uniapp 设置原生 tabBar 底部导航栏。
设置底部导航栏
一、创建页面,一定要在 pages.json 文件中注册。

二、在 pages.json 文件中,设置 tabBar 配置项。
pages.json 页面
{"pages": [...],"globalStyle": {...},"uniIdRouter": {...},// 其它配置...// 底部导航栏配置"tabBar": {"color": "#555555", // 文字颜色"selectedColor": "#FF5050", // 选中文字颜色"borderStyle": "white", // 上边框颜色 white 白色"backgroundColor": "#FFFFFF", // 背景颜色"list": [{"pagePath": "pages/a/a", // 页面路径"text": "首页", // 按钮文字"iconPath": "/static/home.png", // 默认图片"selectedIconPath": "/static/home-active.png" // 选中图片},{"pagePath": "pages/b/b", // 页面路径"text": "攻略", // 按钮文字"iconPath": "/static/strategy.png", // 默认图片"selectedIconPath": "/static/strategy-active.png" // 选中图片},{"pagePath": "pages/c/c", // 页面路径"text": "发布", // 按钮文字"iconPath": "/static/issue.png", // 默认图片"selectedIconPath": "/static/issue.png" // 选中图片},{"pagePath": "pages/d/d", // 页面路径"text": "排行榜", // 按钮文字"iconPath": "/static/ranking.png", // 默认图片"selectedIconPath": "/static/ranking-active.png" // 选中图片},{"pagePath": "pages/e/e", // 页面路径"text": "我的", // 按钮文字"iconPath": "/static/my.png", // 默认图片"selectedIconPath": "/static/my-active.png" // 选中图片}]}}
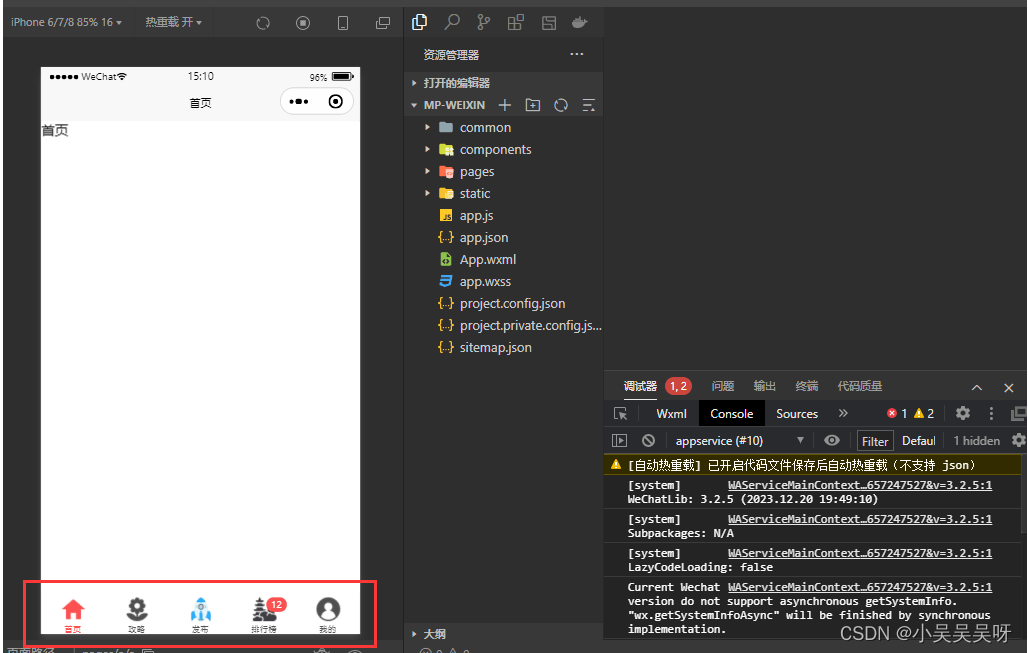
效果:

注:在 list 中最少配置 2 个页面,最多 5 个页面,另外不能使用网络图片。
设置徽标
一、在任意页面中,调用 uni.setTabBadge 方法,设置指定页面的徽标。
<template><view> 首页 </view>
</template><script>export default {// 其它配置项...mounted() {// 设置排行榜页面的徽标uni.setTabBarBadge({index: 3, // 页面下标text: '12', // text 的值必须是字符串})}}
</script>
效果:

原创作者:吴小糖
创作时间:2024.1.11