功能介绍
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
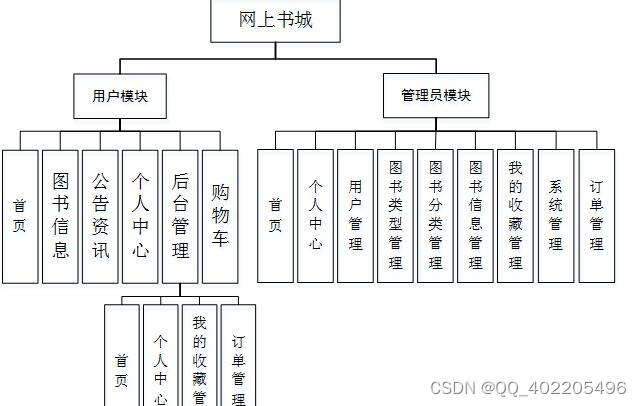
系统的主要功能包括首页、个人中心、用户管理、图书类型管理、图书分类管理、图书信息管理、我的收藏管理、系统管理、订单管理等内容。任何用户只要进入网站不需登录也可浏览到的信息,后台管理是针对已登录的用户看到满意的网上书城信息而设计的。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可





该系统为每一个用户都分配了一个用户账号,用户通过账号的登录可以在系统中查看网上书城信息及对个人信息进行修改等功能。
在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括网上书城管理系统的网络应用,在国外网上书城管理系统已经是很普遍的方式,不过国内的书城管理系统可能还处于起步阶段。网上书城管理系统具有网上书城信息管理功能的选择。网上书城管理系统采用nodejs技术,基于vue框架,mysql数据库进行开发,实现了首页、个人中心、用户管理、图书类型管理、图书分类管理、图书信息管理、我的收藏管理、系统管理、订单管理等内容进行管理,本系统具有良好的兼容性和适应性,为用户提供更多的网上书城信息,也提供了良好的平台,从而提高系统的核心竞争力。
1、一般用户的功能及权限
所谓一般用户就是指还没有注册的过客,他们可以浏览主页面上的信息。但如果有中意的网上书城信息时,要登录注册,只有注册成功才有的权限。
2、管理员的功能及权限
用户信息的添加和管理,网上书城详细信息添加和管理和文档信息添加和管理以及网站信息管理,这些都是管理员的功能。
本次设计任务是要设计一个网上书城管理系统,通过这个系统能够满足网上书城的管理及用户的图书信息管理及购物功能。系统的主要功能包括:首页、个人中心、用户管理、图书类型管理、图书分类管理、图书信息管理、我的收藏管理、系统管理、订单管理等功能。
管理员可以根据系统给定的账号进行登录,登录后可以进入网上书城管理系统,对网上书城管理系统所有模块进行管理。包括查看和修改自己的个人信息以及登录密码。
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.3 B/S结构简介 4
2.4MySQL数据库 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37
![IntelliJ IDEA [警告] pom的依赖中出现警告Provides transitive vulnerable dependency](https://img-blog.csdnimg.cn/direct/8641198a2449456785a47ef7c07a952b.png#pic_center)