一些简单的node学习笔记记录,
是Vue等前端框架的基础入门学习备忘录
文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
前言
node.js 内置网络服务器,是前端框架学习的基础:
概念:node.js 是开源,跨平台的JavaScript运行环境,是一款可以运行JavaScript的软件。可以开发服务端,工具类应用(Webpack,Vite,Babel),桌面应用使用 electron框架开发(Vscode,postman)。node.js 中需要了解的进程与线程基础。
一、node.js下载与调试
下载地址 打开官网如下,点击长期维护的版本,如若下载其他版本,可以点击download。

提供中文网址,国内用的是阿里的镜像,不是官方,但是下载速度比较快,历史版本需要找到下载后删除path后的URL,地址如下:CNPM Binaries Mirror (npmmirror.com) 。安装时直接点击msi文件安装即可,注意不必安装相关工具

安装完成后,打开cmd窗口,输入 node -v 回车后显示版本号,即为安装成功 。

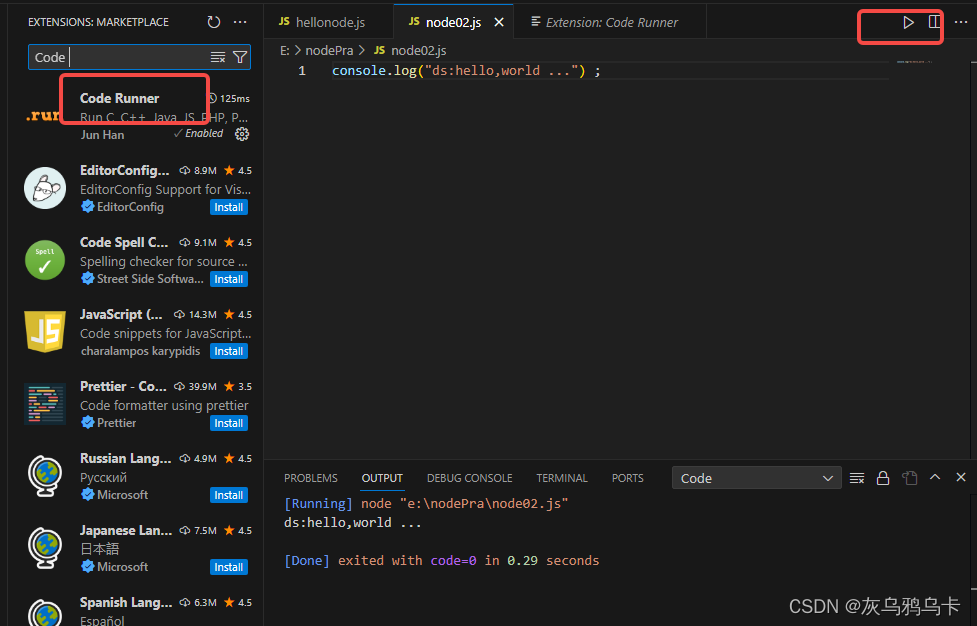
在vscode中安装 CodeRunner,点击右上角三角形之后运行编写的js测试文件输出结果。

二、简单的使用
0.注意事项
node 不支持BOM DOM 操作,也不支持ajax,但是支持console和定时器API,node的顶级对象不是window,而是global,es2020支持 globalThis,

1. Buffer的简单使用
Buffer:大小固定(1字节),类似数组对象,处理二进制数据,性能较好,代码实例如下
console.log("ds:buffertest ...") ;let buf = Buffer.alloc(10);
console.log("buf: "+buf);// 2.不安全,不会清空旧数据;但是速度快
let buf_2 = Buffer.allocUnsafe(10);
console.log("buf_2: "+buf_2); // 3.from let buf_3 = Buffer.from('Alice');let buf_4 = Buffer.from([105,108,121]);
console.log("buf_3: "+buf_3);
console.log("buf_4: "+buf_4);
//转字符串
console.log(buf_4.toString());
//解析数组
let name = buf_3[2] ;
console.log("name:"+name) ;//溢出,了解即可
let buf_5 = Buffer.from('ds');
console.log("buf_5: "+buf_5);
buf_5[0]= 361;
console.log("buf_5[0]--overflow:"+buf_5[0]);
console.log("buf_5[0]-- "+buf_5);
//
[Running] node "e:\nodePra\tempCodeRunnerFile.js"
ds:buffertest ...
buf: ����������
buf_2: ����������
buf_3: Alice
buf_4: ily
ily
name:105
buf_5: ds
buf_5[0]--overflow:105
buf_5[0]-- is
2.node.js 中的文件系统 fs模块(API)
fs模块是一个重要功能,可以 对硬盘中的文件进行 读/写,移动,删除,重命名,也可以读取,删除,新建文件夹。
node中相对同步,提供了效率更高的异步操作。参考博客
一般同步操作都有 Sync 标记,
0.相关操作函数 :
| 方法 | 说明 |
|---|---|
| writeFile | 异步写入 |
| writeFileSync | 同步写入 |
| appendFile / appendFileSync | 追加写入 |
| createWriteStream | 流式写入 |
| readFile | 异步读取 |
| readFileSync | 同步读取 |
| createReadStream | 流式读取 |
文件夹操作函数:
| 项目 | Value |
|---|---|
| mkdir / mkdirSync | 创建文件夹 |
| readdir / readdirSync | 读取文件夹 |
| rmdir / rmdirSync | 删除文件夹 |
1.文件写入
代码如下(示例):
/**** 新建一个ds.txt,向其中写入 abcdefg* 再追加写入*///0.导入fs模块var fs = require('fs');//1.写入文件fs.writeFile('\ds.txt','abcdefg',function (err){if(err){console.log("fail to write ! "+err);return;}else{console.log(" sucess ! ");return ;}});//2.写入追加文件fs.appendFile('\ds.txt','\r\nappdendContent',function (err){ //\r\n 换行if(err){console.log("fail to appdendwrite ! "+err);return;}else{console.log(" sucess appdend ! ");return ;}});node也支持流式写入以减少打开关闭文件的次数 节约资源。
let ws = fs.createWriteStream('./ds.txt');ws.write('\r\n 111111');ws.write('\r\n 222222');ws.write('\r\n 3333333');ws.write('\r\n 44444455');ws.end ;console.log(" end ! ");2.文件读取
let fs = require('fs');fs.readFile('\ds.txt',(err, data)=>{if(err){console.log('err: '+err);}else{console.log("data: "+data);}});//同步读取
let dataSync = fs.readFileSync('\ds.txt');
console.log("dataSync: "+dataSync);
如果使用/ds.txt,node会直接读取E盘下的ds.txt,之后显示没有这个文件。
流式读取:
//流式读取 createReadStream
let rs = fs.createReadStream('\ds.txt') ;
rs.on('data',data=>{console.log(data);console.log(data.length)
});rs.on('end',()=>{console.log("end read ! ") ;
}) ;文件 移动与重命名:(如果移动到其他磁盘会显示报错因为跨区重命 名文件出现的权限)
fs.rename('./ds.txt','./temp/new.txt',(err)=>{if(err){ console.log(err);}else{console.log(' 完成');}
});//文件删除
fs.unlinkSync('./temp/new.txt'); console.log(' 完成');
3.补充
文件状态查看:
let fs = require('fs');
fs.stat('./ds.txt',(err,data)=>{if(err){console.log('stat err: '+err);}else{console.log("stat data: "+data.size+'---'+data.mtime+'---'+data.isDirectory);}
});
console.log("stat Syncdata: "+fs.statSync('./ds.txt').isFile);路径问题:
./ds.txt :程序所在目录下的文件 ,也可以写 \ds.txt ,如果写 .\ds.txt,程序会寻找当前文件路径下的名称为 .ds.txt 的文件。也可以直接写绝对路径,但是文件移动要注意报错, 这是跨区重命名文件出现的权限问题。
对于绝对路径,也可以使用 __dirname ,将相对路径转换为绝对路径避免bug:
let fs = require('fs');
console.log('__dirname: '+fs.readFileSync(__dirname + '/ds.txt')); // __dirname
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。