官方给的:
<el-table-column label="Thumbnail" width="180"><template #default="scope"><div style="display: flex; align-items: center"><el-image :preview-src-list="srcList"/></div></template>
</el-table-column>实际应用中的:
首先获取数据中的img
在组件中绑定:

手动绑定scope ;要获取数据中当前行的img,只需要绑定 scope.row.img 即可(img是字段名)
组件完整代码:
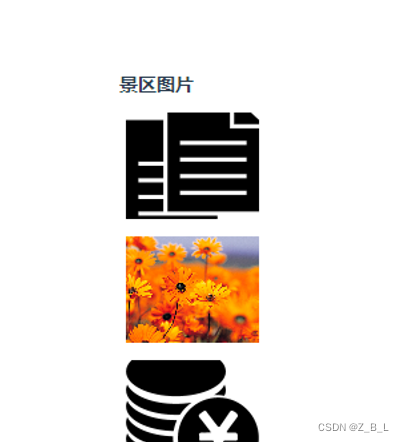
<el-table-column label="景区图片" width="240"><template #default="scope"><el-image style="width: 100px; height: 80px; padding: 5px;" :src="scope.row.img" :zoom-rate="1.2" :max-scale="7" :min-scale="0.2" :preview-src-list="[scope.row.img]" :initial-index="4" fit="cover" /></template>
</el-table-column>效果: