原始数据集详情
简介:该云数据集包括RGB三通道的高分辨率图像,包含高分一、高分二及宽幅数据集。
| Key | Value |
|---|---|
| 卫星类型 | 高分系列 |
| 覆盖区域 | 未知 |
| 场景 | 未知 |
| 分辨率 | 1m、2m、8m |
| 数量 | 12000 |
| 单张尺寸 | 1024*1024 |
| 原始影像位深 | 8位 |
| 标签图片位深 | 8位 |
| 原始影像通道数 | 三通道 |
| 标签图片通道数 | 单通道 |
标签类别对照表
| 像素值 | 类别名(英文) | 类别名(中文) | RGB |
|---|---|---|---|
| 0 | Clear | 无云区域 | |
| 1 | Cloud | 有云区域 |
数据处理部分
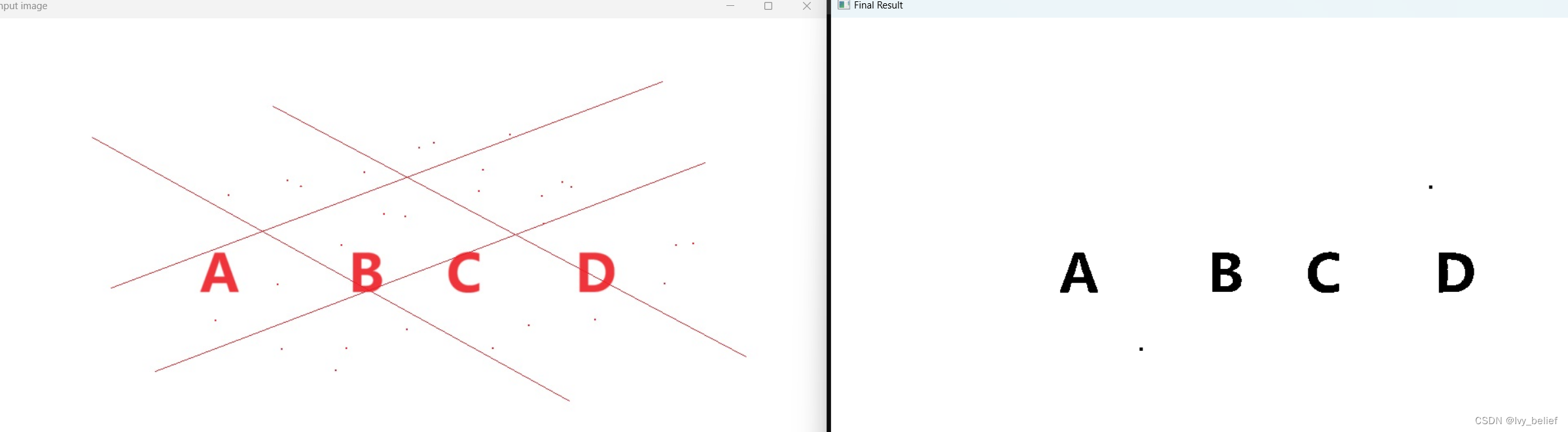
大家是否有这样的困惑?真值标签图片的像素值太小,比如1、2、3······,由于像素值太小,导致看上去标签图片全为黑色,无法看出真值标签与影像图片的像素位置是否对应?如果真值标签的像素值间隔太大,又无法直接作为训练样本。
其实有办法可以解决这个问题,那就是在像素值为1、2、3等的图片上添加一个彩色表,添加的彩色表不会改变图片的像素值,但是可以由彩色的视觉效果展示,如下图所示:

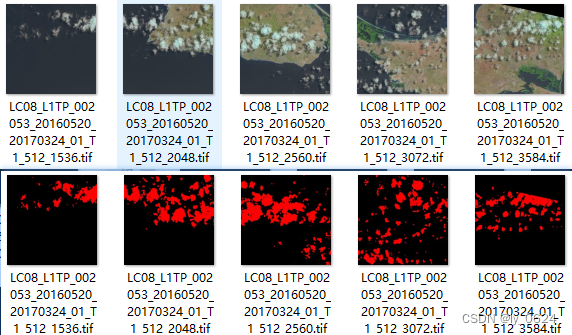
影像切分部分
通过自己编写的代码,将大图影像及对应的标签滑窗切分为可直接用于训练的小图数据集,如下图所示:

需要原始数据集、预处理后数据集、裁剪后可训练数据集、数据处理完整代码的小伙伴可私信哦!
+V:1569578059