目录
1.css中可继承与不可继承属性有哪些
2.link和@import的区别
3.transition和animation的区别
4.margin和padding的使用场景
5.::before和:after的双冒号和单冒号有什么区别?
6.display:inline-block什么时候会显示间隙
7.如何判断元素是否到达可视区域
8.z-index属性在什么情况下会失效
9. Sass,Less是什么?为什么要使用它们?
10.对媒体查询的理解?
1.css中可继承与不可继承属性有哪些
一,无继承性的属性:
- display:规定元素应该生成的框类型
- 文本属性:
- vertical-align:垂直文本对齐
- text-decoration:规定添加到文本的装饰
- text-shadow:文本阴影效果
- white-space:空白符的处理
- unicode-bidi:设置文本的方向
3.盒子模型的属性:width,height,margin,border,padding
4.背景属性:background,background-color,background-image,background-repeat,background-position,background-attachment
5.定位属性:float,clear,position,top,right,bottom,left,min-width,min-height,max-width,max-height,overflow,clip,z-index
6.生成内容属性:content,counter-reset,counter-increment
7.轮廓样式属性:outline-style,outline-width、outlien-color,outline
8.页面样式属性:size,page-break-before,page-break-after
9.声音样式属性::pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
二,有继承性的属性:
1.字体系列属性:
- font-family:字体系列
- font-weight:字体的粗细
- font-size:字体的大小
- font-style:字体的风格
2.文本系列属性:
- text-indent:文本缩进
- text-align:文本水平对齐
- line-height:行高
- word-spacing:单词之间的简距
- letter-spacing:中文或字母之间的间距
- text-transform:控制文本大小
- color:文本颜色
3.元素可见性:
- visibility:控制元素显示隐藏
4.列表布局属性
- list-style:列表风格
5.光标属性
- cursor:光标显示为何种形态
2.link和@import的区别
两者都是外部引用css的方式,它们区别如下:
- link是XHTML的标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载css。
- link引用css时,在页面载入时候同时加载;@import需要页面网页完全载入以后加载。
- link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持
- link支持使用JavaScript控制DOM去改变样式;而@import不支持
3.transition和animation的区别
- transition是过渡属性,强调过渡,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧。
- animation是动画属性,它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于flash的补间动画,但是它可以设置多个关键帧(用@keyframe定义)完成动画。
4.margin和padding的使用场景
- 需要在border外侧添加空白,且空白处不需要背景时,使用margin
- 需要在border内侧添加空白,且空白处需要背景时,使用padding。
5.::before和:after的双冒号和单冒号有什么区别?
1.冒号(:)用于css3伪类,双冒号(::)用于css3伪元素。
2.::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在于页面之中。
注意: :before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before、::after。
6.display:inline-block什么时候会显示间隙
- 有空格时会有间隙,可以删除空格解决。
- margin正值时,可以让margin使用负值解决;
- 使用font-size时,可通过设置font-size:0,letter-spacing,word-spacing解决。
7.如何判断元素是否到达可视区域
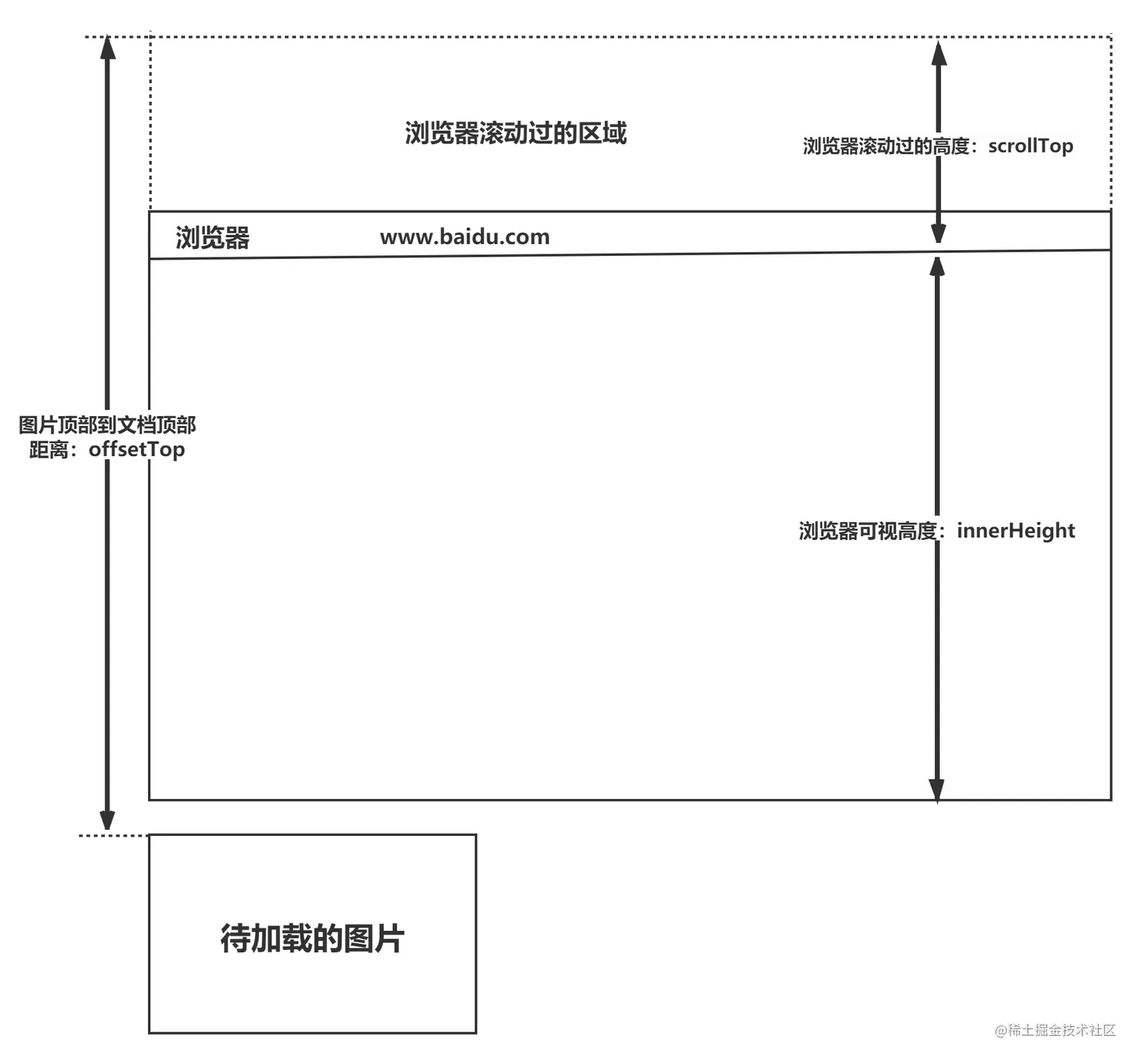
以图片显示为例:
- window.innerHeight是浏览器可视区的高度;
- document.body.scrollTop||document.doucmentElement.scrollTop是浏览器滚动过的距离
- imgs.offsetTop是元素顶部距离文档顶部的高度(包括滚动条的距离)
- 内容达到显示区域的:img.offsetTop<window.innerHeight+document.body.scrollTop

8.z-index属性在什么情况下会失效
通常z-index的使用是在两个重叠的标签,在一定的情况下控制其中一个在另一个的上方或者下方出现。z-index值越大就越是在上层。z-index元素的position属性需要时relative,absolute或是fixed。
z-index属性在下列情况下会失效:
- 父元素position为relative时,子元素的z-index失效。解决:父元素position改为absolute或static
- 元素没有设置position属性为非static属性。解决:设置该元素的position属性为relative,absolute或fixed中的一种;
- 元素在设置z-index的同时还设置了float浮动。解决:float去除,改为display:inline-block;
9. Sass,Less是什么?为什么要使用它们?
它们都是css预处理器,是css上的一种抽象层。他们是一种特殊的语法/语言编译成css。例如Less是一种动态样式语言,将css赋予了动态语言的特性,如变量,继承,运算,函数,Less既可以在客户端运行,也可以在服务器端运行。
为什么要使用它们?
- 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。
- 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
10.对媒体查询的理解?
媒体查询由一个可选的媒体类型和零个或多个使用媒体功能的限制了样式表范围的表达式组成,例如宽度,高度和颜色。媒体查询,添加自CSS3,允许内容的呈现针对一个特定范围的输出设备而进行裁剪,而不必改变内容本身,适合web网页对应不同型号的设备而做出对应的响应适配。
媒体查询包含⼀个可选的媒体类型和满⾜CSS3规范的条件下,包含零个或多个表达式,这些表达式描述了媒体特征,最终会被解析为true或false。如果媒体查询中指定的媒体类型匹配展示⽂档所使⽤的设备类型,并且所有的表达式的值都是true,那么该媒体查询的结果为true。那么媒体查询内的样式将会⽣效
<!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>
@media (max-width: 600px) { .facet_sidebar { display: none; }
}
</style>
简单来说,使用@media查询,可以针对不同的媒体类型定义不同的样式。@media可以针对不同的屏幕尺寸设置不同的样式,特别是需要设置响应式的页面,@media是非常有用的。当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。