什么是 meta
简单的理解,
meta就是路由对象 的一个属性对象,
可以 通过这个 属性给 路由对象添加 一些必要的属性值,
在使用路由对象时可以获取到这个属性型对象,从而进行一些其他的逻辑判断。
meta 这个非常的简单,就是一个属性值。
使用案例
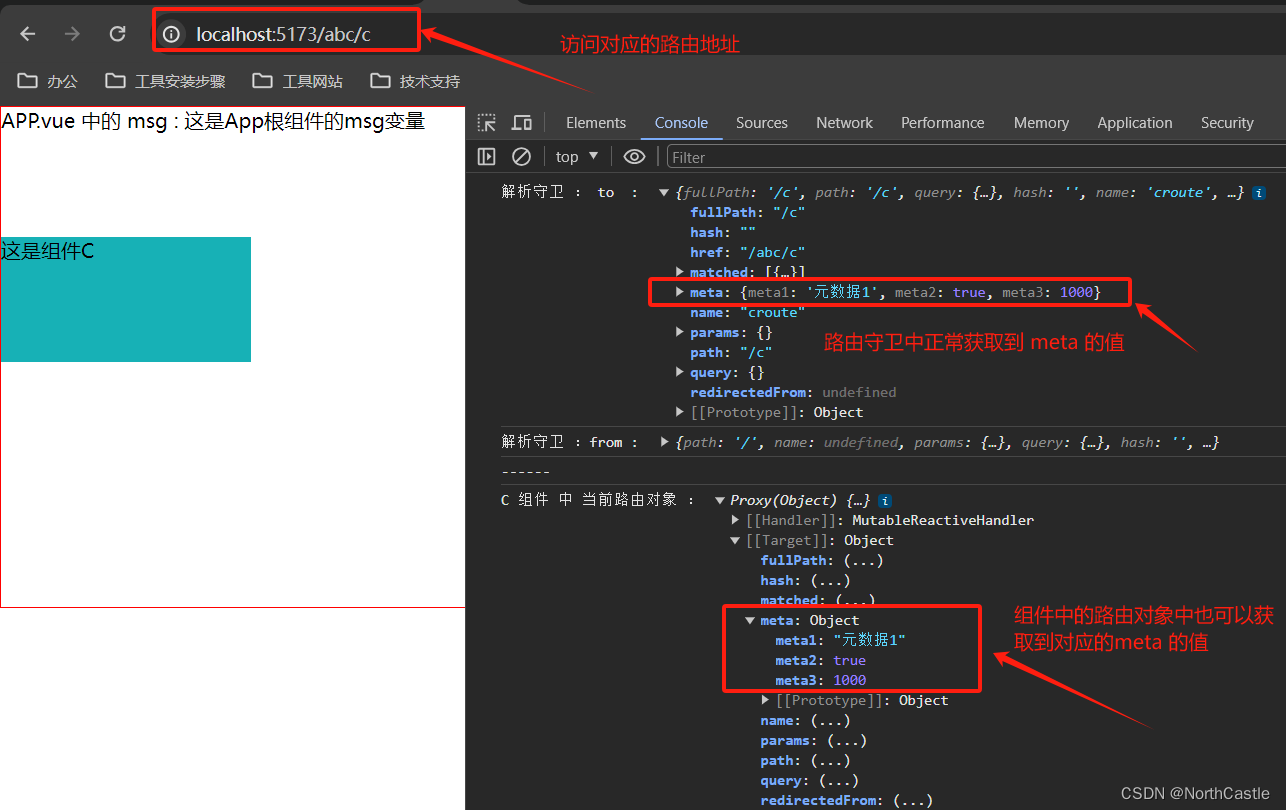
给某个路由配置 meta 对象,在 路由的解析守卫 和 组件中 获取meta 中的值。
路由的配置
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入组件
import componentC from "./componentC.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/c',name:'croute',component:componentC,meta:{meta1 : '元数据1',meta2 : true,meta3 : 1000}}]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 全局解析守卫
routerConfigObj.beforeResolve((to,from)=>{console.log('解析守卫 : to : ',to)console.log('解析守卫 :from : ',from)console.log('------')return true
})// 导出路由的对象
export default routerConfigObj;
运行效果