SLICEM 资源可以实现分布式 RAM。可以实现的 RAM 类型:
单口 RAM
双端口
简单的双端口
四端口
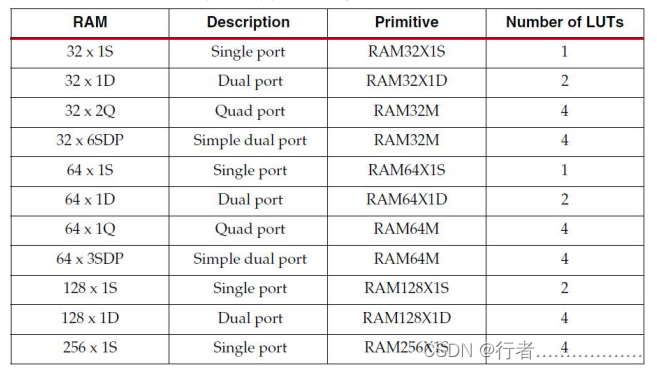
下表给出了通过1SLICEM中的4个LUT可以实现的RAM类型
1.32 X2 Quad Port Distributed RAM
我们介绍过把 6 输入 LUT 当作 2 个 5输入 LUT 使用,在这里,就可以同一个 LUT 实现数据位宽的增加。对于32X2的4口RAM,如下图所以,代表了输入和输出的数据位宽都是2bit,深度是32.4口代表了4个LUT都处于工作状态,它们的DIO和DII,共用,第一个LUT的Al-A5和WAI-WAS相连接,并且4个LUT的WA1-WAS全部接到了一起。所以我们可以同时把数据写入到每个LUT的地址空间,然后可以分别读出每个LUT的数据。写操作是同步写入,读操作是异步读出。4口RAM实际上用的不多,我们重点看后面的单口RAM和双口 RAM。

原语调用
RAM32M#(.
INIT_A(64'h0000000000000000), // Initial contents of A Port
INIT_B(64'h0000000000000000), // Initial contents of B Port
INIT_C(64'h0000000000000000), // Initial contents of C Port
INIT_D(64'h0000000000000000) // Initial contents of D Port
)RAM32M_inst(
.DOA(DOA)// Read port A 2-bit output
.DOB(DOB),// Read port B 2-bit output
.DOC(DOC),// Read port C 2-bit output.
.DOD(DOD), // Read/write port D 2-bit output
.ADDRA(ADDRA), // Read portA 5-bit address input
.ADDRC(ADDRC), // Read port C 5-bit address input
.ADDRD(ADDRD), // Read/write port D 5-bit address input
.DIA(DIA),// RAM 2-bit data write input addressed by ADDRD, read addressed by ADDRA
.DIB(DIB),// RAM 2-bit data write input addressed by ADDRD,read addressed by ADDRB
.DIC(DIC),// RAM 2-bit data write input addressed by ADDRD,// read addressed by ADDRC
.DID(DID),// RAM 2-bit data write input addressed by ADDRD//read addressed by ADDRDC.
.WCLK(WCLK)// Write clock input
.WE(WE)// Write enable input );
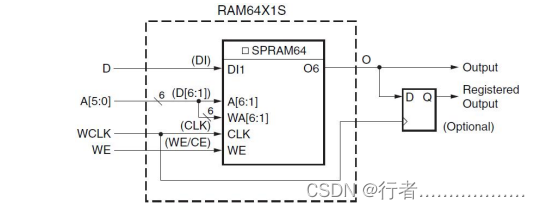
2. 64 X1 Single Port Distributed RAM
对于64X1的单口RAM只要使用一个LUT就够了,地址A0-A5和WAO-WA5接到一起,当 WE为1的时候为写操作,当WE为0的时候为读操作。

原语调用:
RAM64XIS #(
INIT(64'h0000000000000000)// Initial contents of RAM) RAM64XIS_inst (
.(O),//1-bit data output
.A0(A0), // Address[0] input bit
.Al(Al), ) // Address[1] input bit
.A2(A2),// Address[2] input bit
.A3(A3),// Address[3] input bit
.A4(A4),// Address[4] input bit
.A5(A5),// Address[5] input bit
.D(D),// 1-bit data input
.WCLK(WCLK), // Write clock input
.WE(WE)// Write enable input);
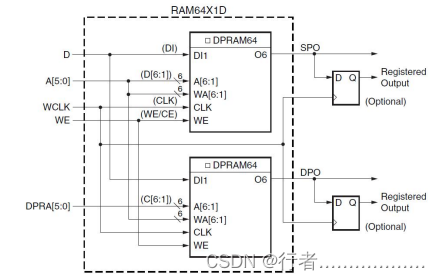
3.64 X1 Dual Port Distributed RAM
对于双口RAM,如下图所示,使用了2个LUT,第一个LUT的读写地址是连接到一起的,而第二个LUT的写地址和第一个LUT的写地址连接到一起,但是读地址是独立,所以双口RAM可以同时进行读和写操作。