文章目录
- 前言
- 一、update方法
- 二、创建实体点
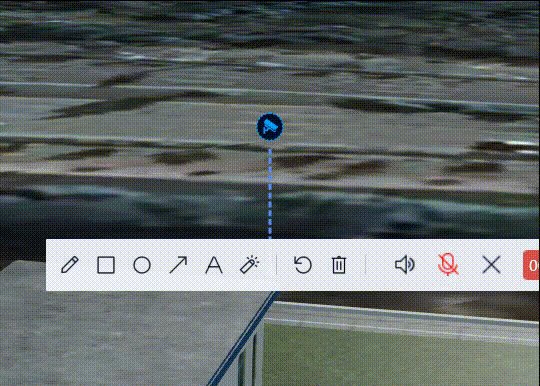
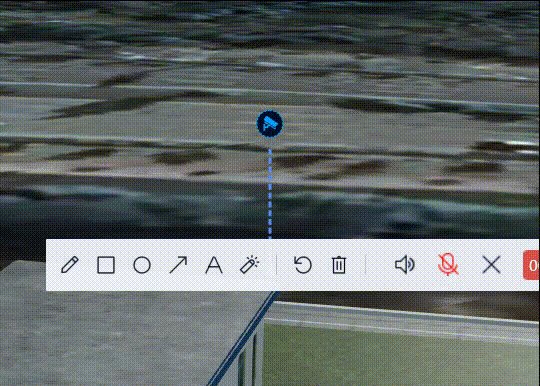
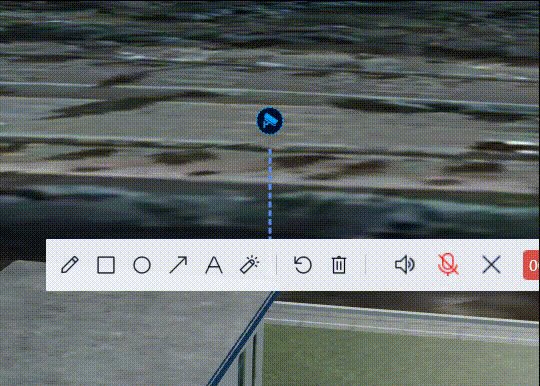
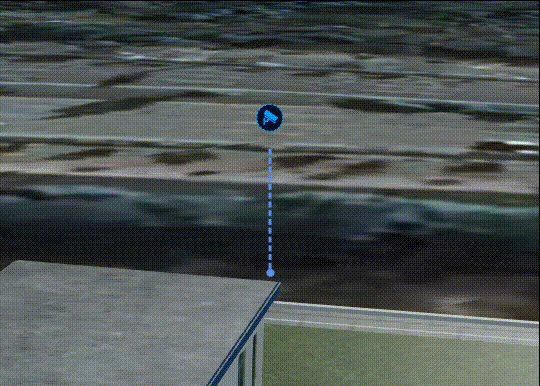
- 三、效果
前言
基于SuperMap iClient3D for WebGL实现浮动点效果,原理就是不断改变实体的高度,这里我们选择使用CallbackProperty来实现。
一、update方法
var cc = 0
var dd = truevar update = function() {if(cc<2 && dd){cc = cc+0.015if(cc > 2){dd = false}}else if(0<cc && !dd){cc = cc -0.015if(cc < 0){dd = true;}}return SuperMap3D.Cartesian3.fromDegrees(116.4566, 39.9149, 15+cc);};
二、创建实体点
var aa = viewer.entities.add({position: new SuperMap3D.CallbackProperty(update,false),billboard: {image: './images/location4.png',width: 30,height: 40,},name: 'aaa',});
三、效果