一、开始需要了解准备
1、安装
pip install pywinauto
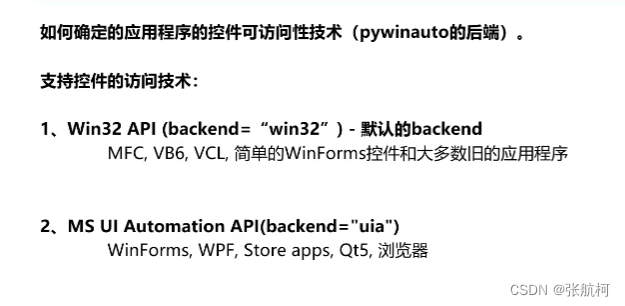
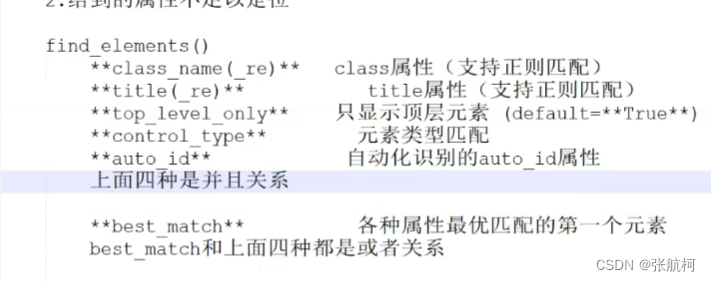
2、选择(后面会通过工具进行判断用哪个)

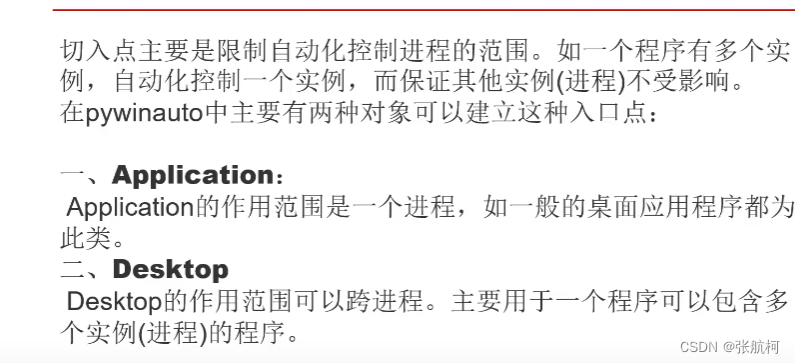
3、自动化控制进程的范围

示例
Application单进程

Desktop多进程

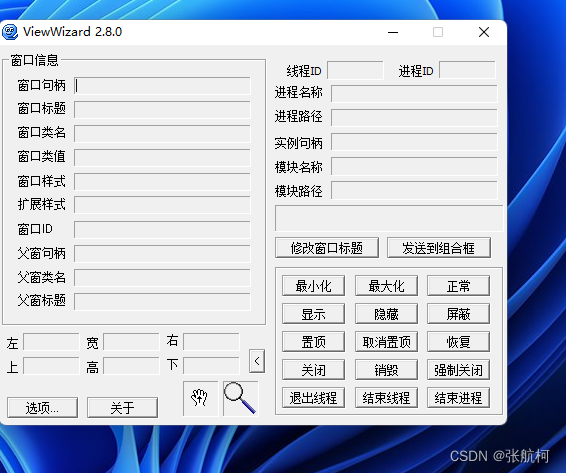
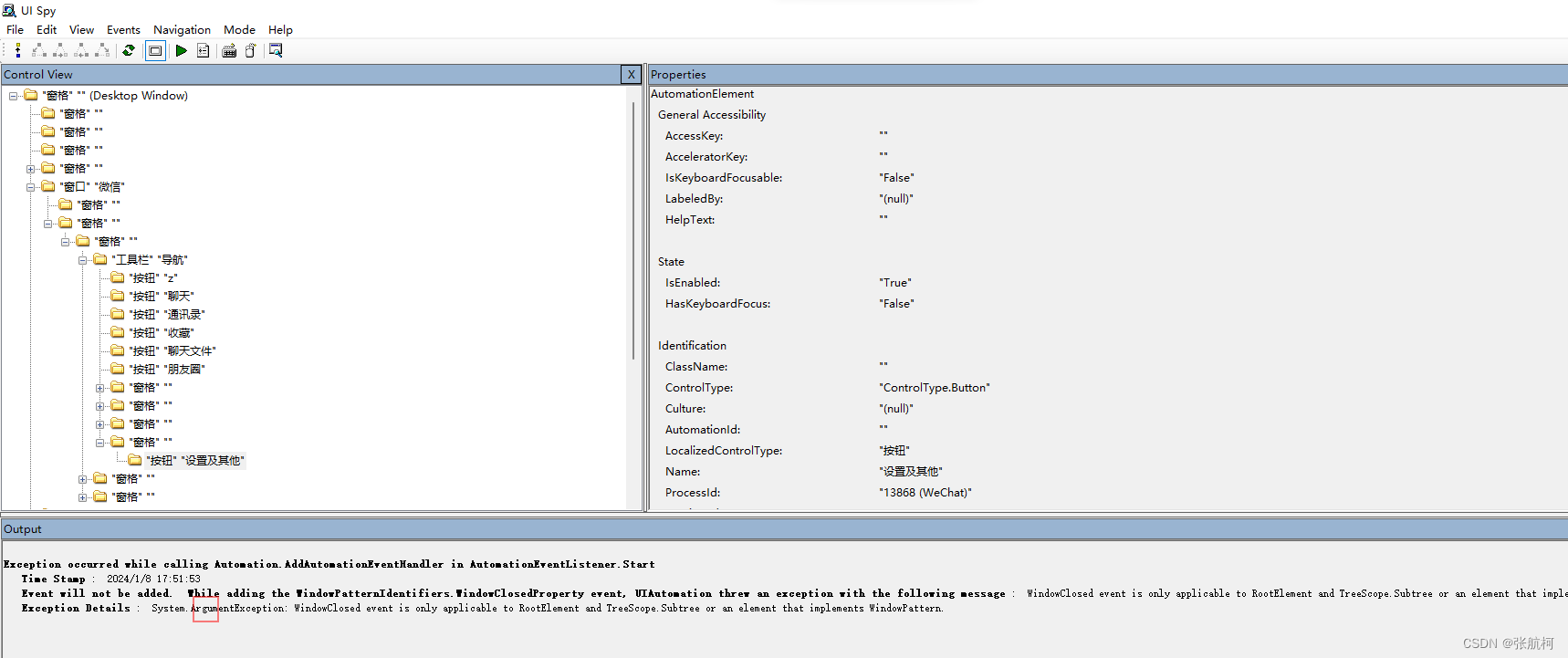
4、程序辅助检测工具

3中的下载连接
链接
点击放大镜拖到对应位置即可
二、简单的开始
1、打开应用程序

from pywinauto.application import Application# 打开指定的程序
### 1、打开自带的记事本
app = Application(backend="uia").start("notepad.exe")### 2、 打开qq r为转义符
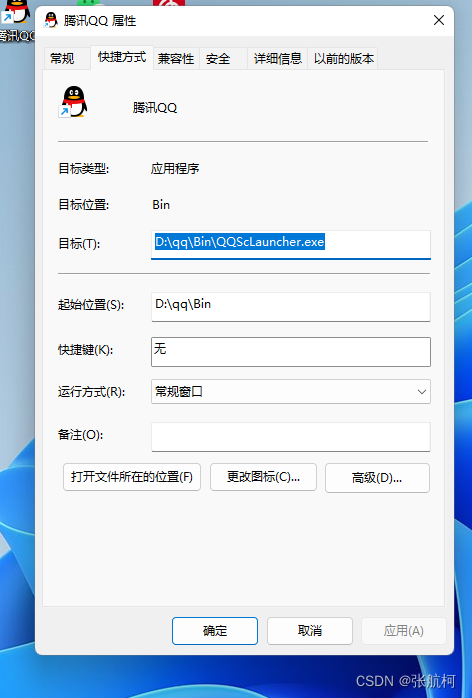
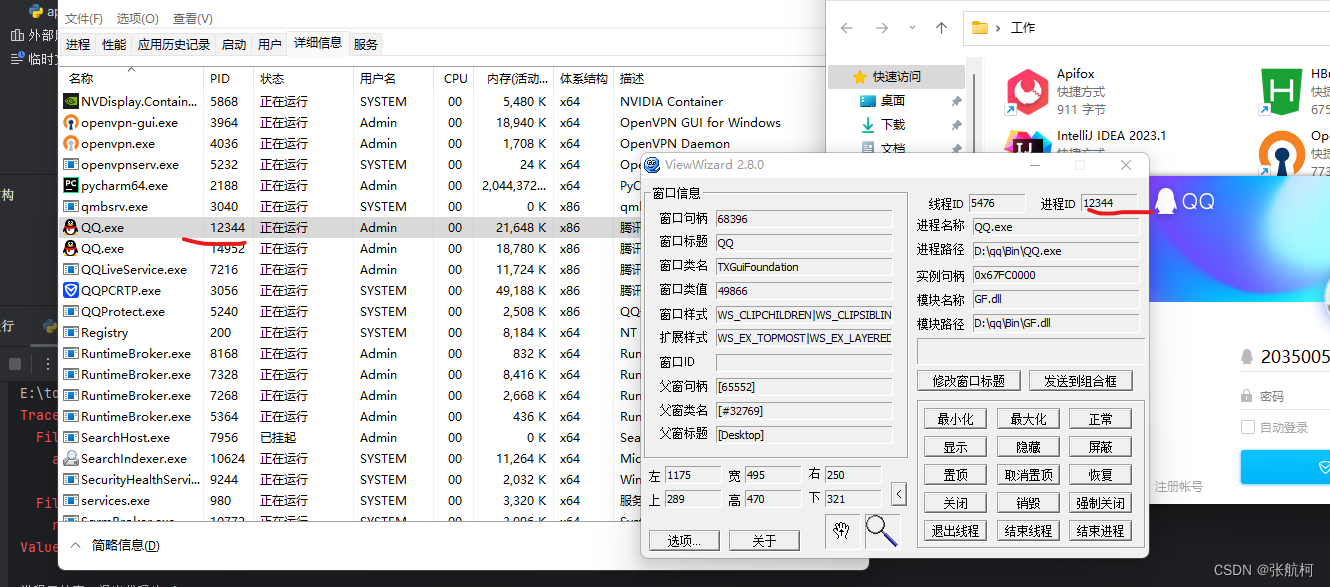
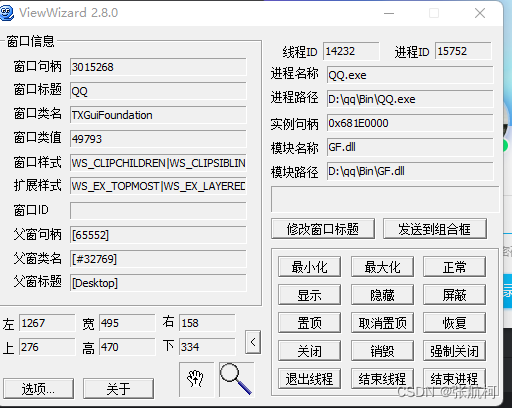
app = Application(backend="uia").start(r"D:\qq\Bin\QQScLauncher.exe")2、使用句柄工具

拖着放大镜到打开的应用上就可以看到信息

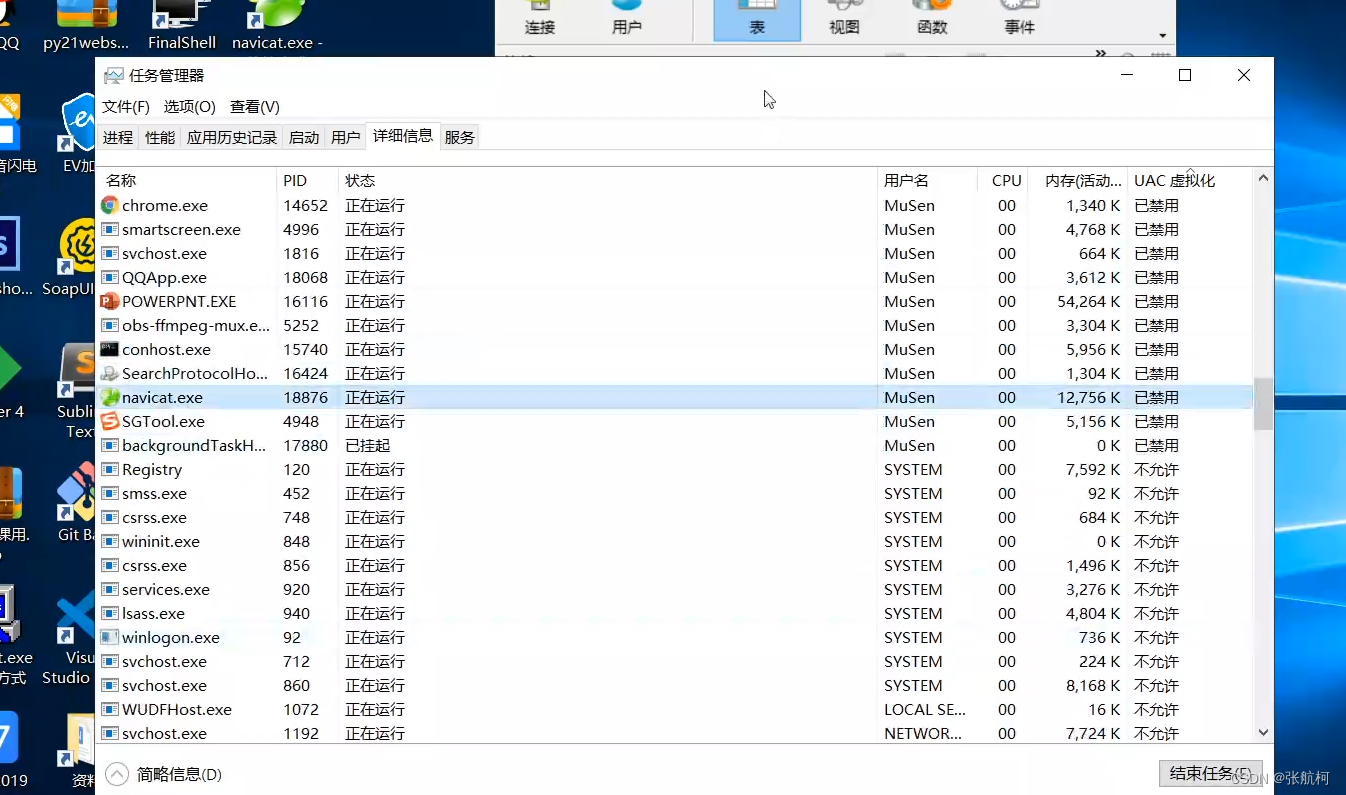
每次打开都会改变的
3、去连接你打开的应用程序(已经打开的窗口)
from pywinauto.application import Applicationif __name__ == '__main__':# 通过进程号进行连接# app = Application("uia").connect(process=16264)# print(app)# 通过窗口句柄进行连接app = Application("uia").connect(handle=265004)print(app)
4、如何选择对应的窗口
ps注意这里win32打不开就去换成uia

from pywinauto.application import Applicationif __name__ == '__main__':# 启动qqapp = Application("win32").start(r"D:\qq\Bin\QQ.exe")# 方式一 app[类名/标题] 推荐# 使用类名选择窗口dlg = app["TXGuiFoundation"]# 通过窗口标题# dlg = app["QQ"]# 方式二 app.类名# dlg = app.TXGuiFoundation# 打印窗口所有的控件dlg.print_control_identifiers()5、窗口的操作方法
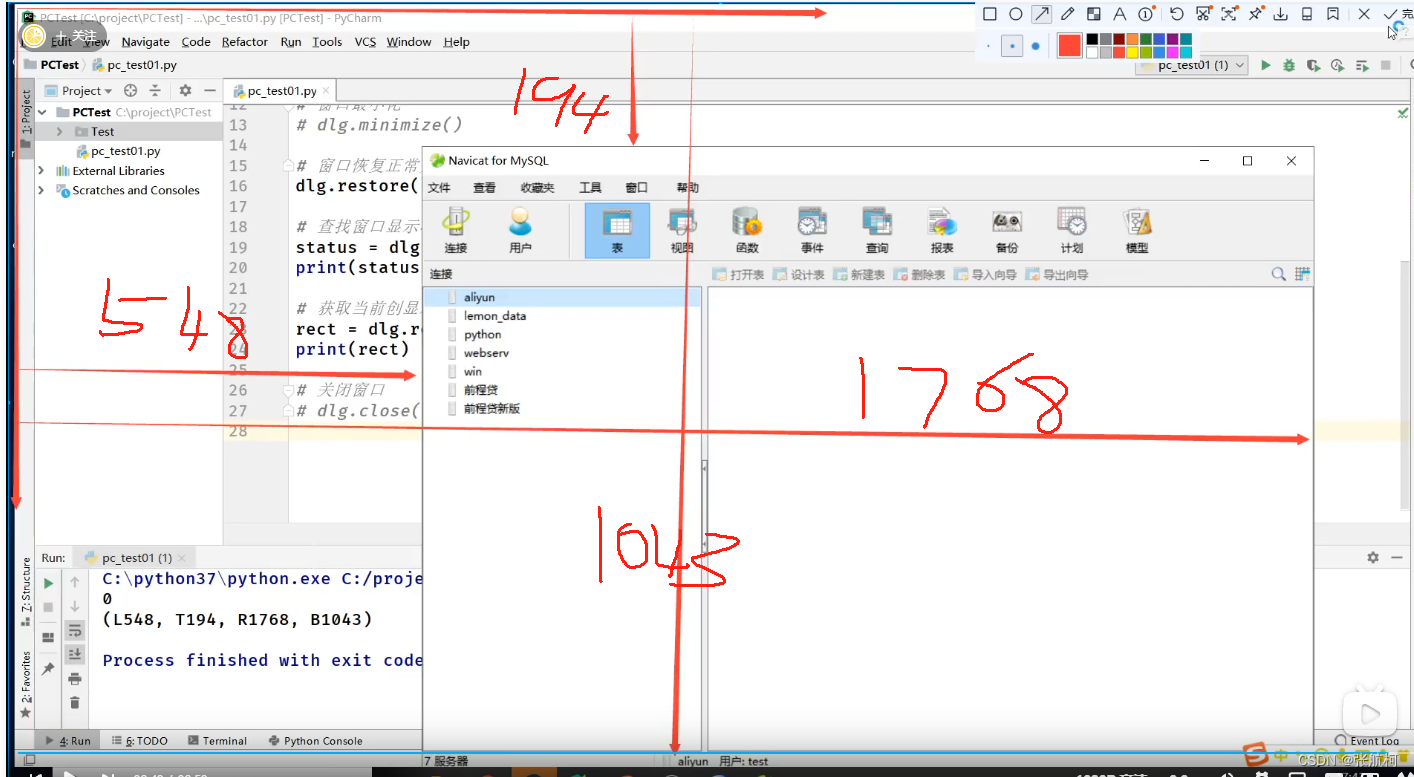
from pywinauto.application import Applicationif __name__ == '__main__':# 启动qqapp = Application("win32").start(r"D:\qq\Bin\QQ.exe")# 方式一 app[类名/标题] 推荐# 使用类名选择窗口# dlg = app["TXGuiFoundation"]# 通过窗口标题# dlg = app["QQ"]# 方式二 app.类名dlg = app.TXGuiFoundation# 打印窗口所有的控件dlg.print_control_identifiers()# 窗口最大化dlg.maximize()# 窗口最小化 就是窗口的-的意思 qq最小化托盘dlg.minimize()#恢复dlg.restore()# 获取窗口状态state = dlg.get_show_state()# 坐标rect = dlg.rectangle()# 关闭窗口dlg.close()下面是坐标

三、简单案例
上述的资料我没了解太多,万事开头难,上去就给我报了太多错就不看他们的资料学习了,这里换了一套看着比较简单
这是视频地址
1、标题(title_re ,在已经打开的时候会用到)re代表正则
鼠标停留在任务栏中

2、小技巧(获取窗口)
from pywinauto.findwindows import find_elementsif __name__ == '__main__':# 查看当前窗口都有哪些可选中 或者替换为win32wins = find_elements(backend="uia")print(wins)
3、简单点击事件
注意要把微信移到最前面并且不能动鼠标
from pywinauto import Applicationif __name__ == '__main__':app = Application(backend="uia").connect(title_re="微信")# 查看窗口的对话框dlgs = app.windows()print(dlgs)# 进入对话框dlg = app.window(title="微信")# 找到对应文字btn = dlg['仅传输文件']# 点击事件btn.click_input()
4、显示选中的元素,用颜色框住
btn.draw_outline(colour='red')
from pywinauto import Applicationif __name__ == '__main__':app = Application(backend="uia").connect(title_re="微信")# 进入对话框dlg = app.window(title="微信")# 找到对应文字btn = dlg['登录']btn.draw_outline(colour='red')# 点击事件# btn.click_input()
5、使用工具定位

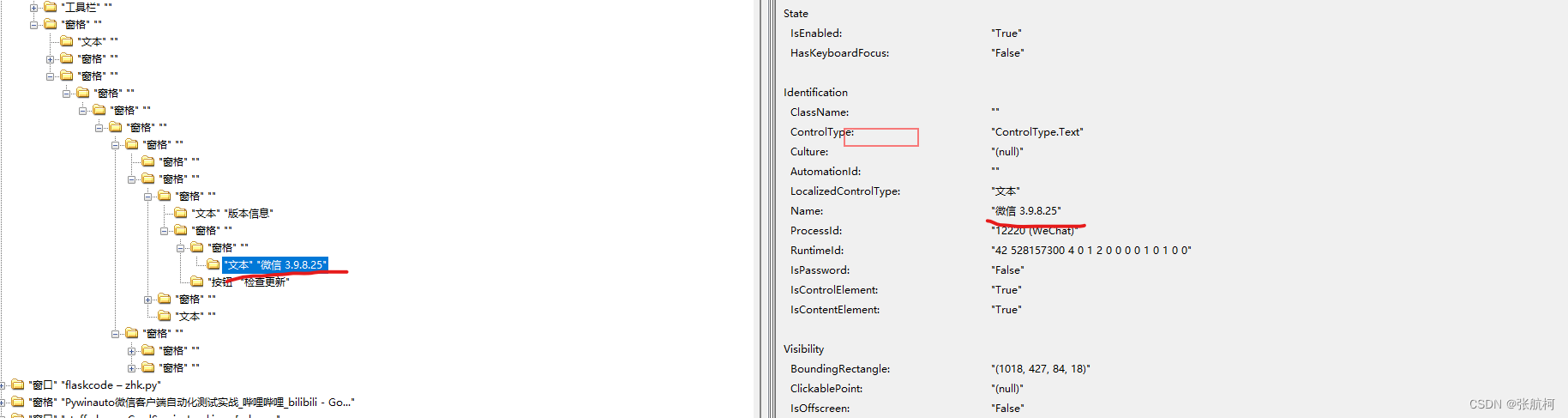
6、获取微信获取更多信息的版本

1、定位到按钮
from pywinauto.application import Applicationif __name__ == '__main__':app = Application(backend="uia").connect(title_re="微信")# 进入对话框dlg = app.window(title="微信")# 让微信还原到界面上dlg.restore()# 根据条件去匹配find_elements()函数中查看都有哪些字典值 dlg["设置及其他"]# btn = dlg["设置及其他"]kwargs = {"title":"设置及其他"}btn = dlg.child_window(**kwargs)# 红圈btn.draw_outline(colour='red')
2、使用打印(不要动鼠标 不然打印白瞎)
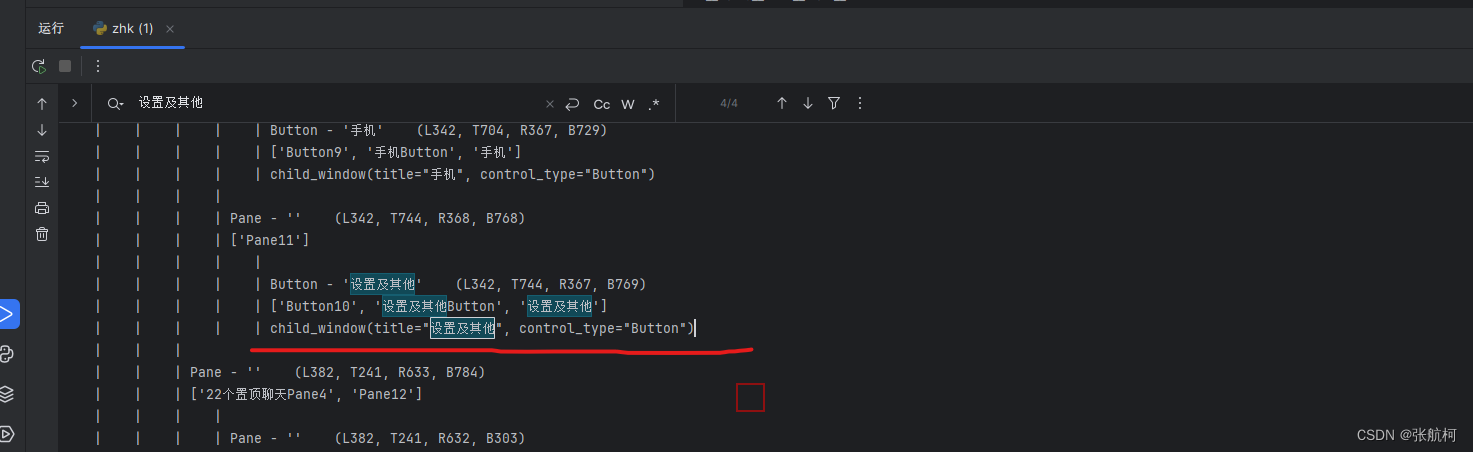
由于现在1、中的这个设置会点击才可以展示,所以UISpy就定位不到对应的位置所以我们就打印
from pywinauto.application import Applicationif __name__ == '__main__':app = Application(backend="uia").connect(title_re="微信")# 进入对话框dlg = app.window(title="微信")# 让微信还原到界面上dlg.restore()# 根据条件去匹配kwargs = {"title":"设置及其他"}btn = dlg.child_window(**kwargs)#btn.draw_outline(colour='red')dlg.print_control_identifiers()小技巧我们可以看到打印的内容,也就dlg.这个方法就可以定位到元素 dlg.child_window(**kwargs) 改为文字横线一样会定位到

新点出来的一般在上面,你从打印开头开始找找到就接着写
import timefrom pywinauto.application import Applicationif __name__ == '__main__':app = Application(backend="uia").connect(title_re="微信")# 进入对话框dlg = app.window(title="微信")# 让微信还原到界面上dlg.restore()# 根据条件去匹配btn = dlg["设置及其他"]#点击btn.click_input()dlg.child_window(title="设置", control_type="Button").click_input()
3、最后结果

import timefrom pywinauto.application import Applicationif __name__ == '__main__':app = Application(backend="uia").connect(title_re="微信")# 进入对话框dlg = app.window(title="微信")# 让微信还原到界面上dlg.restore()# 根据条件去匹配btn = dlg["设置及其他"]#点击btn.click_input()dlg.child_window(title="设置", control_type="Button").click_input()# 切换窗口app1 = Application(backend="uia").connect(title_re="设置")dlg = app1.window(title="设置")dlg.restore()btn1 = dlg["关于微信"]btn1.click_input()version = dlg.child_window(title_re = "微信 .*").texts()print(version)
7、微信文件助手发送消息
1、输入文字 选中窗口
import timefrom pywinauto.application import Application
from pywinauto.keyboard import send_keysif __name__ == '__main__':app = Application(backend="uia").connect(title_re="微信")# 进入对话框dlg = app.window(title="微信")# 让微信还原到界面上dlg.restore()# 根据条件去匹配btn = dlg["聊天"]btn.click_input()dlg.child_window(title="搜索").click_input()send_keys("文件传输助手")dlg.child_window(title="文件传输助手", control_type="ListItem").click_input()# 选中文件传输助手 第二种方案"""dlg.set_focus() # 激活窗口time.sleep(1)send_keys("{ENTER}")"""
2、发送
这边看发送定位按钮自己去点击即可,这边就不写了,自己玩玩吧
8、打开软件并且进行点击注册账号
import timefrom pywinauto.application import Application
from pywinauto.keyboard import send_keysif __name__ == '__main__':# 启动qqapp = Application("uia").start(r"D:\qq\Bin\QQScLauncher.exe")time.sleep(1)con = app.connect(title_re = "QQ")qq = con.window(title="QQ")qq.child_window(title="注册帐号", control_type="Button").click_input()
四、截屏微信登录二维码
注意需要把界面app拿出来到页面上哦
from pywinauto.application import Application
from PIL import ImageGrabif __name__ == '__main__':# 启动qqapp = Application("uia").connect(title = "微信")wx = app.window(title="微信")rect = wx.child_window(title="二维码").rectangle()### 截屏坐标 不加参数就是全屏截图screenshot = ImageGrab.grab(bbox=(rect.left, rect.top, rect.right, rect.bottom))### 展示图片是阻塞方法x掉后才会进行后面screenshot.show()
五、切换页面(模拟 Alt + Tab 切换窗口)
from pywinauto.keyboard import send_keys
# 模拟 Alt + Tab 切换窗口
send_keys('%{TAB}')
六、窗口顶置
import win32gui
import win32con# 获取目标窗口的句柄hwnd = win32gui.FindWindow(None, "QQ") # 替换为你要置顶窗口的标题# 将目标窗口置顶if hwnd:win32gui.ShowWindow(hwnd, win32con.SW_SHOW)win32gui.SetForegroundWindow(hwnd)
七、不用time.sleep等待元素出现
此方法本人没尝试 大概是可以的 也就是循环去判断元素是否出现没啥难度 自己也可以实现
from pywinauto import application
from pywinauto.timings import wait_until, TimeoutError# 启动应用程序
app = application.Application().start('notepad.exe')# 定义等待条件
def element_exists():try:# 尝试获取元素,如果找到就返回 Trueapp['Untitled - Notepad'].Editreturn Trueexcept Exception as e:return False# 等待直到元素出现,最长等待时间为10秒 每隔0.5查一下
try:wait_until(10, 0.5, element_exists)print("元素出现了!")
except TimeoutError:print("超时,未找到元素")