分析一个项目讲究的是如何进行对项目的解析分解,进一步了解项目的整体结构,熟悉项目的结构,能够知道每个组件所处在哪个位置,发挥什么作用。
本次所介绍的是微信小程序项目(甑选商场):
其首页页面如下:

其分类页面如下:

其发现页面如下:

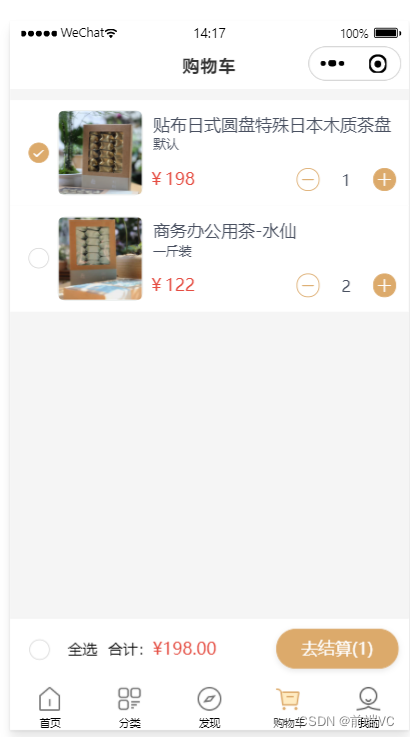
其购物车页面如下:

其我的界面如下:

整个项目的整体页面如上图所示,接下来我们来具体分析app.json文件的内容
app.json内容包含以下几个方面:
- 页面配置:在“pages”属性中,可以配置小程序的所有页面路径,包括各个页面的文件名和路径。这是一个数组,数组的第一项代表小程序的初始页面。
- subpackages配置:在“subpackages”属性中,可以配置小程序的分包。
- 界面配置:在“window”属性中,可以设置小程序的状态栏,导航条,标题,窗口背景色等窗口表现。
- 网络超时时间:在“networkTimeout”属性中,可以设置各种网络超时时间。
- 底部tab配置:在“tabBar”属性中,可以设置底部tab的表现,包括tab的样式和对应的页面路径。
- 其他配置:除了以上几个主要配置项外,app.json还可以包含一些其他的配置项,例如是否开启debug模式等。
需要注意的是,app.json中的属性之间需要逗号隔开,位于属性里面的语句要用逗号分割,最后一句不需要加如何符号,并且每个熟悉都要用双引号“”。
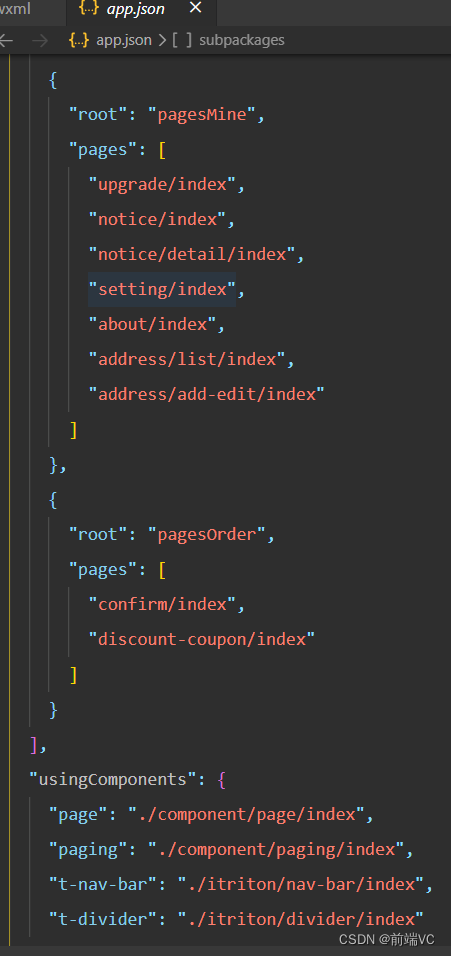
本项目的app.json如下:




pages:
page属性是一个数组,包含了小程序的所有页面路径,其中界面分为6个,分别为:首页,分类,发现,购物车,我的,订单详细页面。
subpackages:
subpackages属性是一个数组,用于配置小程序的分包。分包是一种将小程序拆分成多个独立包的方式,可以提高开发效率和降低维护成本。这里列出了4个分包:pagesAuthority,pagesGoods,pagesMine和pagesOrder。每个分包都有自己的根目录,以及包含的页面路径。当用户进入分包内的某个页面时,客户端把对应分包下载下来,下载完成后再进行展示。这样可以优化小程序的启动时间,提高用户体验。
usingComponents:
usingComponents属于用于引用第三方组件库。通过这个属性,可以在小程序中使用第三方组件库提供的组价,从而提高开发效率。这里引用了四个组件:page,paging,t-nav-bar和t-divider,并给它们在项目中的相对路径。这样在页面的.wmxl文件中就可以使用这写组件了。例如:<t-nav-bar></t-nav-bar>。
window:
这部分是关于小程序窗口的样式设置:
"backgroundTextStyle": "light":设置背景文本样式为浅色。"navigationBarBackgroundColor": "#DCAA6B":设置导航栏的背景颜色为特定的十六进制颜色值。"navigationBarTitleText": "甑选商城":设置导航栏的标题文本为“甑选商城”。"navigationBarTextStyle": "white":设置导航栏文本样式为白色。"backgroundColor": "#f5f5f5":设置页面的背景颜色为特定的十六进制颜色值。
tabBar:
这部分是关于小程序底部标签栏的设置:
"backgroundColor": "#FFFFFF":设置标签栏的背景颜色为白色。"borderStyle": "white":设置标签栏的边框样式。"selectedColor": "#333333":设置选中标签的颜色为深色。- “list”:这是一个数组,定义了底部标签栏的各个标签。每个对象都代表一个标签,包括以下属性:
"pagePath":该标签链接到的页面路径。"iconPath":未选中该标签时的图标路径。"selectedIconPath":选中该标签时的图标路径。"text":标签显示的文本。
sitemapLocation:
"sitemapLocation": "sitemap.json":这个设置指定了站点的地图文件的位置,有助于搜索引擎更好地抓取和理解网站内容。在这个例子中,它指向一个名为“sitemap.json”的文件。

![Unity文字转语音(使用RT-Voice PRO [2023.1.0])](https://img-blog.csdnimg.cn/20201221182711272.png)