✍面向读者:所有人
✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html

我们在前面的章节中学习了如何在屏幕上以文本内容的形式输出。在本章中,我们将学习如何在屏幕上以 HTML 模板的形式获取输出。
为了理解这一点,让我们考虑一个示例并查看浏览器中的输出。
<html><head><title>VueJs Instance</title><script type = "text/javascript" src = "js/vue.js"></script></head><body><div id = "vue_det"><h1>Firstname : {{firstname}}</h1><h1>Lastname : {{lastname}}</h1><div>{{htmlcontent}}</div></div><script type = "text/javascript" src = "js/vue_template.js"></script></body>
</html>vue_template.js
var vm = new Vue({el: '#vue_det',data: {firstname : "Ria",lastname : "Singh",htmlcontent : "<div><h1>Vue Js Template</h1></div>"}
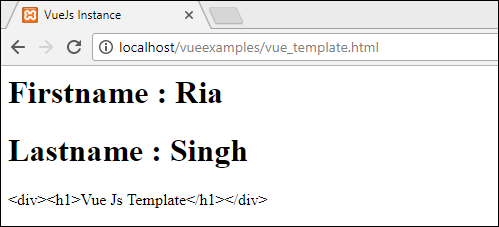
})现在,假设我们要在页面上显示 html 内容。如果我们碰巧将它与插值一起使用,即使用双大括号,这就是我们将在浏览器中得到的结果。

如果我们看到 html 内容的显示方式与我们在变量 htmlcontent 中给出的方式相同,那么这不是我们想要的,我们希望它在浏览器上以正确的 HTML 内容显示。
为此,我们必须使用v-html指令。当我们将 v-html 指令分配给 html 元素时,VueJS 知道它必须将其输出为 HTML 内容。让我们在.html文件中添加 v-html 指令并查看差异。
<html><head><title>VueJs Instance</title><script type = "text/javascript" src = "js/vue.js"></script></head><body><div id = "vue_det"><h1>Firstname : {{firstname}}</h1><h1>Lastname : {{lastname}}</h1><div v-html = "htmlcontent"></div></div><script type = "text/javascript" src = "js/vue_template.js"></script></body>
</html>现在,我们不需要双大括号来显示 HTML 内容,而是使用 v-html = ”htmlcontent”,其中 htmlcontent 在js文件中定义,如下所示 -
var vm = new Vue({el: '#vue_det',data: {firstname : "Ria",lastname : "Singh",htmlcontent : "<div><h1>Vue Js Template</h1></div>"}
})浏览器中的输出如下 -

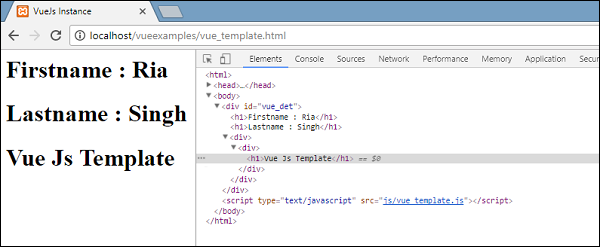
如果我们检查浏览器,我们将看到内容以与.js文件中定义相同的方式添加到变量htmlcontent 中:“<div><h1>Vue Js Template</h1></div>”。
让我们看一下浏览器中的检查元素。

我们已经了解了如何将 HTML 模板添加到 DOM。现在,我们将了解如何向现有 HTML 元素添加属性。
考虑一下,我们在 HTML 文件中有一个图像标签,我们想要分配 src,它是 Vue 的一部分。
例子
<html><head><title>VueJs Instance</title><script type = "text/javascript" src = "js/vue.js"></script></head><body><div id = "vue_det"><h1>Firstname : {{firstname}}</h1><h1>Lastname : {{lastname}}</h1><div v-html = "htmlcontent"></div><img src = "" width = "300" height = "250" /></div><script type = "text/javascript" src = "js/vue_template1.js"></script></body>
</html>看上面的img标签,src是空白的。我们需要从 vue js 添加 src。让我们看看如何做。我们将把 img src 存储在.js文件的数据对象中,如下所示 -
var vm = new Vue({el: '#vue_det',data: {firstname : "Ria",lastname : "Singh",htmlcontent : "<div><h1>Vue Js Template</h1></div>",imgsrc : "images/img.jpg"}
})如果我们如下分配 src,浏览器中的输出将如下面的屏幕截图所示。
<img src = "{{imgsrc}}" width = "300" height = "250" />

我们得到了一个破碎的图像。要将任何属性分配给 HMTL 标签,我们需要使用v-bind指令。让我们使用 v-bind 指令将 src 添加到图像中。
这就是它在.html文件中的分配方式。
<html><head><title>VueJs Instance</title><script type = "text/javascript" src = "js/vue.js"></script></head><body><div id = "vue_det"><h1>Firstname : {{firstname}}</h1><h1>Lastname : {{lastname}}</h1><div v-html = "htmlcontent"></div><img v-bind:src = "imgsrc" width = "300" height = "250" /></div><script type = "text/javascript" src = "js/vue_template1.js"></script></body>
</html>我们需要在 src 前面加上v-bind:src = ”imgsrc”前缀,并在变量名称前面加上 src。
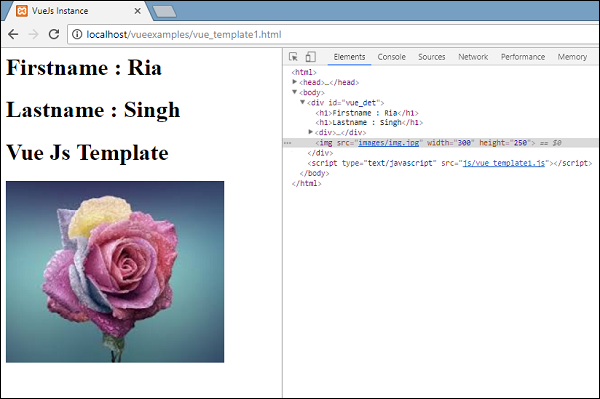
以下是浏览器中的输出。

让我们用 v-bind 检查 src 的样子。

如上面的屏幕截图所示,分配的 src 没有任何 vuejs 属性。