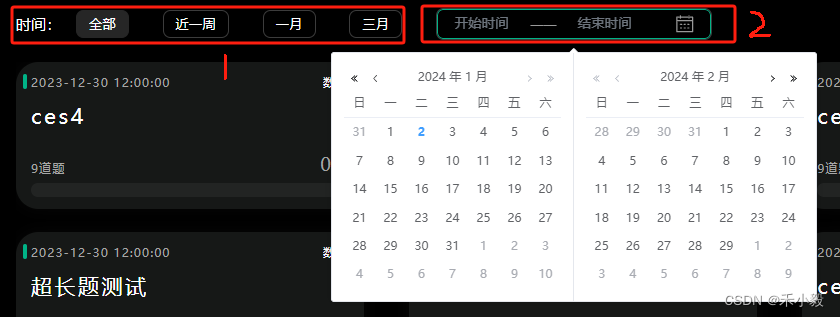
一、图例

二、需求:
有2个查询条件,startTime 和 endTime
选中时间1,禁止选中时间2,当前值传递给 startTime
选中时间2,禁止选中时间1,当前值传递给 startTime 和 endTime
三、完整代码
<div class="select-list flex"><span>时间:</span><div class="select-item" @click="dateChange(chi,chiIndex)" :class="[state.dateActive===chiIndex?'select-item-active':'']" v-for="(chi,chiIndex) in dateList" :key="chiIndex">{{ chi.text }}</div><div class="date-box"><el-config-provider :locale="zhCn"><el-date-picker :editable="false" :unlink-panels="true" v-model="state.times" type="daterange"start-placeholder="开始时间" end-placeholder="结束时间" range-separator="——" format="YYYY-MM-DD" value-format="YYYY-MM-DD"/></el-config-provider></div>
</div><script setup lang="ts">
import { onMounted, reactive, ref, watch } from 'vue'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
// hooks
import WholeReport from './hooks/index'
const { isRefresh, reportData, getStudentReport } = WholeReport()// 基本信息
const state = reactive<any>({times: [],startTime: '',endTime: '',dateActive: 0,subjectId: 1
})
const dateList = ref<any>([{ text: '全部' },{ text: '近一周' },{ text: '一月' },{ text: '三月' },{ text: '自定义' }
])// ===============methods================
onMounted(() => {init()
})
const init = async () => {await getStudentReportData()
}// 选择时间
watch(() => state.times, (newVal) => {if (newVal) {state.startTime = newVal[0]state.endTime = newVal[1]state.dateActive = 4getStudentReportData()} else {if (state.dateActive === 4) {state.dateActive = 0state.startTime = ''state.endTime = ''getStudentReportData()}}
})// 筛选切换
const dateChange = async (item:any, index:number) => {if (index === 0 || index === 1 || index === 2 || index === 3) {state.times = nullstate.startTime = ''state.endTime = ''state.dateActive = index}const date = new Date()if (item.text === '近一周') {state.startTime = getDate(-7)} else if (item.text === '一月') {state.startTime = newDate(date.setMonth(date.getMonth() - 1))} else if (item.text === '三月') {state.startTime = newDate(date.setMonth(date.getMonth() - 3))}state.pageIndex = 1state.total = 0await getStudentReportData()
}
// 获取多少天前的日期
const getDate = (day:number) => {let today = new Date()let targetday = today.getTime() +1000*60*60*24* daytoday.setTime(targetday)let tYear = today.getFullYear()let tMonth = today.getMonth()let tDate = today.getDate()tMonth = doHandMonth(tMonth+1)tDate = doHandMonth(tDate)return tYear +"-" + tMonth+"-"+tDate
}
const doHandMonth=(month:any)=>{var m = monthif(month.toString().length==1){m = "0"+month}return m
}
// 日期转换
const newDate = (time:any) => {let date = new Date(time)let y = date.getFullYear()let m = date.getMonth() + 1const month = m < 10 ? '0' + m : mlet d = date.getDate()const day = d < 10 ? '0' + d : dreturn y + '-' + month + '-' + day
}// 接口
const getStudentReportData = async () => {const dataReq = {StudentId: route.query.studentId,Subject: state.subjectId,StartDate: state.startTime,EndDate: state.endTime,Page: state.pageIndex,PageSize: state.pageSize}await getStudentReport(dataReq)console.log()
}
</script><style lang='scss' scoped>
.select-list{padding: 10px 0;span{width: 80px;white-space: nowrap;}.select-item{margin-right: 45px;padding: 5px 16px;border-radius: 10px;border: 1px solid #3C3C3C;font-size: 18px;cursor: pointer;&:nth-child(6){display: none;}}.select-item-active{background: #262626;border: 1px solid #262626;}
}
:deep(.date-box){.el-input__prefix {position: absolute;right: 15px;}.el-icon{color: #3C3C3C;font-size: 26px;}.el-date-editor.el-input{height: inherit;}.el-date-editor.el-input__wrapper{background: inherit;border-radius: 80px;border: 1px solid #3C3C3C;box-shadow: inherit;padding: 2px 60px 2px 5px !important;display: flex;border-radius: 10px;height: 36px !important;width: 300px;}.el-date-editor{.el-range-separator{color: #999;}.el-range-input{color: #fff;font-size: 18px;width: 110px;&::placeholder{color: rgba(219, 233, 251,.5);}}.el-range__icon{font-size: 30px;position: absolute;right: 20px;}.el-icon svg{color: #999;font-size: 26px;}}
}
</style>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~