在之前的基础上继续将购物车进行完善:全选,删除,加减购物车数量
效果:

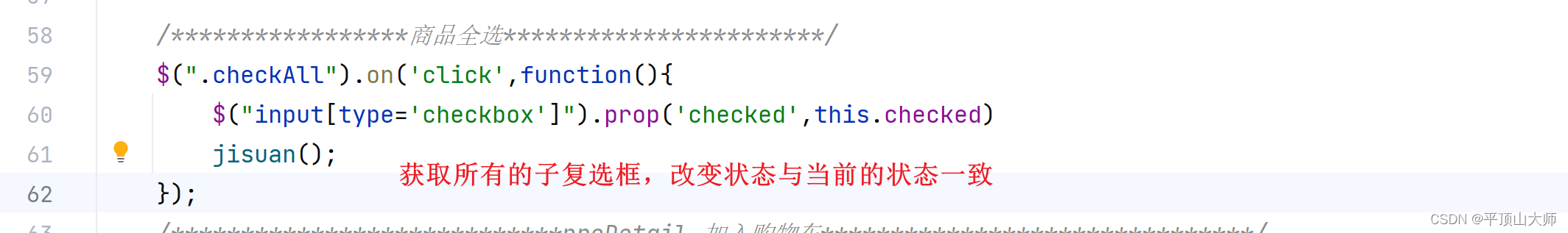
全选:

计算价格:

//计算总价function jisuan(){let total =0;$(".th").each((i,el)=>{//each遍历 i下标 el指的是当前的对象let price= $(el).find('.myprice').text().replace("¥","")*1let num= $(el).find('.mynum').text()*1$(el).find('.sAll').text("¥"+price*num)// 总价选中显示let f=$(el).find('input[type=checkbox]').prop('checked')if (f) total+=price*num})$("#all").text("¥"+total)}
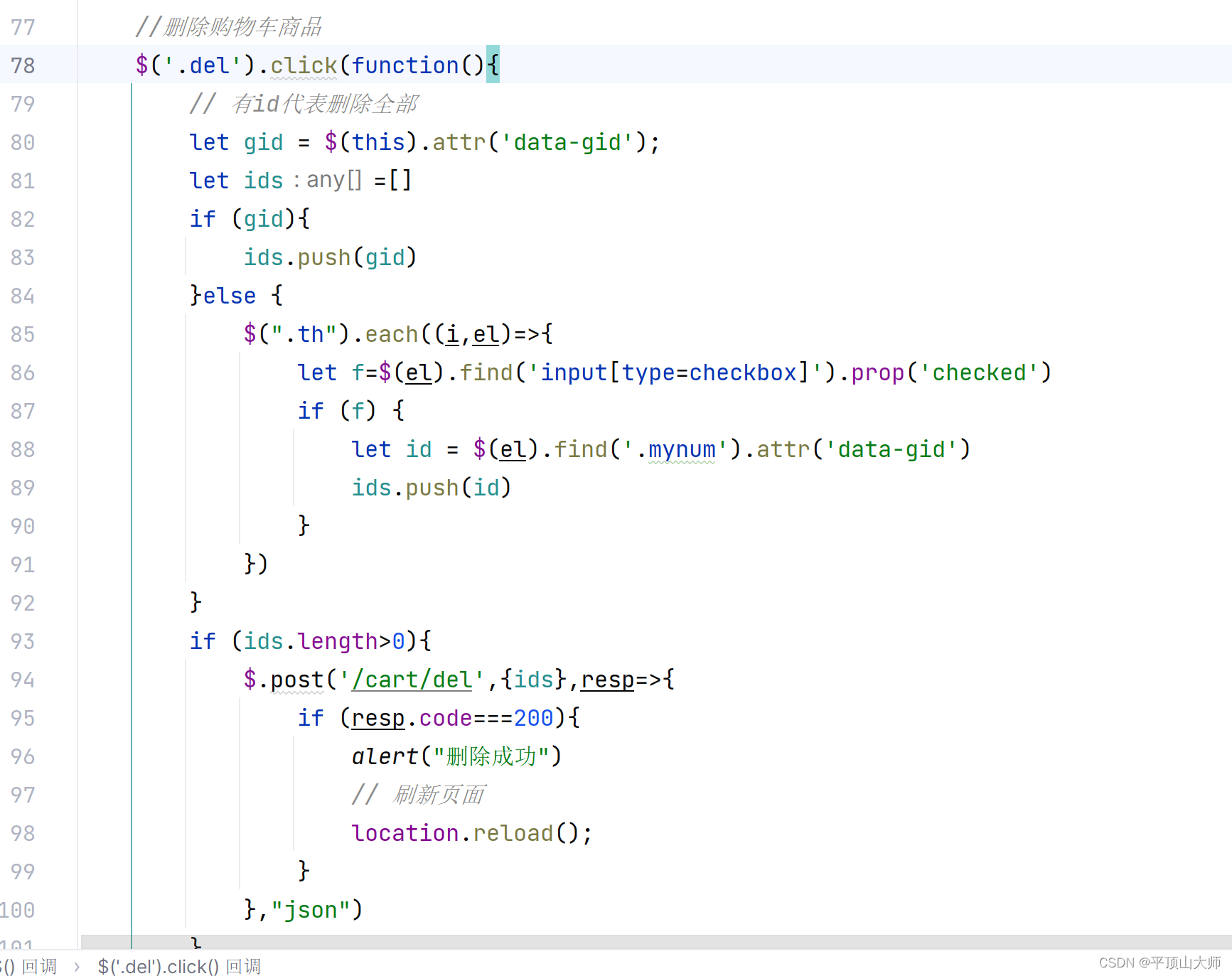
删除商品:

//删除购物车商品$('.del').click(function(){// 有id代表删除全部let gid = $(this).attr('data-gid');let ids=[]if (gid){ids.push(gid)}else {$(".th").each((i,el)=>{let f=$(el).find('input[type=checkbox]').prop('checked')if (f) {let id = $(el).find('.mynum').attr('data-gid')ids.push(id)}})}if (ids.length>0){$.post('/cart/del',{ids},resp=>{if (resp.code===200){alert("删除成功")// 刷新页面location.reload();}},"json")}})
后台:
@RequestMapping("/del")@ResponseBodypublic JsonResponseBody<?> del(User user,@RequestParam("ids[]")List<String> ids){redisService.delCart(user,ids);//将购物车的商品放到缓存数据库中return JsonResponseBody.success();}
删除这里有选中删除,和单个删除,传递的都有gid