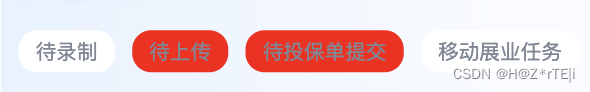
实现效果图: 默认选中第一个按钮,未选中按钮为粉色,点击时颜色变为红色

利用动态类名,当定义isChange数值和下标index相同时,赋予act类名,实现变色效果
<template><div class="page"><div class="btns" v-for="(item, index) in 6" :key="index"><divclass="btn":class="{ act: isChange.includes(index) }"@click="change(index)">按钮{{ index + 1 }}</div></div></div>
</template>
<script>
import { ref } from 'vue';export default {setup() {const isChange = ref([]);const change = (index) => {if (isChange.value.includes(index)) {// 如果按钮已经被选中,则移除该按钮的索引值isChange.value = isChange.value.filter((item) => item !== index);} else {// 如果按钮未被选中,则添加该按钮的索引值isChange.value.push(index);}};return { isChange, change };},
};
</script>
<style>
.page {padding: 50px;display: flex;flex-wrap: wrap;
}.btn {width: 60px;height: 30px;background-color: pink;margin: 10px;
}.act {background-color: red;
}
</style>



![OPC UA开源库Open62541源码编译及Client客户端Server服务器端测试[一]](https://img-blog.csdnimg.cn/direct/aa28490366a2420682eb17e78b9fe7a9.png)






![[足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05-3+4](https://img-blog.csdnimg.cn/direct/9aa076c4e486415a9f13facd707e0aba.png#pic_center)
