✨专栏介绍
Rollup专栏是一个专门介绍Rollup打包工具的系列文章。Rollup是一个现代化的JavaScript模块打包工具,它可以将多个模块打包成一个或多个文件,以提高应用程序的性能和加载速度。
在Rollup专栏中,您将学习到如何安装和配置Rollup,以及如何使用它来打包JavaScript模块。我们将深入探讨不同类型的模块(如CommonJS、ES6等)的处理方式,以及如何处理依赖关系和循环引用。
此外,我们还将介绍一些常用的插件和配置选项,以帮助您更好地使用Rollup。您将学习到如何使用动态导入来实现按需加载,如何优化打包结果以减小文件大小,并了解与其他工具(如Babel、TypeScript等)集成使用的技巧。
通过阅读Rollup专栏,您将掌握使用这个强大工具的基本知识,并学会一些高级特性和技巧。让我们一起开始吧!
文章目录
- ✨专栏介绍
- 引言
- 输出生成钩子
- 输出钩子执行顺序
- 代码压缩插件示例
- 打包大小和时间示例
- 总结
- 😶 写在结尾
引言
Rollup是一个JavaScript模块打包器,它可以将多个模块打包成一个单独的文件,以便在浏览器中使用。与其他打包工具相比,Rollup的主要优势在于它可以生成更小、更快的代码。在本文中,我们将深入了解Rollup的插件输出生成钩子。
输出生成钩子
输出生成钩子可以提供有关生成的产物的信息并在构建完成后修改构建。它们的工作方式和类型与 构建钩子 相同,但是对于每个调用 bundle.generate(outputOptions) 或 bundle.write(outputOptions),它们都会单独调用。仅使用输出生成钩子的插件也可以通过输出选项传递,并且因此仅针对某些输出运行。
输出生成阶段的第一个钩子是 outputOptions,最后一个钩子是 generateBundle(如果通过 bundle.generate(...) 成功生成输出),writeBundle(如果通过 bundle.write(...) 成功生成输出),或 renderError(如果在输出生成期间的任何时候发生错误)。

此外,closeBundle可以作为最后一个钩子调用,但是用户有责任手动调用 bundle.close()来触发此操作。CLI 将始终确保这一点。
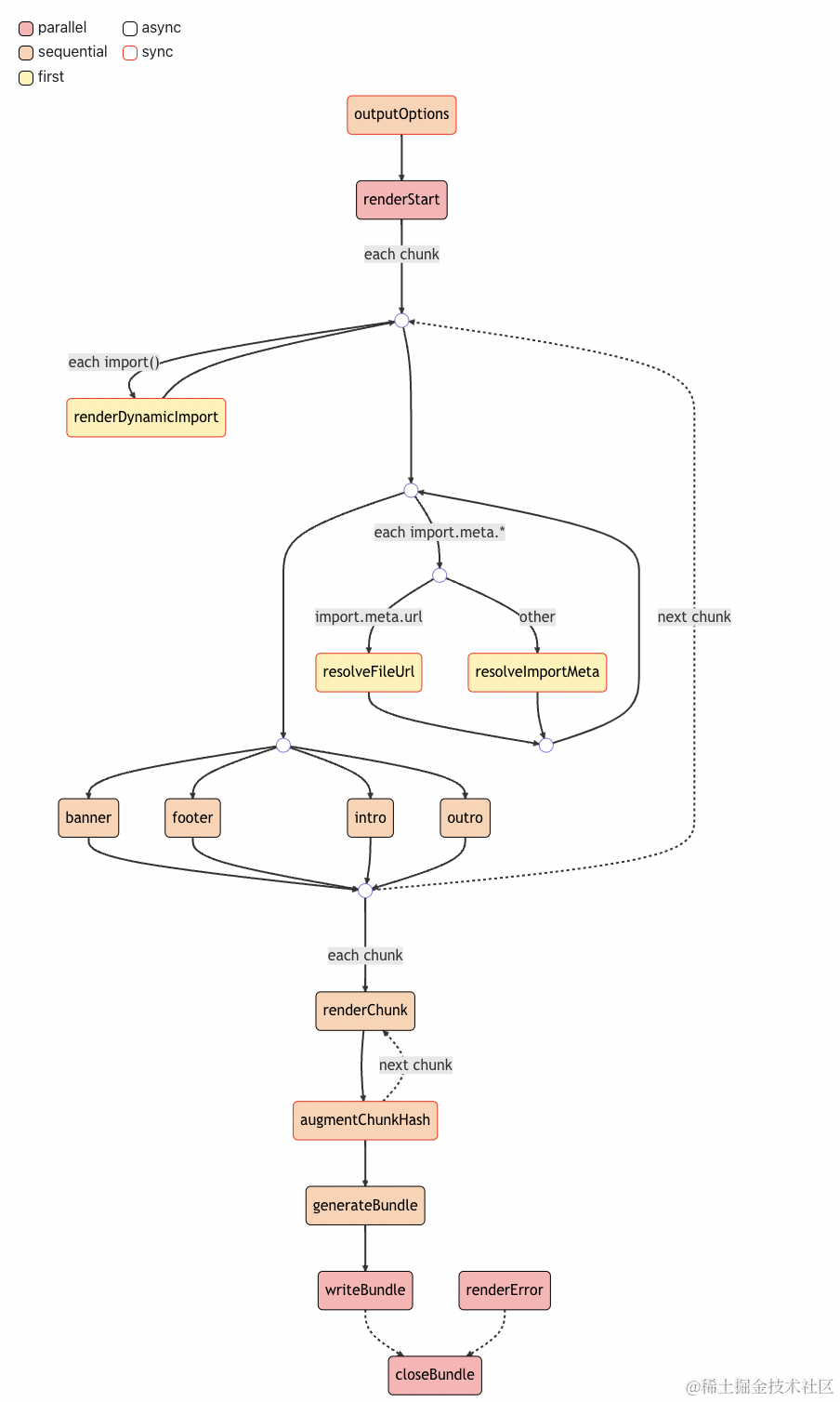
输出钩子执行顺序
-
执行所有插件的
outputOptions钩子函数,对output配置进行转换 -
执行
renderStart,该钩子读取所有outputOptions钩子的转换之后的输出选项 -
扫描
动态import语句执行renderDynamicImport钩子,让开发者能自定义动态import的内容与行为 -
并发执行所有插件的
banner、footer、intro、outro钩子,这四个钩子功能简单,就是往打包产物的固定位置(比如头部和尾部)插入一些自定义的内容,比如版本号、作者、内容、项目介绍等等 -
是否存在
import.meta语句,没有就直接进入下一步,否则:对于import.meta.url调用resolveFileUrl来自定义 url 解析逻辑。对于import.meta调用resolveImportMeta来进行自定义元信息解析 -
生成chunk调用
renderChunk钩子,便于在该钩子中进行自定义操作。如果生成的chunk文件有hash值,执行augmentChunkHash钩子,来决定是否更改chunk的哈希值。 -
调用
generateBundle钩子,这个钩子的入参里面会包含所有的打包产物信息,包括chunk(打包后的代码)、asset(最终的静态资源文件)。在这个钩子中你做自定义自己的操作,比如:可以在这里删除一些chunk或者asset,最终被删除的内容将不会作为产物输出 -
rollup.rollup方法会返回一个bundle对象,bundle对象的write方法,会触发writeBundle钩子,传入所有的打包产物信息,包括chunk和asset,与generateBundle钩子非常相似。唯一的区别是writeBundle钩子执行的时候,产物已经输出了。而generateBundle执行的时候产物还并没有输出。简单来说,顺序是:generateBundle--->输出并保存产物到磁盘--->writeBundle -
当
bundle的close方法被调用时,会触发closeBundle钩子,这个output阶段结束
代码压缩插件示例
安装uglify-js
npm install uglify-js -D
rollup-plugin-uglify
import { minify } from 'uglify-js';export default function uglifyPlugin() {return {name: 'uglify',renderChunk(code) {const result = minify(code);if (result.error) {throw new Error(`minify error: ${result.error}`);}return {code: result.code,map: { mappings: '' }};},};
}
这段代码是一个使用uglify-js库进行代码压缩的Rollup插件。
-
minify(code): 这个函数来自于uglify-js库,用于对给定的JavaScript代码进行压缩。它接受一个字符串参数code,表示要压缩的JavaScript代码,然后返回一个对象,包含压缩后的代码和可能的错误信息。 -
throw new Error(message): 这个语句用于抛出一个错误。在这段代码中,如果压缩过程中出现错误,就会抛出一个带有错误信息的Error对象。 -
renderChunk(code): 这是Rollup插件中定义的一个钩子函数,用于处理每个chunk(模块)生成最终输出文件时的逻辑。在这段代码中,它接受一个参数code,表示当前chunk的源代码。然后使用minify()函数对源代码进行压缩,并检查是否有错误发生。如果有错误,则抛出一个带有错误信息的Error对象;否则返回一个包含压缩后代码和空映射(map)对象的结果。 -
export default function uglifyPlugin() { ... }: 这是整个插件导出的默认函数。当其他地方导入这个插件时,实际上导入了这个默认函数。该函数返回一个包含name和renderChunk()方法的对象,作为Rollup插件的配置。
rollup.config.mjs
import { defineConfig } from "rollup";
import uglifyPlugin from './plugins/rollup-plugin-uglify.js'export default defineConfig({input: "src/index.js",output: {dir: "dist",format: "esm",sourcemap: true,},plugins: [uglifyPlugin(),],
});
打包大小和时间示例
该插件在构建开始时记录开始时间,在生成最终输出文件时统计文件大小,并在打包完成后计算并打印出打包时间。
rollup-plugin-bundle-stats
export default function bundleStats() {let startTime;return {name: "bundle-stats",options() { startTime = Date.now();},generateBundle(_, bundle) { const fileSizes = {};for(const [fileName, output] of Object.entries(bundle)) { if(output.type === "chunk") { const content = output.code;const size = Buffer.byteLength(content, "utf-8");const sizeKB = (size / 1024).toFixed(2);fileSizes[fileName] = sizeKB + " KB";}}console.table(fileSizes);},closeBundle() { const totalTime = Date.now() - startTime;console.log("打包时间:" + totalTime + "ms");}}
}
-
options(): 这个函数是Rollup插件中的一个钩子函数,在构建开始时执行。在这段代码中,它被用来记录构建开始的时间,以便后续计算打包时间。 -
generateBundle(_, bundle): 这个函数也是Rollup插件中的一个钩子函数,在生成最终输出文件时执行。它接受两个参数,第一个参数_表示当前构建选项,我们在这里不使用它;第二个参数bundle表示生成的bundle对象,包含了所有输出文件的信息。 在这段代码中,它被用来遍历bundle对象,并计算每个chunk文件的大小。对于每个chunk文件,它获取其代码内容并使用Buffer.byteLength()函数计算其字节长度。然后将字节长度转换为KB,并将结果存储在fileSizes对象中。 最后,使用console.table()函数将文件大小以表格形式打印出来。 -
closeBundle(): 这个函数也是Rollup插件中的一个钩子函数,在打包完成后执行。在这段代码中,它被用来计算并打印出整个打包过程所花费的时间。
rollup.config.mjs
import { defineConfig } from "rollup";
import bundleStats from './plugins/rollup-plugin-bundle-stats.js'export default defineConfig({input: "src/index.js",output: {dir: "dist",format: "esm",sourcemap: true,},plugins: [bundleStats(),],
});
输出结果

总结
输出钩子插件在Rollup构建过程中起到了关键作用。它们可以对生成的输出文件进行处理、优化或者添加额外的功能。以下是对输出钩子插件的作用进行总结:
-
代码压缩:输出钩子插件可以使用压缩工具(如uglify-js)对生成的代码进行压缩,以减小文件大小并提高加载速度。
-
文件大小统计:输出钩子插件可以统计生成的输出文件的大小,以便开发者了解每个文件的占用空间,并进行优化和调整。
-
文件格式转换:输出钩子插件可以将生成的代码转换为不同的格式,如将ES6模块转换为CommonJS模块,或将JavaScript代码转换为其他语言(如TypeScript)。
-
代码分割和合并:输出钩子插件可以根据需求对生成的代码进行分割和合并,以优化加载性能和减少网络请求。
-
添加额外功能:输出钩子插件可以在生成的输出文件中添加额外的功能或元数据,如添加版本号、注入环境变量等。
-
打包时间统计:输出钩子插件可以记录构建过程中打包所花费的时间,并将结果打印出来,以便开发者了解构建性能和优化构建流程。
总之,输出钩子插件可以在生成最终输出文件的过程中对代码进行处理和优化,以满足开发者的需求,并提供更好的性能和功能。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏