
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、Router 的工作原理
- 描述 Router 在应用程序中的作用
- 如何使用 Router 进行页面导航
- Router 的基本组件和工作流程
- 五、Route 和 Router 的关系
- Route 和 Router 之间的协同工作
- 如何使用 Router 管理 Route
- 六、优势和限制
- 讨论 Route 和 Router 的优势
- 提及可能存在的限制和注意事项
- 七、总结
- 总结 Route 和 Router 的重要性和应用价值
四、Router 的工作原理
描述 Router 在应用程序中的作用
Router在应用程序中扮演着关键的角色,它负责管理和处理应用程序的路由,即根据URL的变化来加载不同的页面或组件。
以下是Router在应用程序中的几个重要作用:
- 路由匹配和页面渲染
- 导航和跳转
- 参数传递和路由守卫
- 嵌套路由和布局管理
- URL管理和历史记录

总之,Router在应用程序中起着至关重要的作用,它管理和处理路由,负责路由匹配和页面渲染、导航和跳转、参数传递和路由守卫、嵌套路由和布局管理,以及URL管理和历史记录等功能。通过使用Router,开发人员可以构建出功能强大、交互性好的单页应用程序。
如何使用 Router 进行页面导航
使用Router进行页面导航通常涉及以下几个步骤:
-
定义路由规则:首先,需要定义应用程序的路由规则,即指定URL路径与对应的页面或组件之间的映射关系。这可以通过在Router组件中使用Route组件来实现。每个Route组件都有一个path属性,用于指定URL路径,以及一个component属性,用于指定对应的页面或组件。
-
渲染Router组件:在应用程序的根组件中,需要将Router组件进行渲染,以便启用路由功能。通常,可以使用BrowserRouter或HashRouter组件作为Router组件的包装器,具体选择取决于应用程序的部署方式。 -
导航链接:在需要进行页面导航的地方,可以使用Link组件或NavLink组件来创建导航链接。这些组件会生成带有正确URL路径的链接,当用户点击链接时,Router会根据定义的路由规则加载对应的页面或组件。
-
编程式导航:除了使用导航链接进行页面导航外,还可以通过编程方式进行导航。在需要进行导航的地方,可以使用Router提供的history对象,调用其push、replace等方法来实现页面的跳转。例如,可以使用history.push(‘/path’)来导航到指定的URL路径。
需要注意的是,以上步骤是基于React Router库进行的示例说明。对于其他前端框架或库,可能会有稍微不同的实现方式,但基本原理是相似的。
总结起来,使用Router进行页面导航的主要步骤包括定义路由规则、渲染Router组件、创建导航链接以及通过编程方式进行导航。通过这些步骤,可以实现应用程序中的页面切换和导航功能。
Router 的基本组件和工作流程
Router的基本组件和工作流程可以根据具体的前端框架或库而有所不同,以下是React Router库的基本组件和工作流程的示例说明:
-
基本组件:
- Router组件:作为整个路由系统的容器,负责管理和处理路由相关的功能。
- Route组件:用于定义路由规则,即指定URL路径与对应的页面或组件之间的映射关系。
- Link组件或NavLink组件:用于创建导航链接,生成带有正确URL路径的链接,当用户点击链接时触发页面导航。
- Switch组件:用于包裹多个Route组件,确保只有一个Route组件与当前URL路径匹配,避免多个页面同时渲染的问题。
- Redirect组件:用于重定向到指定的URL路径。
-
工作流程:
- 定义路由规则:在应用程序的根组件中,使用Route组件来定义路由规则,指定URL路径与对应的页面或组件之间的映射关系。
- 渲染Router组件:在根组件中,将Router组件进行渲染,以启用路由功能。通常,可以使用BrowserRouter或HashRouter组件作为Router组件的包装器。
- 导航链接和编程式导航:在需要进行页面导航的地方,可以使用Link组件或NavLink组件创建导航链接,或者通过编程方式使用Router提供的history对象进行导航。
- 路由匹配和页面渲染:当用户点击导航链接或进行编程式导航时,Router会根据定义的路由规则进行路由匹配,找到与当前URL路径匹配的Route组件,并加载对应的页面或组件进行渲染。
- 页面切换和URL管理:当页面切换时,Router会根据URL的变化,自动更新页面内容,并将历史记录添加到浏览器的历史堆栈中,以便用户可以方便地导航和回退。
需要注意的是,以上是React Router库的示例说明,对于其他前端框架或库,可能会有稍微不同的组件和工作流程,但基本原理是相似的。Router的工作流程主要包括定义路由规则、渲染Router组件、导航链接和编程式导航、路由匹配和页面渲染,以及页面切换和URL管理等步骤。通过这些步骤,Router可以实现应用程序中的页面导航和路由功能。
五、Route 和 Router 的关系
Route 和 Router 之间的协同工作
在前端开发中,
Route和Router通常协同工作来实现应用程序的路由功能。
Route表示应用程序中的具体路由规则,它定义了应用程序中不同页面或组件的路径和参数。每个Route都包含一个路径和一个对应的组件。
Router是一个负责管理和处理应用程序中所有Route的对象。它监听应用程序的 URL 变化,并根据当前 URL 匹配相应的Route,然后渲染对应的组件。
当用户在应用程序中浏览不同的页面或组件时,Router会根据当前 URL 匹配相应的Route,并将对应的组件渲染到页面上。如果 URL 发生变化,Router会重新匹配Route并更新页面内容。
通过使用Route和Router,前端开发人员可以方便地实现应用程序的路由功能,使应用程序具有多个页面或组件,并根据用户的操作进行页面切换和内容更新。
如何使用 Router 管理 Route
Router 是 Vue.js 中的一个核心组件,用于管理页面路由。使用 Router 可以让我们轻松地创建单页面应用(SPA)或多页面应用(MPA)。下面是如何使用 Router 管理 Route 的步骤:
- 安装 vue-router:首先需要安装 vue-router。在终端中运行以下命令:
npm install vue-router
- 创建路由配置文件:在项目中创建一个名为
router.js的文件,用于配置路由。例如:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './components/Home.vue'
import About from './components/About.vue'Vue.use(Router)const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
]const router = new Router({mode: 'history',routes
})export default router
- 在主 Vue 实例中使用路由配置文件:在
main.js文件中,引入路由配置文件并将其添加到 Vue 实例中:
import Vue from 'vue'
import App from './App.vue'
import router from './router'Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')
- 在组件中使用
<router-link>和<router-view>:在需要导航到其他组件的组件中,使用<router-link>标签创建导航链接,使用<router-view>标签显示当前路由对应的组件。例如:
<template><div><h1>Home</h1><router-link to="/about">Go to About</router-link><router-view></router-view></div>
</template>
- 处理导航:在需要处理导航的组件中,可以使用
$router对象来访问路由相关的信息。例如,在登录组件中,可以使用$router.push()方法跳转到其他组件:
export default {methods: {login() {// 登录逻辑if (loginSuccess) {// 登录成功,跳转到首页this.$router.push('/')} else {// 登录失败,显示错误信息}}}
}
通过以上步骤,可以实现使用 Router 管理 Route 的基本功能。更多关于 Vue Router 的信息和配置选项,可以参考官方文档:https://router.vuejs.org/zh/guide/
六、优势和限制
讨论 Route 和 Router 的优势
Route和Router在前端开发中具有以下优势:
-
模块化开发:通过使用
Route和Router,可以将应用程序拆分为多个独立的模块或页面,每个模块或页面都可以通过Route进行定义和管理。这种模块化的开发方式有助于提高代码的可维护性和复用性。 -
动态路由:
Route和Router支持动态路由,即通过参数或查询字符串来动态生成路由。这使得应用程序可以根据用户的输入或其他条件来展示不同的内容,提高了应用程序的灵活性和用户体验。 -
页面切换:
Router负责根据当前 URL 匹配相应的Route,并渲染对应的组件。当用户在应用程序中浏览不同的页面或组件时,Router会自动进行页面切换,无需重新加载整个页面,提高了应用程序的性能和用户体验。 -
易于管理:
Route和Router提供了一种集中管理应用程序路由的方式。可以在一个地方定义所有的Route,并通过Router进行统一管理和处理。这有助于减少代码的冗余和提高代码的可维护性。 -
状态管理:
Router可以与状态管理库(如 Vuex 或 Redux)结合使用,实现应用程序的状态管理。当用户在应用程序中进行页面切换时,可以通过Router来保存和恢复相应的状态,保持应用程序的状态一致性。

总的来说,Route和Router为前端开发提供了一种简单而强大的方式来管理应用程序的路由和页面切换,提高了应用程序的可维护性、灵活性和用户体验。
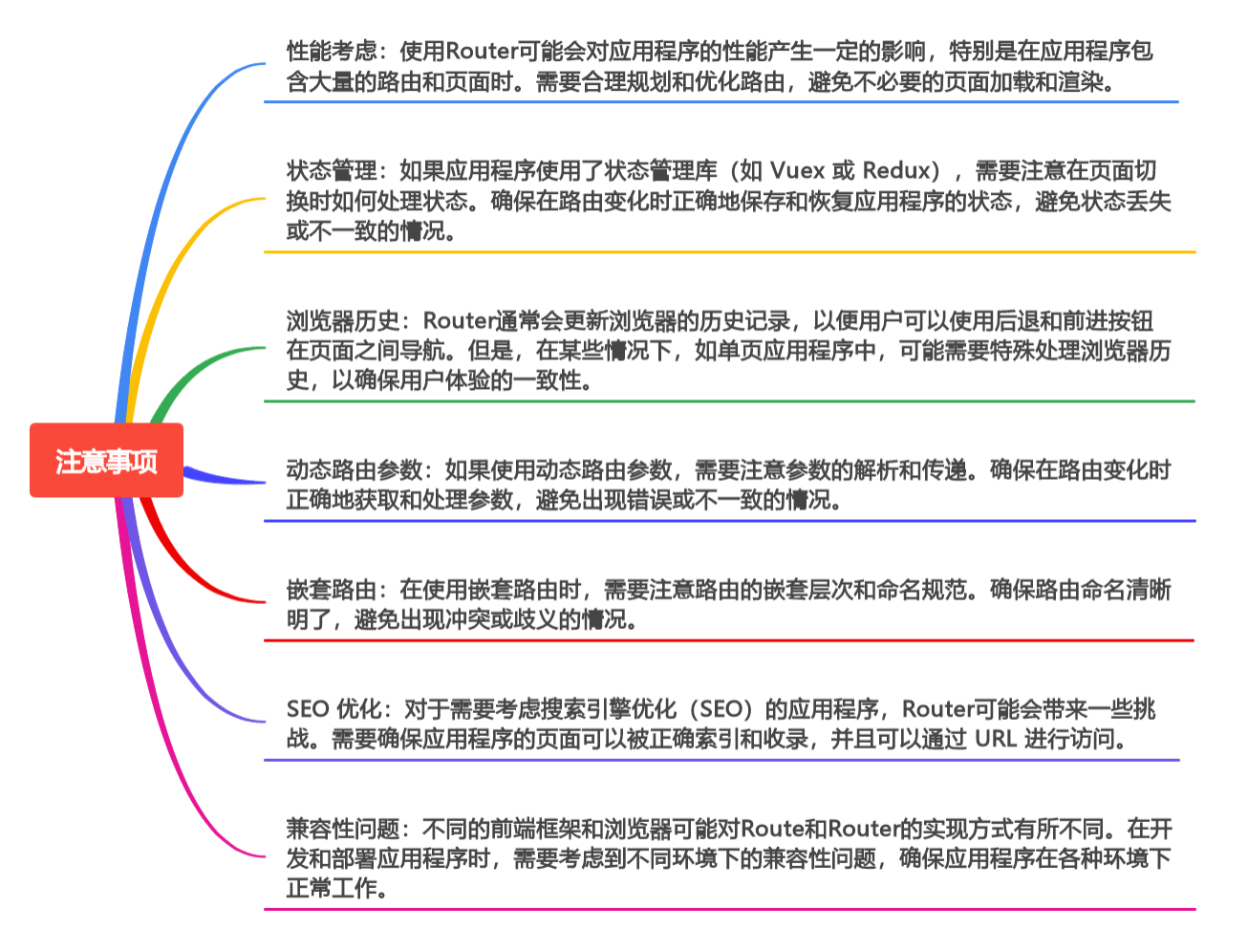
提及可能存在的限制和注意事项
当使用
Route和Router时,可能存在以下限制和注意事项:
-
性能考虑:使用
Router可能会对应用程序的性能产生一定的影响,特别是在应用程序包含大量的路由和页面时。需要合理规划和优化路由,避免不必要的页面加载和渲染。 -
状态管理:如果应用程序使用了状态管理库(如 Vuex 或 Redux),需要注意在页面切换时如何处理状态。确保在路由变化时正确地保存和恢复应用程序的状态,避免状态丢失或不一致的情况。
-
浏览器历史:
Router通常会更新浏览器的历史记录,以便用户可以使用后退和前进按钮在页面之间导航。但是,在某些情况下,如单页应用程序中,可能需要特殊处理浏览器历史,以确保用户体验的一致性。 -
动态路由参数:如果使用动态路由参数,需要注意参数的解析和传递。确保在路由变化时正确地获取和处理参数,避免出现错误或不一致的情况。
-
嵌套路由:在使用嵌套路由时,需要注意路由的嵌套层次和命名规范。确保路由命名清晰明了,避免出现冲突或歧义的情况。
-
SEO 优化:对于需要考虑搜索引擎优化(SEO)的应用程序,
Router可能会带来一些挑战。需要确保应用程序的页面可以被正确索引和收录,并且可以通过 URL 进行访问。 -
兼容性问题:不同的前端框架和浏览器可能对
Route和Router的实现方式有所不同。在开发和部署应用程序时,需要考虑到不同环境下的兼容性问题,确保应用程序在各种环境下正常工作。

总之,在使用Route和Router时,需要综合考虑应用程序的需求、性能、用户体验和可维护性等因素,并根据实际情况进行适当的优化和调整。
七、总结
总结 Route 和 Router 的重要性和应用价值
Route和Router在前端开发中扮演着重要的角色,它们提供了以下重要性和应用价值:
-
模块化开发:
Route和Router有助于将应用程序拆分为多个独立的模块或页面,每个模块或页面都可以通过Route进行定义和管理。这种模块化的开发方式提高了代码的可维护性和复用性。 -
页面导航:
Router负责根据当前 URL 匹配相应的Route,并渲染对应的组件。通过使用Router,可以实现应用程序的页面导航功能,使用户能够在不同的页面之间进行切换。 -
动态内容:
Route和Router支持动态路由,通过参数或查询字符串来动态生成路由。这使得应用程序可以根据用户的输入或其他条件展示不同的内容,提高了应用程序的灵活性和用户体验。 -
状态管理:
Router可以与状态管理库(如 Vuex 或 Redux)结合使用,实现应用程序的状态管理。当用户在应用程序中进行页面切换时,可以通过Router来保存和恢复相应的状态,保持应用程序的状态一致性。 -
提高性能:
Router通常会在应用程序启动时进行预加载,提前获取和渲染可能需要的页面或组件,从而减少页面切换时的加载时间,提高了应用程序的性能和用户体验。
总之,Route和Router为前端开发提供了一种简单而强大的方式来管理应用程序的路由和页面切换,提高了应用程序的可维护性、灵活性和用户体验。它们是构建现代单页应用程序(SPA)的重要基础。


![概率中的50个具有挑战性的问题[02/50]:连续获胜](https://img-blog.csdnimg.cn/img_convert/fab2aae23fd92fec5d5018ff37b32af2.png)