组件注册的两种方式:1. 局部注册:只能在注册的组件内使用2. 全局注册:所有组件内都能使用
局部注册步骤:
1、导入
import MyHeader from "./components/myHeader.vue";
import MyMain from "./components/myMain.vue";
import MyFooter from "./components/myFooter.vue";2、注册组件--注册成html标签(components中)
export default {components: {MyHeader,MyMain,MyFooter,},
};3、页面中使用标签
<div id="app"><MyHeader></MyHeader><MyMain></MyMain><MyFooter></MyFooter>
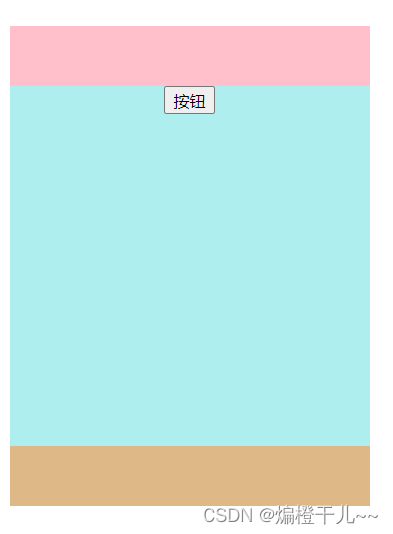
</div>实现效果:

全局注册步骤(main.js):
1、导入组件
import MyButton from "./components/myButton.vue";2、全局注册组件
// Vue.component('标签名',导入的变量名)
Vue.component("MyButton", MyButton);3、页面中使用标签
<div class="main"><my-button></my-button> <!-- my-button 等价于 MyButton --></div>结果如下: