需求:
第三方的mapbox js api加载arcgis切片服务,同时叠加在天地图上,天地图坐标系web墨卡托。
效果图:
形如这种地址去加载http://zjq2022.gis.com:8080/demo/loadmapboxtdt.html

思路:
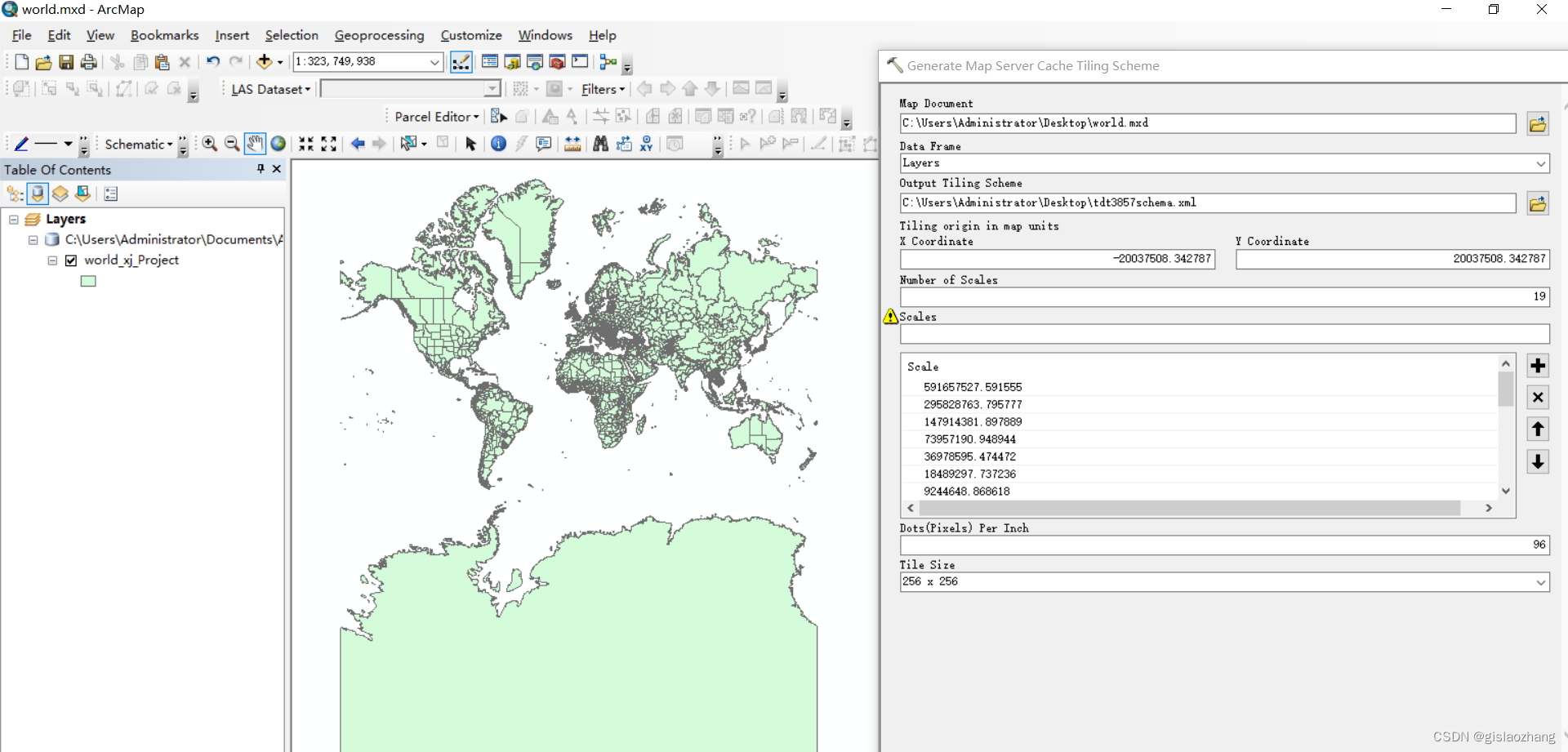
需要制作一个和天地图比例尺级别以及切片大小等一样的切片方案,可以通过arcmap或者arcgispro制作。如图:
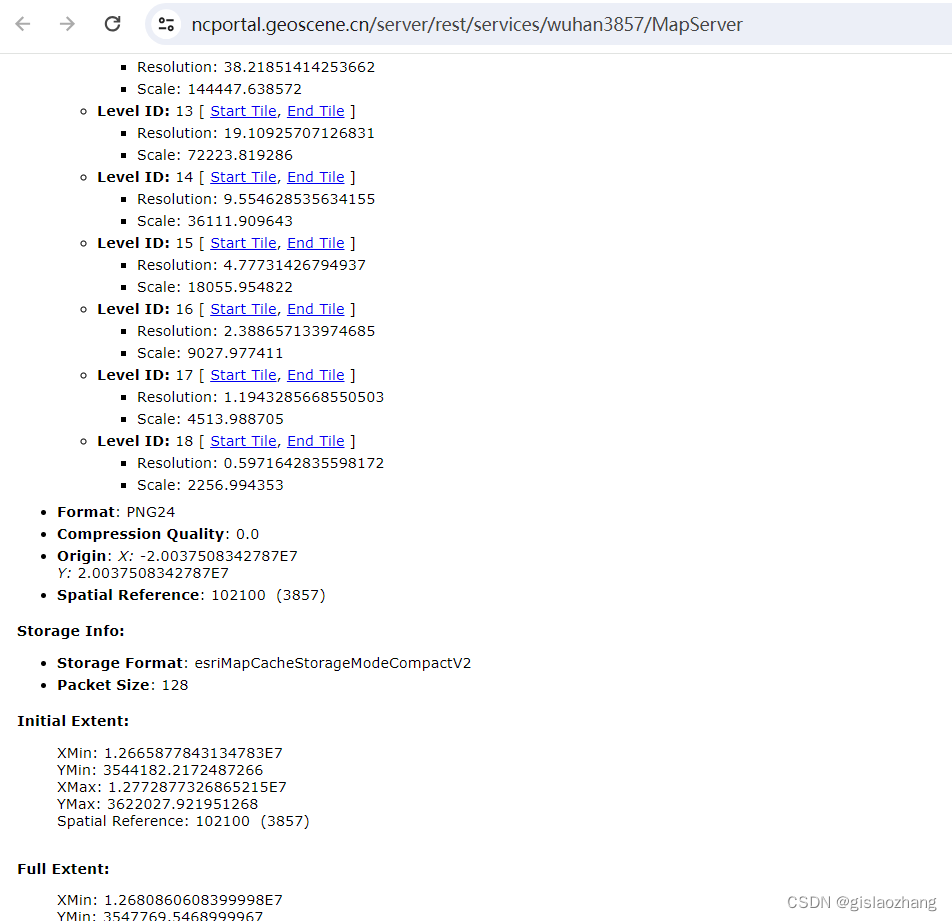
具体的切片信息参数参考链接:
arcgis javascript api4.x加载天地图web墨卡托(wkid:3857)坐标系_acrgis 加载墨卡托地图-CSDN博客

制作出的切片方案见链接:
链接:https://pan.baidu.com/s/1fezUPJnp-G0g6cpcbsOuEw
提取码:gfwm
使用该切片方案去切片。
切片之后的效果:

mapbox加载arcgis切片服务示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>mapbox 添加arcgis rest切片地图服务</title><metaname="viewport"content="initial-scale=1,maximum-scale=1,user-scalable=no"/><script src="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.js"></script><linkhref="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.css"rel="stylesheet"/><script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.js"></script><style>body {margin: 0;padding: 0;}#map {position: absolute;top: 0;bottom: 0;width: 100%;}</style></head><body><div id="map"></div><script>const vecUrl ="http://t0.tianditu.com/vec_w/wmts?tk=317e52a409b6b382957e09003ee7e235";const cvaUrl ="http://t0.tianditu.com/cva_w/wmts?tk=317e52a409b6b382957e09003ee7e235";var tdtVec = {type: "raster",tiles: [vecUrl +"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles",],tileSize: 256,};var tdtCva = {type: "raster",tiles: [cvaUrl +"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles",],tileSize: 256,};mapboxgl.accessToken ="pk.eyJ1IjoibHh0aWFudGlhbiIsImEiOiJjaXd2ZjlkYnQwMTZvMnRtYWZnM2lpbHFvIn0.ef3rFZTr9psmLWahrqap2A";var map = new mapboxgl.Map({container: "map", // container idcenter: [114.32021, 30.578322], // starting positionstyle: {version: 8,glyphs: "mapbox://fonts/mapbox/{fontstack}/{range}.pbf",sources: {tdtVec: tdtVec,tdtCva: tdtCva,},layers: [{id: "tdtVec",type: "raster",source: "tdtVec",},{id: "tdtCva",type: "raster",source: "tdtCva",},],},zoom: 12, // starting zoomminZoom: 1,maxZoom: 18,});map.on("load", function () {map.addSource("arcgissource", {type: "raster",tiles: ["https://ncportal.geoscene.cn/server/rest/services/wuhan3857/MapServer/tile/{z}/{y}/{x}",],tileSize: 256,});map.addLayer({id: "tdt-img-tiles",type: "raster",minzoom: 0,maxzoom: 19,source: "arcgissource",});});// // 添加argis rest 动态地图服务// map.on("load", function () {// map.addSource("city-source", {// type: "raster",// tiles: [// "https://whgeoscene.hygt.com/server/rest/services/全国道路/MapServer/export?dpi=96&transparent=true&format=png8&layers=&bbox={bbox-epsg-3857}&f=image&bboxSR=102100&imageSR=102100",// ],// // 'tiles':['http://localhost:6080/arcgis/rest/services/MyMapService/MapServer/export?dpi=96&transparent=true&format=png8&layers=&bbox={bbox-epsg-3857}&f=image&bboxSR=3857&imageSR=3857'],// // "tiles": ['http://221.239.0.144:6080/arcgis/rest/services/oceanname_vector/MapServer/export?bbox={bbox-epsg-3857}&f=image&transparent=true&format=png8&bboxSR=102100&imageSR=102100'],// tileSize: 256,// });// map.addLayer({// id: "sity-layer",// type: "raster",// source: "city-source",// });// });</script></body>
</html>
参考资料:
Sources | Mapbox Style Spec | Mapbox
![[每周一更]-(第83期):Go新项目-Gin中间件的使用和案例(10)](https://img-blog.csdnimg.cn/direct/ba5addccbb5a4aafae0dde5224c9a0e6.png#pic_center)