1.创建 addVersion.js 文件

let fs = require('fs');function getPackageJson(){return JSON.parse(fs.readFileSync('./package.json'));
}
try{let packageJson = getPackageJson();//把分割的数组项转成数字,不然拼接就是字符串拼接let arr = packageJson.version.split('.').map(item=>Number(item))if(arr[2]<9){arr[2] = arr[2]+1}else if(arr[1]<9){arr[1] = arr[1]+1arr[2] = 0}else{arr[0] = arr[0]+1arr[1] = 0arr[2] = 0}const newVersion = arr.join('.')packageJson.version = newVersionfs.writeFileSync('./package.json', JSON.stringify(packageJson, null, '\t'));
}catch{console.log('package.json失败')process.exit(1)
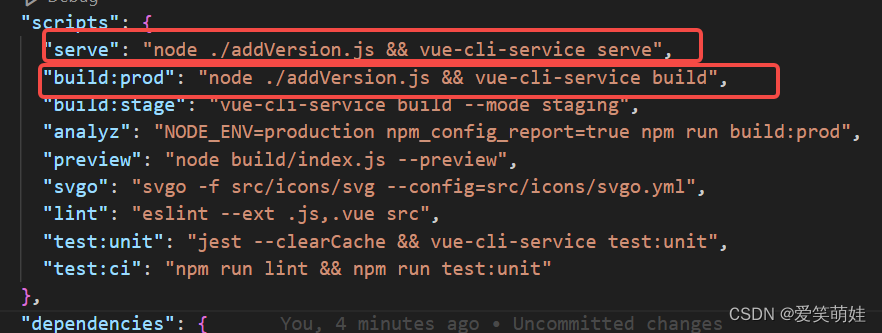
}2.修改package.json 文件

serve 执行为测试用的,看版本是否生效
打包更新版本号,只需配置 build 相关指令即可
- main.js 文件中添加 清除缓存功能
const version = require('../package.json').version
const versionStorage = localStorage.getItem('version')
if (version != versionStorage) {localStorage.clear()localStorage.setItem('version', version)// console.customLog('版本不一致,清除缓存中')//location.reload() 方法用来刷新当前页面。该方法只有一个参数,当值为 true 时,将强制浏览器从服务器加载页面资源,//当值为 false 或者未传参时,浏览器则可能从缓存中读取页面。setTimeout(() => {window.location.reload(true)}, 500)
}
ok 完成以上执行 查看 package.json 中是否改变 ,结束




![P1328 [NOIP2014 提高组] 生活大爆炸版石头剪刀布————C++](https://img-blog.csdnimg.cn/direct/a9c5d0d83d73425b87372f1372d52077.png)