本篇文章将会实现函数链式执行,链式步骤延时等操作。
1.工具类
const executor = (name) => {/*** 执行器名称*/const executorName = name;/*** 方法数组*/const methodArray = [];/*** 同步执行某个方法*/function run(func){methodArray.push(func);return this;}/*** 延时执行某个方法*/function runDelay(func, timeout){const asyncMethod = () => {return new Promise((resolve, reject)=>{setTimeout(()=>{func();resolve(); // 异步执行结束}, timeout);})}methodArray.push(asyncMethod);return this;}/*** 中断执行*/async function execute(){for (let func of methodArray){await func(); // 等待延迟执行结果}}return {run,runDelay,execute}}延迟执行的时候会将方法封装成延迟方法,通过setTimeout实现延迟执行效果,但是setTimeOut是异步执行的,需要借助async、await等机制等待定时器执行完成。
2.使用样例
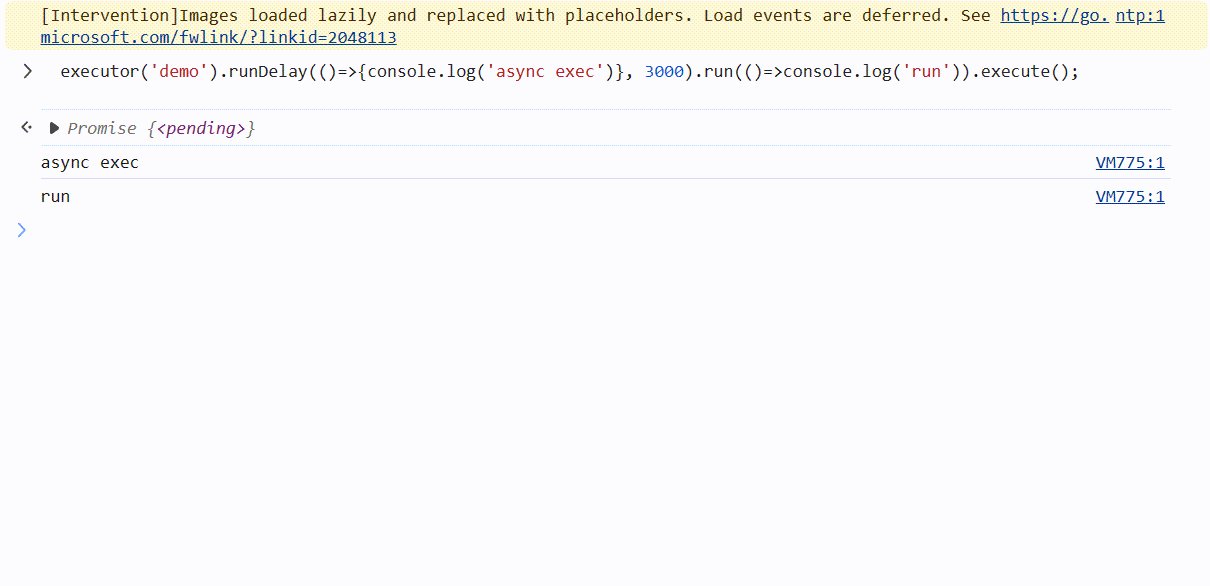
executor('demo').runDelay(()=>{console.log('async exec')}, 3000).run(()=>console.log('run')).execute();