一、XAML的含义
问:XAML的含义是什么?为什么WPF中会使用XAML?而不是别的?
答:在XAML是基于XML的格式,XML的优点在于设计目标是具有逻辑性易读而且简单内容也没有被压缩。 其中需要提一下XAML文件在 Visual Studio (VS) 编译时,是会被转换为BAML。BAML最终会以资源的形式嵌入到DLL或者EXE程序集中。由于BAML是标记化的,所以在程序运行时能够被更快的解析。
二、 XAML文档中的含义
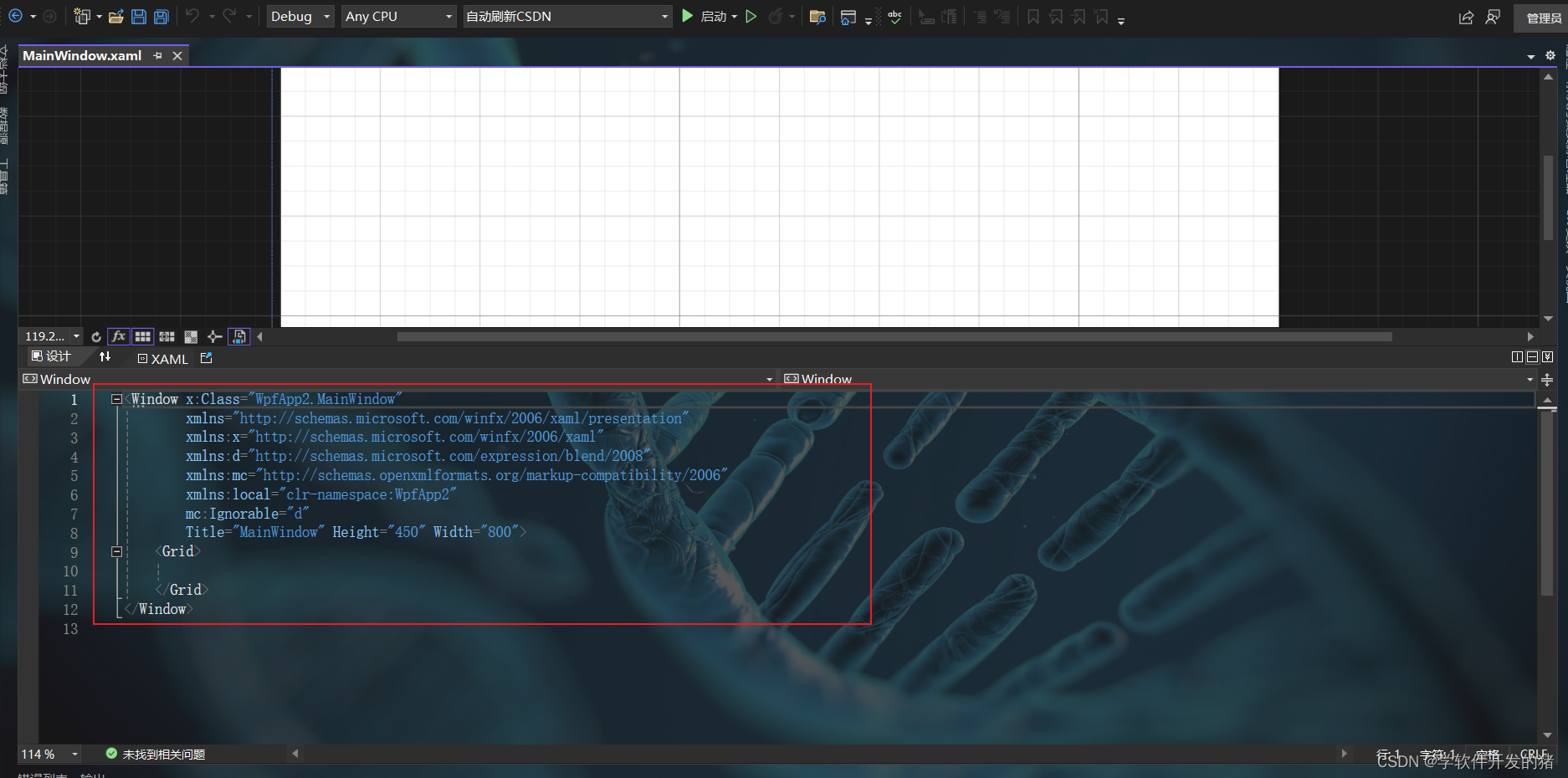
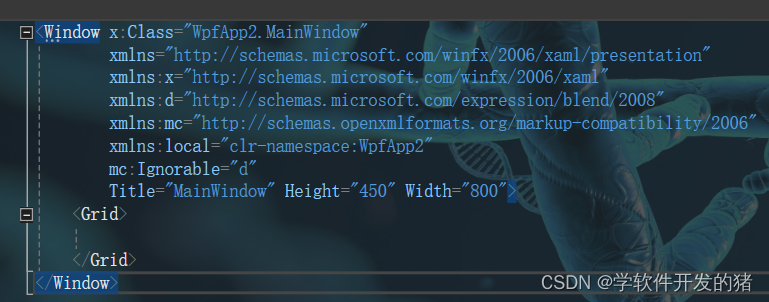
我们新建一个WPF应用程序。(创建的过程就跳过了,如果不知道可以查一下)在我们新建的WPF程序中,如下图的红框内容是我们需要介绍的内容。

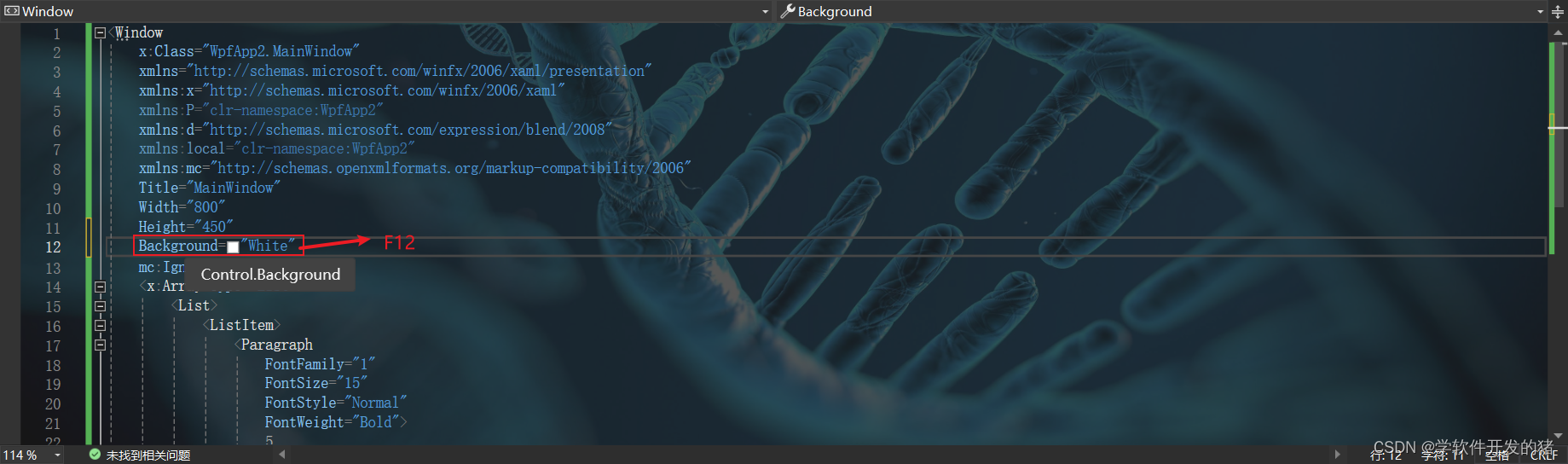
放大的效果,我们一行一行的解释:
示例解释:
首先我们可以关注到两个元素,Window和Grid元素被<>修饰起来的其实都是创建了一个类型的实例。例如<Grid>就是创建了一个Grid对象。其中还需要注意其中Window我们称呼其为“顶级元素”因为在XAML中必须且只能有一个顶级元素。顶级元素在WPF中只有三种类型,其他两种是 Page和Application
Title="MainWindow" Height="450" Width="800"示例解释:
我们关注到上面的,如Title="MainWindow" 其中这里就是给当前Window 元素对象属性进行了对Title属性赋值,其中赋值是通过attribute特性来实现的。attribute特性可以为每一个类的属性进行赋值。有些情况属性值比较复杂就采用属性元素语法(后面介绍)。
运行效果是Title 设置当前窗体的标题Width Height是设置当前窗体的宽和高的
<Window x:Class="WpfApp2.MainWindow"示例解释:
这里是指示XAML文件对应的C#类。换句话说就是创建了一个名为MainWindow的新类,改类继承Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"示例解释:
这个在WPF当中是指定名称空间的意思,其中以xmlns开头是因为它是xml中的一个特殊特性。它专门用来声明名称空间。所以我们在声明名称空间的时候,通常都是以xmlns开头。
当前这个名称空间是指向WPF所有的类。
当前的名称空间是没有前缀的所以它是整个文档的默认名称空间,我们在使用当前名称空间里面的WPF的所有类,我们就不需要以前缀开头来去声明。
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"示例解释:改名称空间的前缀为X所以在使用当前名称空间的内容前面需要以<X:开头。
举个例子:
<x:Array Type="List"><List><ListItem><ParagraphFontFamily="1"FontSize="15"FontStyle="Normal"FontWeight="Bold">5</Paragraph></ListItem></List></x:Array>三、代码隐藏类
在我们创建wpf的时候我们前面提到了有一行<Window x:Class="WpfApp2.MainWindow"。是Windows ,X 前缀开头的一个Class来修饰了一个MainWindow类,当前类继承自Windows 。其实这个时候我们的编译器就自动为我们生成了当前类的代码。
代码如下所示:
namespace WpfApp2
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}
}我们介绍一下InitializeComponent方法。当前方法就是 调用System.Windows.Application类的LoadComponent方法LoadComponent方法是从程序集中提取BAML并用它来构建用户界面,解析BAML时它会创建每个控件的对象设置其属性并关联所有事件处理程序。所以他在我们wpf当中是很重要的一个方法所以我们永远都不要删除它,就算我们新建了一个构造函数,我们也应该在新建的构造方法当中调用当前方法
四、简单属性和类型转换器
简单属性?简单属性就是我们前面提到的直接进行对属性进行赋值如 Width="800" ,但我们这里属性赋值的过程中其实编译器会执行类型转换的操作。主要是为了关联非字符串和字符串属性。将转换后的值赋值给我们的属性。首先属性赋值的的过程中都会去查找TypeConverter特性如果提供了TypeConverter特性,该特性将指定哪个类可执行转换。
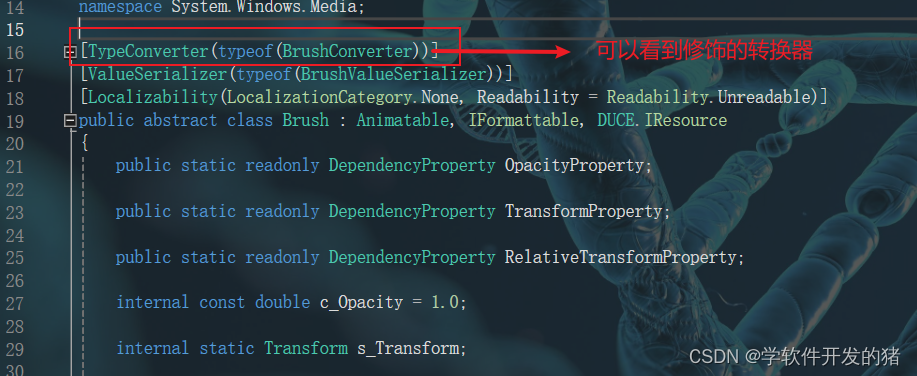
如Background 属性指定了BrushConverter类型转换器,怎么找到的呢?



提示:类型转换器指定了什么类型的值可以转换为当前属性的值 。
五、复杂属性
问:什么是复杂属性?
答:实际上就是当前属性包含了完备的对象,当前的对象具有自己的一系列属性。也可以通过类型转换器来实现,但有时可能这种实现方式更加复杂。
举个例子:
<Window.Background><SolidColorBrush Color="Red" />
</Window.Background>注意:<Window.Background>标签 我们称呼为WIndow的子标签。
举个例子:
<Window.Background><LinearGradientBrush><GradientStop Color="Red" Offset="0" /><GradientStop Color="Black" Offset="1" /></LinearGradientBrush></Window.Background>示例解释:
当前我们创建了LinearGradientBrush对象然后创建了GradientStop 对象来填充GradientStopCollection集合(LinearGradientBrush 的类型)
提示:所有的xaml我们都说是创建了某某对象然后给某某对象添加了什么样的内容,那么反过来其实我们用xaml写的所有的代码我们都可以用代码来实现 。这里就不做示范了。
六、标记扩展
问:什么是标记扩展?
答:他可以帮我们完成某些情景:如可将属性值设置为一个已经存在的对象、或者希望通过将一个属性绑定到另一个控件来动态的设置属性值。这两种情况我们都需要使用标记扩展。其中我会举例第一种的写法。
举个例子:
<Window.Background><LinearGradientBrush><LinearGradientBrush.GradientStops><GradientStop Offset="0.5" Color="{x:Static local:MainWindow.color}" /><GradientStop Offset="0.5" Color="Black" /></LinearGradientBrush.GradientStops></LinearGradientBrush></Window.Background>using System.Windows;
using System.Windows.Media;namespace WpfApp2
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}public static Color color { get; set; } = Colors.Red;}
}示例解释: 当前代码将Color属性设置为一个已经存在的对象。
七、嵌套元素
XAML每个元素决定如何处理嵌套的元素。这种交互会使用下面三种机制中的一种进行中转。
1 如果父元素实现了Ilist接口,解析器将调用list点Add的方法,并且为该方法传入子元素作为参数
2 如果父元素实现了IDictionary接口那么将调用IDictionary。Add的方法并且为该方法传递子元素作为参数。当使用字典集合时还必须设置X:Key特性以便为每个条目指定键名。
3 父元素使用ContentProperty特性进行修饰,解析器将使用子元素设置对应的属性
举个例子:
<Window.Background><LinearGradientBrush><LinearGradientBrush.GradientStops><GradientStop Offset="0.5" Color="{x:Static local:MainWindow.color}" /><GradientStop Offset="0.5" Color="Black" /></LinearGradientBrush.GradientStops></LinearGradientBrush></Window.Background>示例解释:
当前属性GradientStops 是GradientStopCollection类型实现了IList接口所以编译器会调用list接口点Add的方法将元素作为参数添加
举个例子:
<Grid><Button/><Button/>
</Grid>示例解释:
当前Grid既没有实现IDictionary接口也没有实现Ilist接口但他实现了ContentProperty特性所以编译器会执行 。(可以反编译看到)那么实际程序就会调用Grid的Children属性的Add方法将嵌套的元素添加进去。;
提示:所以继承ContentControl控件都只能包含单一的嵌套元素。继承ItemsControl类的控件都可以包含多个条目集合。
举个例子:
<ListBox><ListBoxItem /><ListBoxItem /><ListBoxItem /><ListBoxItem /><ListBoxItem /><StackPanel /><Button />
</ListBox><Button><StackPanel />
</Button>ListBox继承ItemsControl,而Button继承ContentControl。