze=" + canyuze+ ", liexize=" + liexize + ", zhuchiren=" + zhuchiren + ", location=" + location + ", startTime="+ startTime + ", endTime=" + endTime + ", fujian=" + fujian + ", state=" + state + ", seatPic=" + seatPic + ", remark=" + remark + "]";}}B.建立增加会议的jsp界面
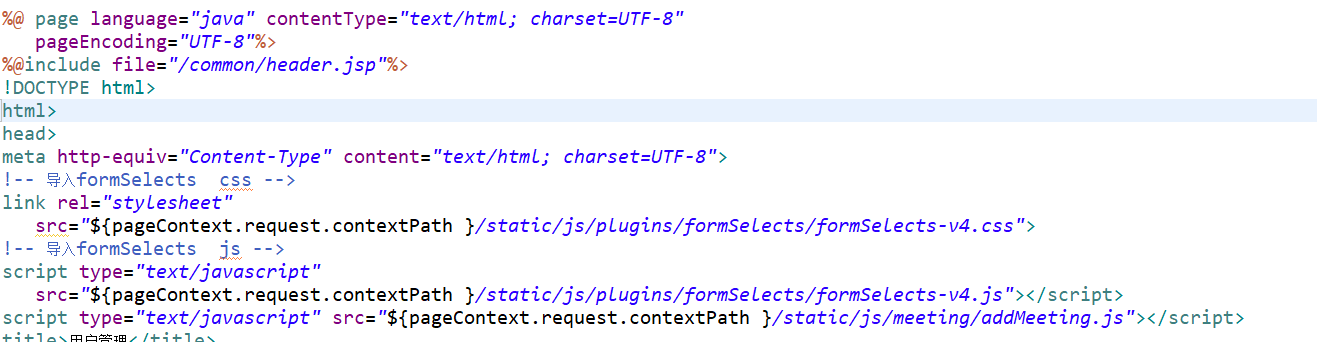
1.注意事项
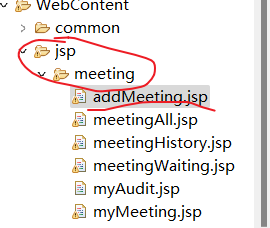
当然在构建jsp界面时要注意:jsp存储的路径,避免在运行时出现404
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 导入formSelects css -->
<link rel="stylesheet"src="${pageContext.request.contextPath }/static/js/plugins/formSelects/formSelects-v4.css">
<!-- 导入formSelects js -->
<script type="text/javascript"src="${pageContext.request.contextPath }/static/js/plugins/formSelects/formSelects-v4.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/addMeeting.js"></script>
<title>用户管理</title>
</head>
<body><form class="layui-form layui-form-pane"><div class="layui-form-item"><button id="btn_add" type="submit" class="layui-btn" lay-submit=""lay-filter="meeting">立即提交</button><button id="btn_reset" type="reset"class="layui-btn layui-btn-primary">重置</button></div><div class="layui-form-item"><label class="layui-form-label">会议标题</label><div class="layui-input-block"><input type="text" name="title" lay-verify="required"autocomplete="off" placeholder="请输入标题" class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">会议内容</label><div class="layui-input-block"><textarea name="content" lay-verify="required" placeholder="请输入内容"class="layui-textarea"></textarea></div></div><div class="layui-form-item"><label class="layui-form-label">参与者</label><div class="layui-input-block"><select name="canyuze" xm-select="canyuze" lay-verify="required"lay-vertype="tips"><option value="">---请选择---</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">列席者</label><div class="layui-input-block"><select name="liexize" xm-select="liexize" lay-verify="required"lay-vertype="tips"><option value="">---请选择---</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">主持人</label><div class="layui-input-block"><input type="text" readonly="readonly" name="zhuchirenname"value="${user.name }" autocomplete="off" placeholder="请输入标题"class="layui-input"> <input type="hidden" name="R"value="${user.id }" /></div></div><div class="layui-form-item"><label class="layui-form-label">会议地点</label><div class="layui-input-block"><input type="text" lay-verify="required" name="location"autocomplete="off" placeholder="请输入会议地点" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">会议时间</label><div class="layui-input-block"><input type="text" readonly="readonly" lay-verify="required" id="dt"name="dt" autocomplete="off" placeholder="请选择会议时间"class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">备注</label><div class="layui-input-block"><textarea name="remark" placeholder="请输入备注" class="layui-textarea"></textarea></div></div></form>
</body>
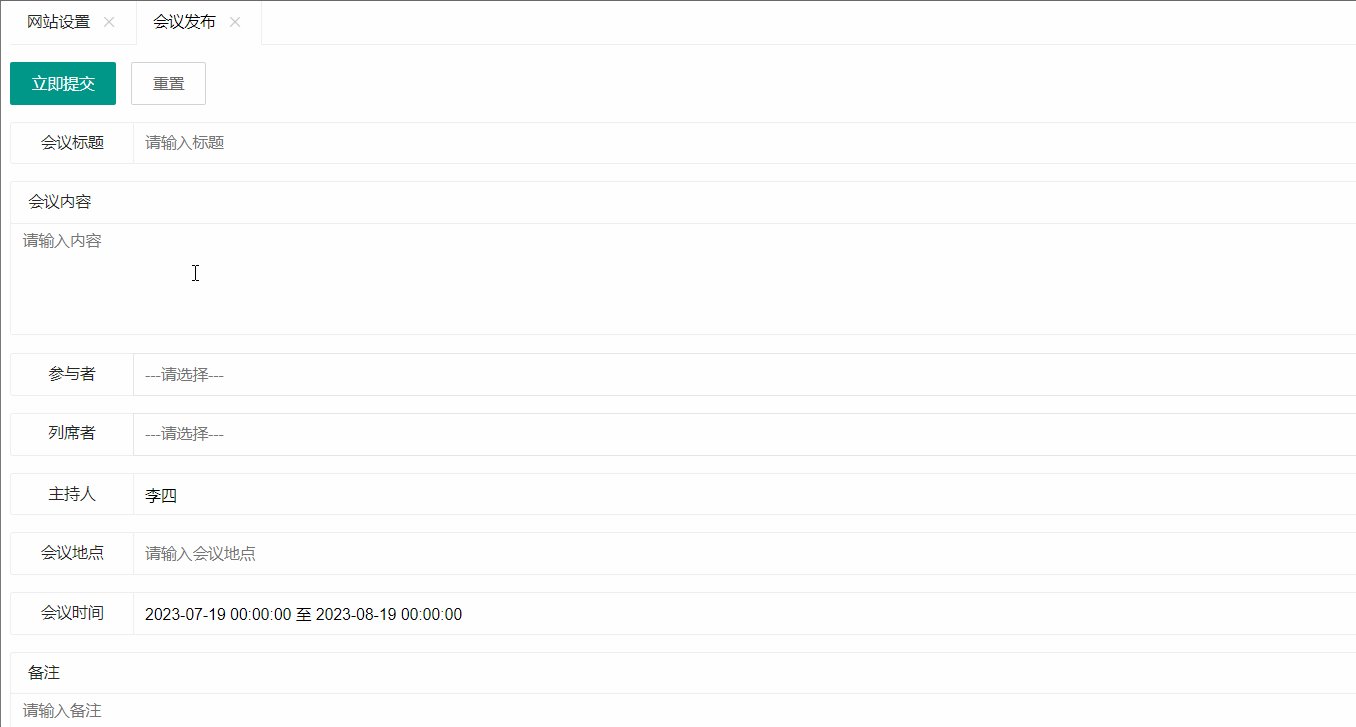
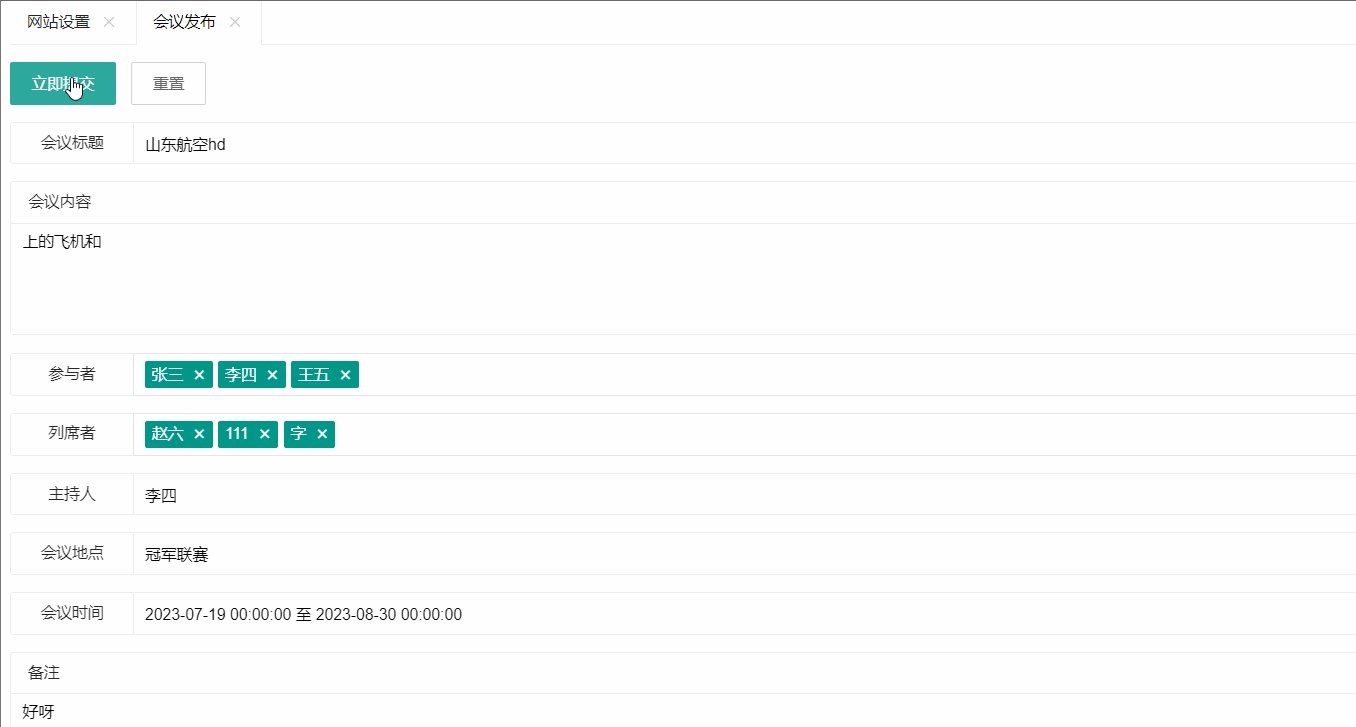
</html>界面图片

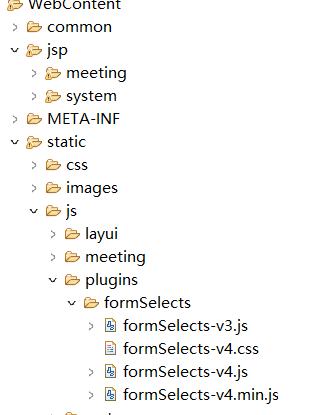
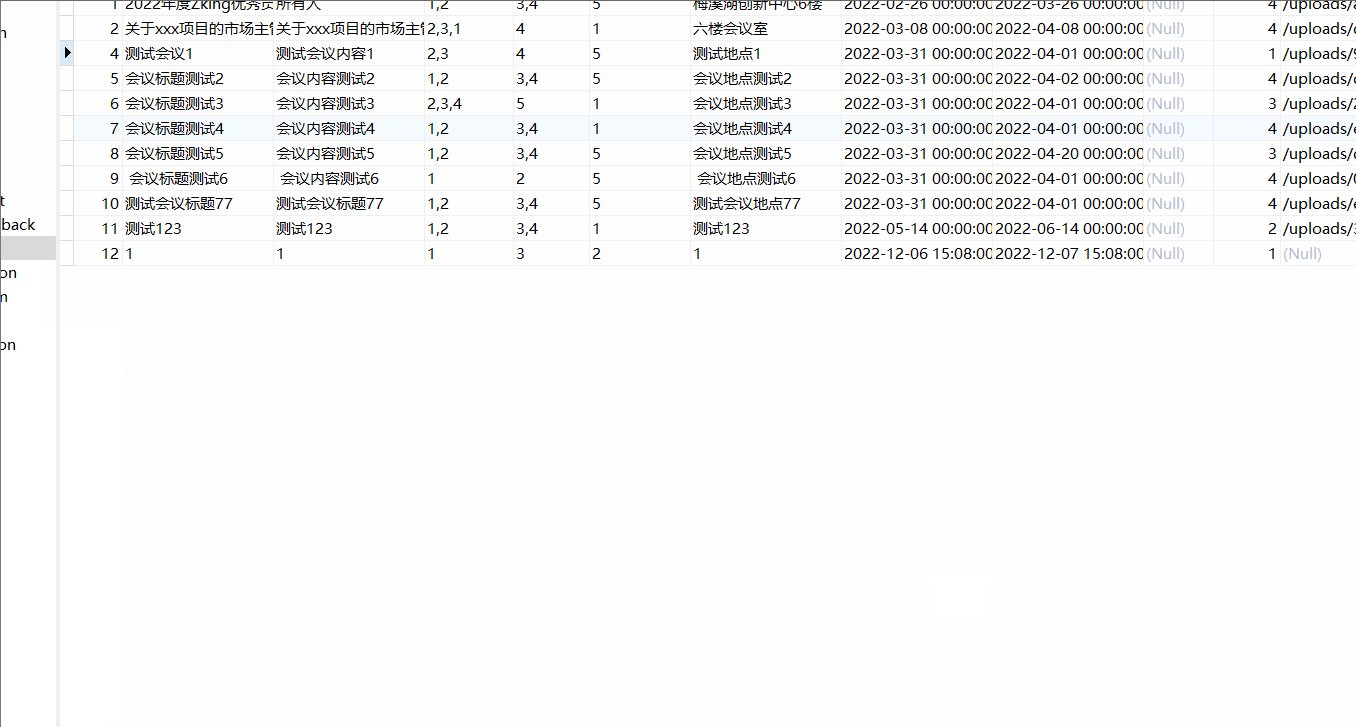
2.存储路径图片展示

C.构建JS
1.构建addmetting.js

2.导入Layui的formSelects(为了下拉框选择值做准备)

当然我们的这个js和css选择 v4版本的,然后要下载的话直接在layui的官网实施下载即可,
然后再导入我们的addmeeting.中

当然在导入我们需要的资源时,要注意先后顺序,不然也会出现404的错误
二.实现绑定多功能下拉框dao方法
A.查询所有用户 绑定多功能下拉框(凭借layui的formSelects组件)
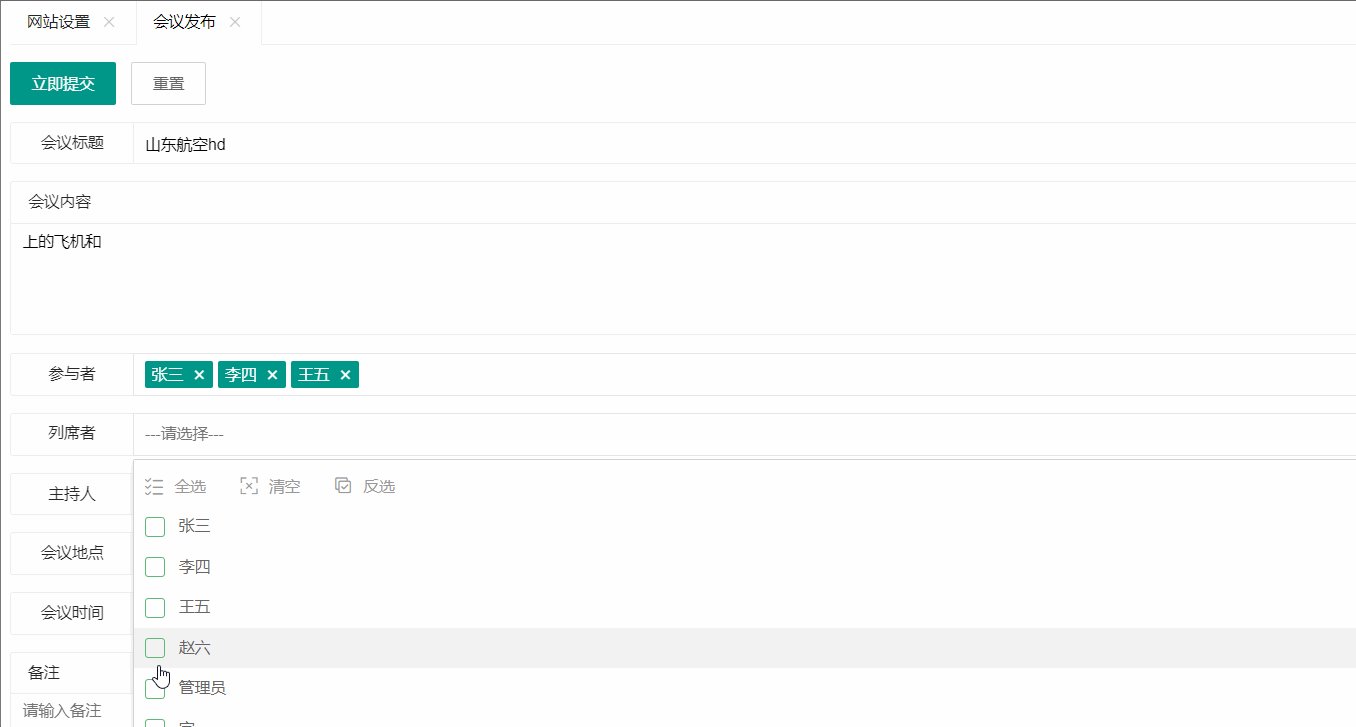
1.效果图

2.实现.查询所有用户 绑定多功能下拉框的dao方法,并且通过juni测试,部署在useaction中
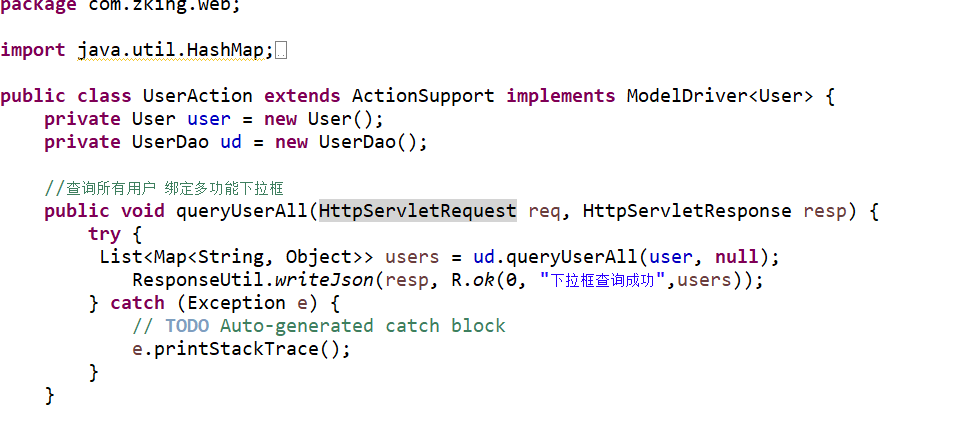
2.1dao方法
//查询所有用户 绑定多功能下拉框public List<Map<String, Object>> queryUserAll(User user, PageBean pageBean) throws Exception {String sql ="select id as value ,name from t_oa_user";return super.executeQuery(sql, pageBean);}2.2juni测试效果

2.3部署在useraction

B.在界面实现效果通过Javascript
1.实现相对应的区域化
let form, layer, $, formSelects, laydate;
layui.use([ 'form', 'layer', 'jquery', 'laydate' ], function() {form = layui.form, layer = layui.layer, $ = layui.jquery,laydate = layui.laydate,// 非模块化处理方式formSelects = layui.formSelects;// 初始化多选下拉框initForm()});2.将多选下拉框封装在一个方法中
// 初始化多选下拉框
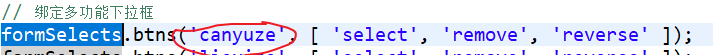
function initForm() {// 绑定多功能下拉框formSelects.btns('canyuze', [ 'select', 'remove', 'reverse' ]);formSelects.btns('liexize', [ 'select', 'remove', 'reverse' ]);$.getJSON("user.action", {methodName : "queryUserAll"}, function(rs) {console.log(rs);// local模式formSelects.data('canyuze', 'local', {arr : rs.data});formSelects.data('liexize', 'local', {arr : rs.data});});
}2.1解释说明
在其中的,formSelects.btn是通过ayui的官网copy,然后进行修改,将我们所需要的属性定义在划线地方
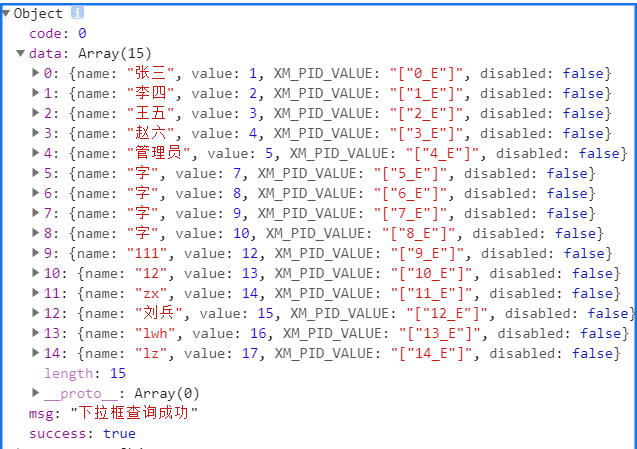
其次我们在通过Json发送请求,将我们之前通过的dao方法查询的数据传输过来,并且保存在rs中 打印效果图如下
然后在通过local模式,将我们需要的属性名,通过键值对的方法遍历出来,最后就是我们前面展示的效果图了!
三.时间生成
A.效果图

B.实现流程
1.在layui官网将我们需要的时间日期选择copy到我们的项目中
let form, layer, $, formSelects, laydate;
layui.use([ 'form', 'layer', 'jquery', 'laydate' ], function() {form = layui.form, layer = layui.layer, $ = layui.jquery,laydate = layui.laydate,// 非模块化处理方式formSelects = layui.formSelects;// 会议时间组件初始化laydate.render({elem : '#dt',type : 'datetime',range : '至'});// 初始化多选下拉框initForm();});
在其中的elem是小编定义的一个id属性的,其他的不需要修改!
2.进一步完善,将我们的时间进行截取保存
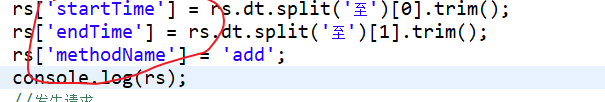
orm.on('submit(meeting)', function(data) {// 将原有的时间范围进行处理,拿到开始,结束时间,去除空格,放入json对象rslet rs = data.field;rs['startTime'] = rs.dt.split('至')[0].trim();rs['endTime'] = rs.dt.split('至')[1].trim();rs['methodName'] = 'add';console.log(rs);//发生请求$.post('info.action',rs,function(json){ console.log(rs)if(json.success){layer.msg(json.msg,{icon:6},function(){});$('#btn_reset').click();}else{layer.msg(json.msg,{icon:5},function(){});}},'json');return false; // 阻止表单跳转。如果需要表单跳转,去掉这段即可。});这些代码是保存在小编前面的代码里面的,/将原有的时间范围进行处理,拿到开始,结束时间,去除空格,放入json对象rs
在其中划线的是我们在实体类定义的字段名,并且通过此来保存:add是我们在增加会议是提及发送请求,
3.增加会议
3.1dao方法
// 添加会议信息public int add(MeetingInfo info) throws Exception {String sql = "insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,\r\n"+ "location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";System.out.println("sql语句:"+sql);return super.executeUpdate(sql, info, new String[] { "title", "content", "canyuze", "liexize", "zhuchiren","location", "startTime", "endTime", "remark" });}3.2部署在servelt中
// 增加public String add(HttpServletRequest req, HttpServletResponse resp) {try {int add = meetingInfoDao.add(info);ResponseUtil.writeJson(resp, R.ok(0, "会议信息增加成功"));} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}return null;}C.最终效果图












![ELK报错no handler found for uri and method [PUT] 原因](https://img-blog.csdnimg.cn/91172b96c6514866828a3793aee47dcd.png)
![[游戏开发][Unity] TPS射击游戏相机实现](https://img-blog.csdnimg.cn/7b44bf38eb234ba4960b42ac2dbf27da.png)