技术很久不用,就变得生疏起来。对npm深受其害,决定对yarn再整理一遍。
yarn包管理器
- 介绍
- 安装yarn
- 帮助信息
- 最常用命令
介绍
yarn官网:https://yarn.bootcss.com,学任何技术的最新知识,都可以通过其对应的网站了解。无法直接访问,那就只能科学上网了。

安装yarn
–global 或 -g选项很重要,表示全局安装,后期本机各个项目都得用这个包管理器
# 安装命令
npm install --global yarn
帮助信息
不管在哪个操作系统(Linux、Windows、Mac还是其它),一般都是可以应用命令 -h或者命令 --help获得命令的帮助信息。
F:\yarn>yarn -hUsage: yarn [command] [flags]Displays help information.Options:--cache-folder <path> specify a custom folder that must be used to store the yarn cache--check-files install will verify file tree of packages for consistency--cwd <cwd> working directory to use (default: F:\yarn)--disable-pnp disable the Plug'n'Play installation--emoji [bool] enable emoji in output (default: false)--enable-pnp, --pnp enable the Plug'n'Play installation--flat only allow one version of a package--focus Focus on a single workspace by installing remote copies of its sibling workspaces.--force install and build packages even if they were built before, overwrite lockfile--frozen-lockfile don't generate a lockfile and fail if an update is needed--global-folder <path> specify a custom folder to store global packages--har save HAR output of network traffic--https-proxy <host>--ignore-engines ignore engines check--ignore-optional ignore optional dependencies--ignore-platform ignore platform checks--ignore-scripts don't run lifecycle scripts--json format Yarn log messages as lines of JSON (see jsonlines.org)--link-duplicates create hardlinks to the repeated modules in node_modules--link-folder <path> specify a custom folder to store global links--modules-folder <path> rather than installing modules into the node_modules folder relative to the cwd, output them here--mutex <type>[:specifier] use a mutex to ensure only one yarn instance is executing--network-concurrency <number> maximum number of concurrent network requests--network-timeout <milliseconds> TCP timeout for network requests--no-bin-links don't generate bin links when setting up packages--no-default-rc prevent Yarn from automatically detecting yarnrc and npmrc files--no-lockfile don't read or generate a lockfile--non-interactive do not show interactive prompts--no-node-version-check do not warn when using a potentially unsupported Node version--no-progress disable progress bar--offline trigger an error if any required dependencies are not available in local cache--otp <otpcode> one-time password for two factor authentication--prefer-offline use network only if dependencies are not available in local cache--preferred-cache-folder <path> specify a custom folder to store the yarn cache if possible--prod, --production [prod]--proxy <host>--pure-lockfile don't generate a lockfile--registry <url> override configuration registry-s, --silent skip Yarn console logs, other types of logs (script output) will be printed--scripts-prepend-node-path [bool] prepend the node executable dir to the PATH in scripts--skip-integrity-check run install without checking if node_modules is installed--strict-semver--update-checksums update package checksums from current repository--use-yarnrc <path> specifies a yarnrc file that Yarn should use (.yarnrc only, not .npmrc) (default: )-v, --version output the version number--verbose output verbose messages on internal operations-h, --help output usage informationCommands:- access- add- audit- autoclean- bin- cache- check- config- create- exec- generate-lock-entry / generateLockEntry- global- help- import- info- init- install- licenses- link- list- login- logout- node- outdated- owner- pack- policies- publish- remove- run- tag- team- unlink- unplug- upgrade- upgrade-interactive / upgradeInteractive- version- versions- why- workspace- workspacesRun `yarn help COMMAND` for more information on specific commands.Visit https://yarnpkg.com/en/docs/cli/ to learn more about Yarn.
通过帮助信息,一般可以了解该工具有哪些命令,哪些选项了。
最常用命令
1、初始化一个新项目
yarn init
一般会生成一个package.json文件,默认情况下,文件如下:
{"name": "yarn","version": "1.0.0","main": "index.js","license": "MIT"
}
yarn使用package.json文件来标识每个包,其含义看配置文档。

2、安装所有依赖项
yarn
yarn install
会多出来一个node_modules目录(用来存在后期安装的依赖文件)和yarn.lock文件。yarn.lock文件是用来固化依赖,提交代码时,也应该一同提交。

3、添加依赖项
一次性也可以添加多个依赖项
yarn add [package]
yarn add [package1] [package2] [package3]
yarn add [package]@[version]
yarn add [package]@[tag]
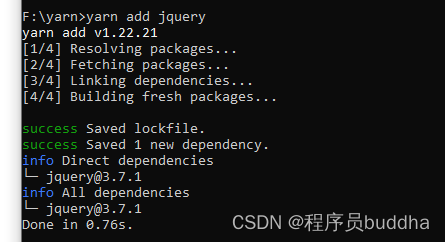
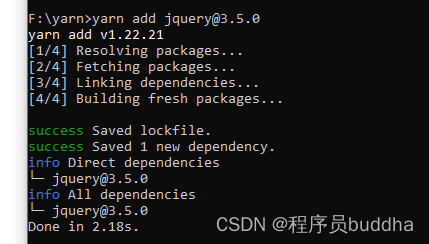
不指定版本,一般安装的是最新版本,以安装jquery模块为例

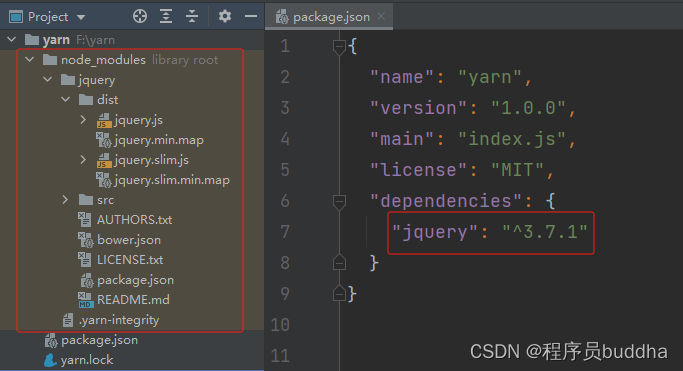
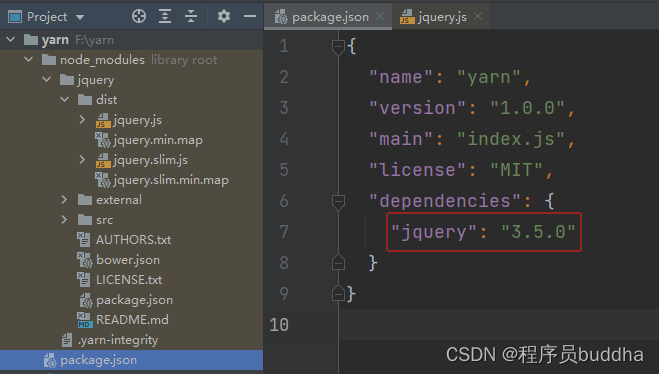
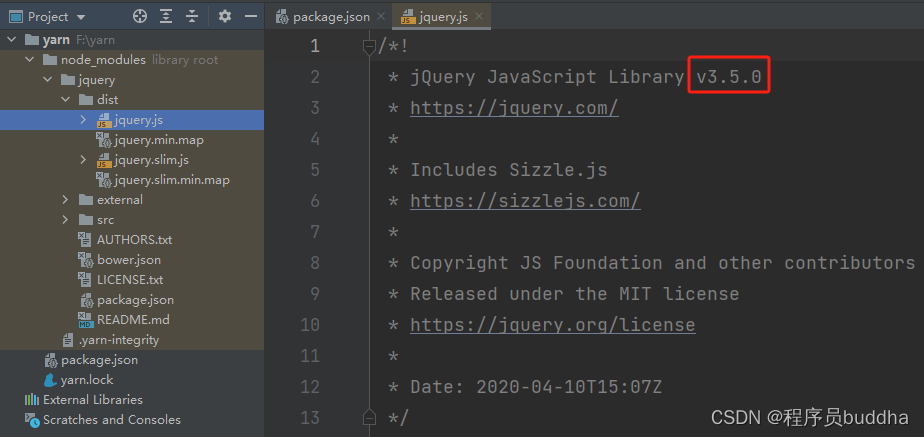
安装好以后,node_modules和package.json都有体现

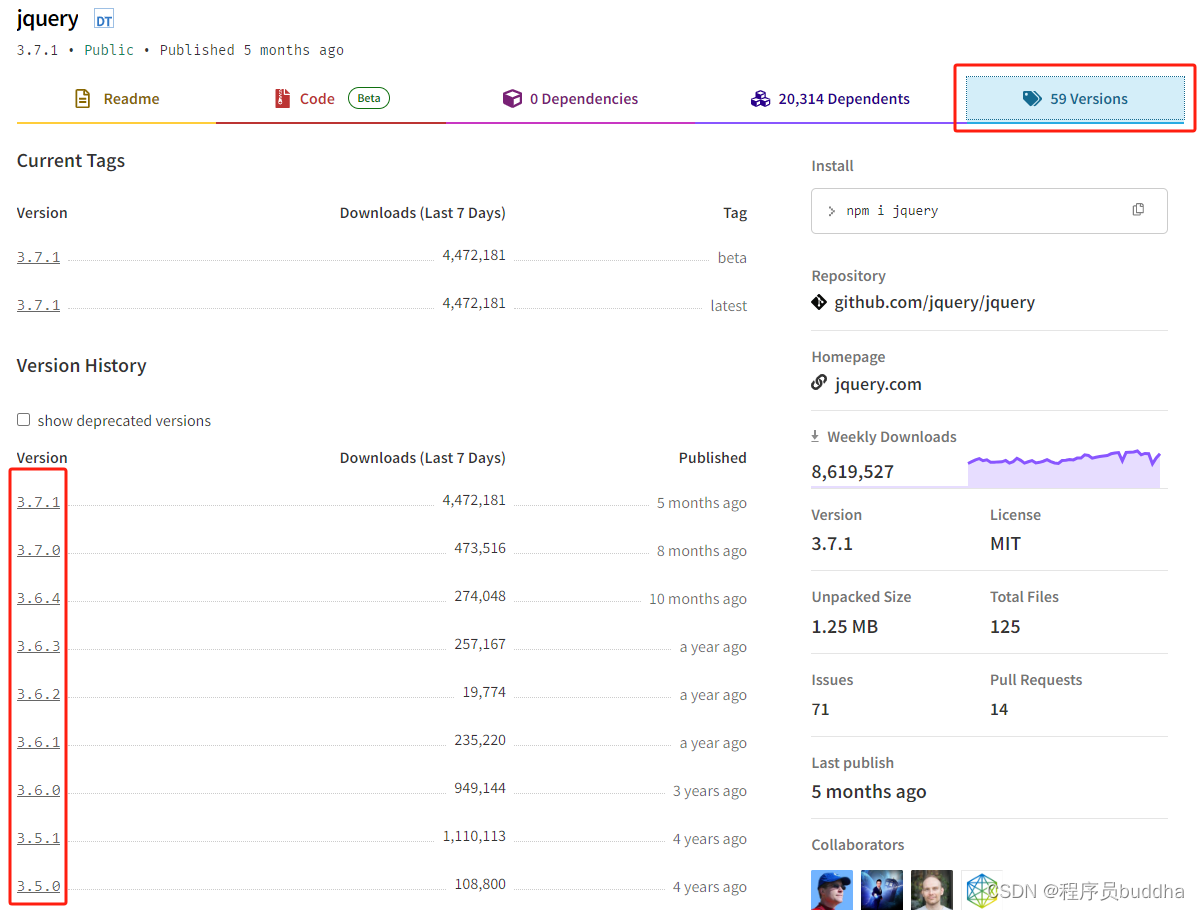
可以去https://www.npmjs.com/搜索查询jquery,查看可用历史版本




注意:一个项目相同模块,只会存在一个。例如jquery3.7.1和jquery3.5.0在一个项目不可能同时存在。
添加不同类型依赖项
-
dependencies,普通依赖项,运行项目时需要用到的依赖。不管是在开发还是生产都需要用得到,比如jquery
# 普通依赖项用--save yarn add jquery --save -
devDependencies,开发依赖项。开发时使用到的依赖,生产不需要,如Babel(ES6转ES5)
# 开发依赖项,--save-dev yarn add jquery --save-dev -
peerDependencies,对等依赖,发布依赖包时使用。
-
optionalDependencies,可选依赖。可选的依赖包,如果此包安装失败,Yarn依然会提示安装进程成功。
-
bundledDependencies,要打包的依赖/捆绑依赖。
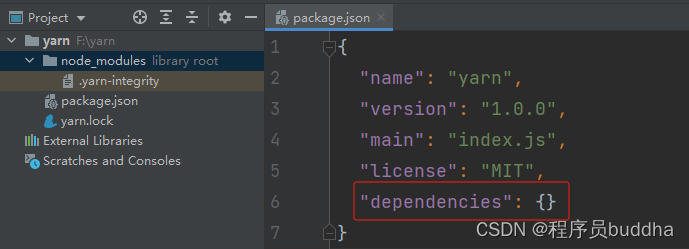
4、删除依赖项
yarn remove [package]


小结:
这个博客主要记录测试添加、更新、删除依赖项,依赖项的操作在项目中的变化和体现,yarn包管理器其它操作同npm。






![[Python] 如何通过ctypes库来调用C++ 动态库 DLL?](https://img-blog.csdnimg.cn/direct/b81cb698689c4fc98e15de89afdd3b24.png)