文章目录
- 📕教程说明
- 📕配置透视的串流调试功能
- 📕第一步:设置 OVRManager
- 📕第二步:添加 OVRPassthroughLayer 脚本
- 📕第三步:在场景中添加虚拟物体
- 📕第四步:设置相机
- 📕第五步(可选):删除场景中的天空盒
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 社区,博主目前在内担任 XR 开发的讲师。此外,该社区提供教程答疑、及时交流、进阶教程、外包、行业动态等服务。
社区链接:
Spatial XR 高级社区(知识星球)
Spatial XR 高级社区(爱发电)

📕教程说明
这期教程我将会介绍如何在 Unity 中,利用 Meta XR SDK,去配置 Meta Quest 中的 Passthrough 透视功能。通过 Quest 的视频透视(VST)技术,我们能够戴上头显看到一个虚拟与现实互相融合的世界。因此开启透视是开发 Quest MR 功能最基本的步骤。通过这期教程的配置,我们能够戴上头显看到现实环境,并且能够看到现实环境中的虚拟物体。
环境配置可参考:https://blog.csdn.net/qq_46044366/article/details/133967343
配置一个基本的玩家物体可以参考前几期教程:https://blog.csdn.net/qq_46044366/article/details/134097455
系列教程专栏:https://blog.csdn.net/qq_46044366/category_12118293.html
配套的视频链接:
https://www.bilibili.com/video/BV14e41127eM
电脑操作系统:Windows 11
使用的 VR 设备:Meta Quest 3(Quest 系列都适用)
使用的 Unity 版本:2022.3.15 f1c1 LTS (这里推荐使用 2021 及以上的 LTS 版本)
Meta XR SDK 版本:v60
官方文档:https://developer.oculus.com/documentation/unity/unity-gs-overview/
官方 MR 透视配置文档:
https://developer.oculus.com/documentation/unity/unity-passthrough-gs/
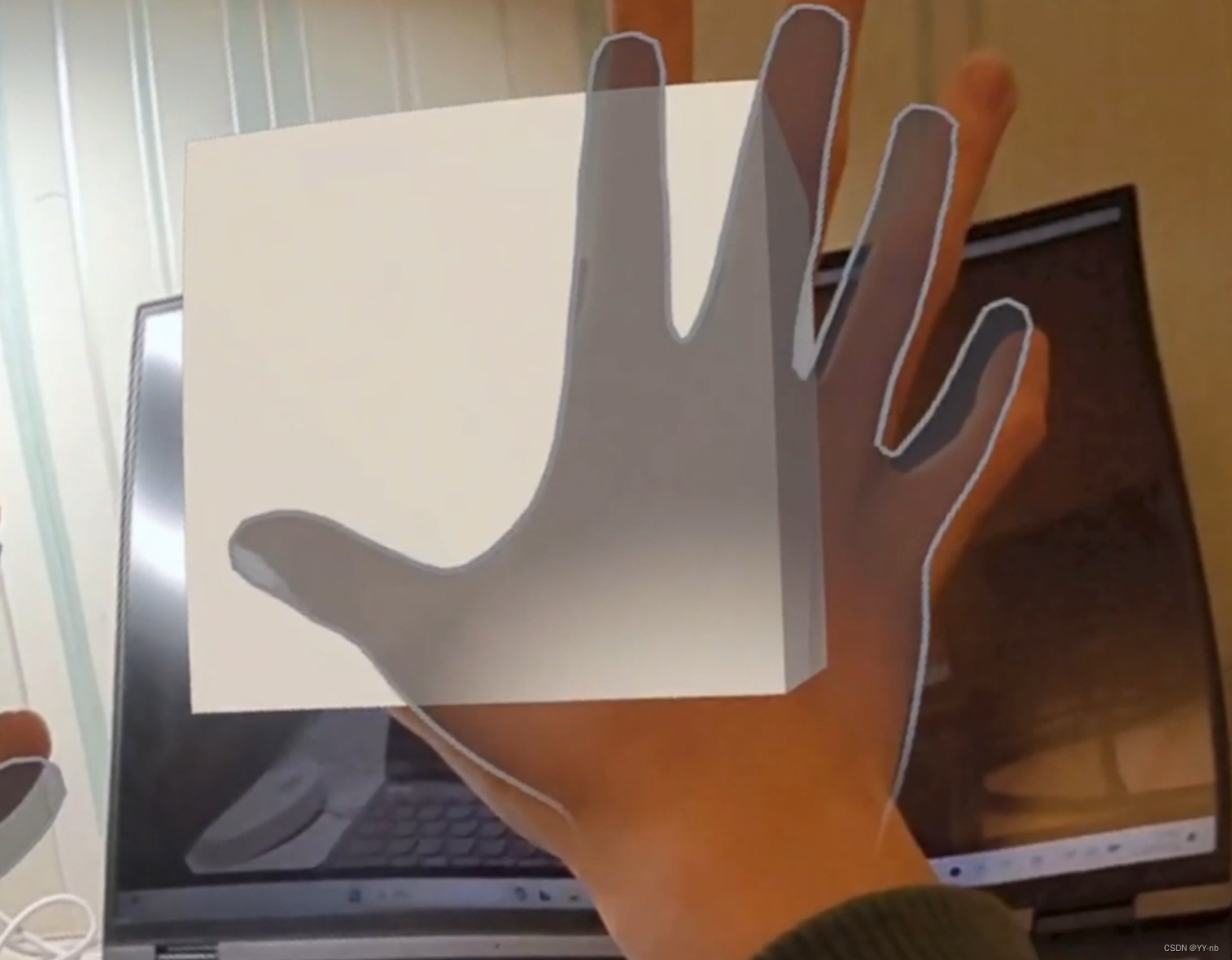
最终效果:

📕配置透视的串流调试功能
开启了这个功能后,就可以在设备与电脑串流的条件下运行支持透视的软件。这时候可以直接通过点击 Unity 编辑器中的运行按钮,在头显中看到透视的场景。这样就更加方便调试,不用每次打包到头显中运行。
透视串流调试的要求:
- Quest 的系统版本要在 v37 及以上。
- Oculus 电脑客户端软件的版本要在 v37 及以上,并且确保设置-> Beta 测试版中的 “开发者 Runtime 功能” 和 “通过 Oculus Link 透视” 选项是开启的。

- 使用 USB 3.0 的数据线将头显和电脑进行串流。
官方说明:
https://developer.oculus.com/documentation/unity/unity-passthrough-use-over-link/
https://developer.oculus.com/documentation/unity/unity-link/
📕第一步:设置 OVRManager
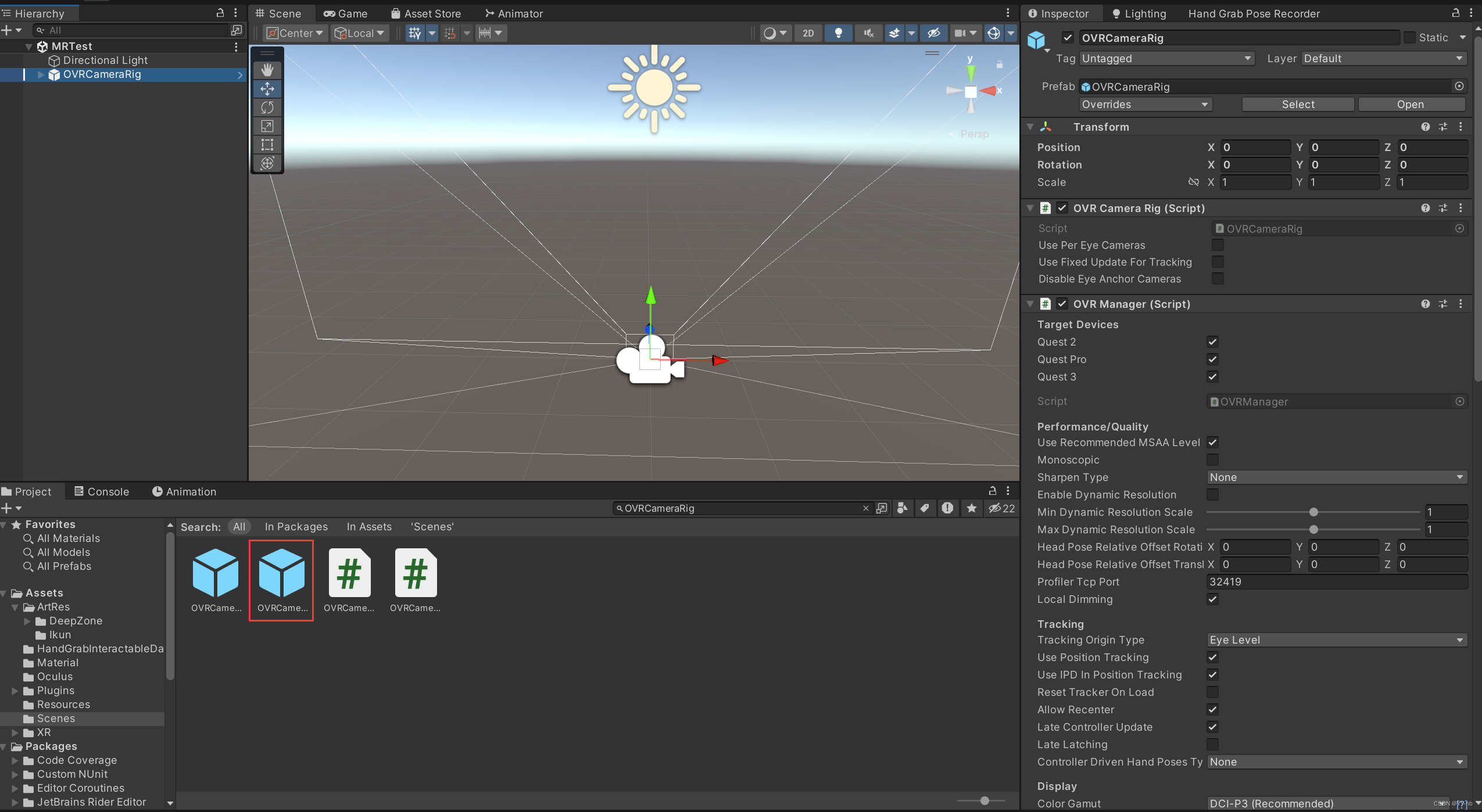
首先我们新建一个场景,删除场景中的 Main Camera。然后搜索 OVRCameraRig 这个 Prefab(将搜索的选项改为 In Packages 或者 All),将它拖到场景中。这个物体就相当于 XR 中的玩家物体。

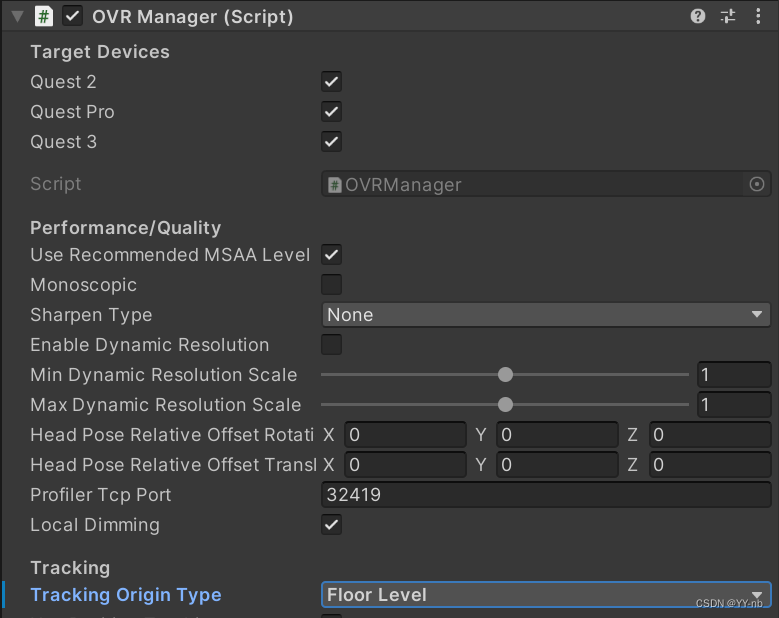
找到 OVRCameraRig 中的 OVR Manager 脚本,接下来需要做的步骤是:
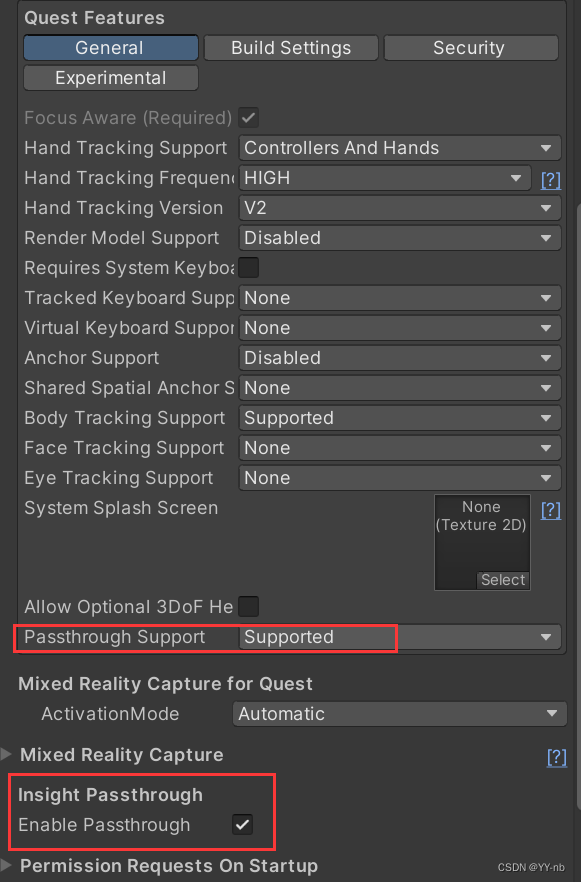
1) 在 Quest Features 的 General 选项中,将 Passthrough Support 设为 Supported 或者 Required ,这样打包的应用就能开启透视功能。
2)勾选 Insight Passthrough 下的 Enable Passthrough。这样在应用启动时就会初始化透视的功能。如果不想在程序启动时就初始化,可以取消勾选 Enable Passthrough,然后在自己的脚本中通过代码设置 OVRManager.instance.isInsightPassthroughEnabled = true/false 来控制透视的开启和关闭,这里的作用相当于手动勾选或取消 Enable Passthrough。

另外,OVR Manager 中有个 Tracking Origin Type 参数需要注意一下,它相当于追踪的参考系,参数分为 Eye Level, Floor Level 和 Stage。
这三个参数的区别可以参考我之前写的这篇文章:https://blog.csdn.net/qq_46044366/article/details/131616046
我将 Tracking Origin Type 设为了 Floor Level,另外 Target Devices 需要勾选上自己使用的设备:

📕第二步:添加 OVRPassthroughLayer 脚本
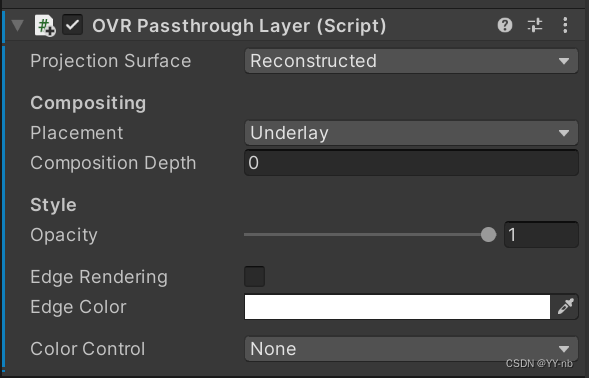
接下来,我们随便在一个物体上添加 OVRPassthroughLayer 脚本,我是新建了一个空物体,然后把脚本上的 Placement 设为 Underlay:

Quest 中透视的现实场景相当于单独的一个图层,而我们的虚拟场景和虚拟物品相当于另外的图层。
当 Placement 设置成 Underlay 的时候,相当于透视的现实图层置于应用图层的最底端,这时候现实图层位于虚拟图层之下。可以理解为现实场景充当背景,虚拟物体叠加在现实场景上,也可以理解为虚拟物体会把现实物体遮挡住。
当 Placement 设置成 Overlay 的时候,则反之。相当于现实图层置于应用最顶层,也就是现实图层位于虚拟图层之上,这个时候现实场景会把整个虚拟场景覆盖掉,我们只能看到现实场景,看不到虚拟物体。
因为我们想要在透视下的现实场景中看到虚拟物体,所以我们要选择 Underlay。
📕第三步:在场景中添加虚拟物体
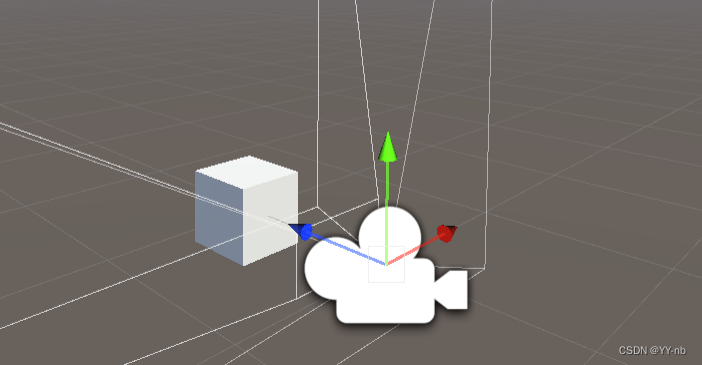
我这里在 OVRCameraRig 物体前面添加了一个 Cube 方块:

但是如果这时候尝试运行程序,你会发现即使设置了 OVRPassthroughLayer 的 Placement 为 Underlay,自己还是看不到现实场景,只能看到虚拟场景。因为我们还有几个步骤要做。
📕第四步:设置相机
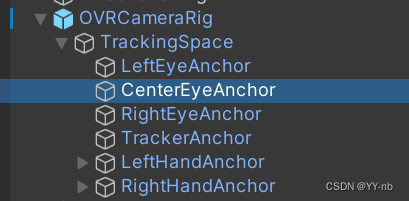
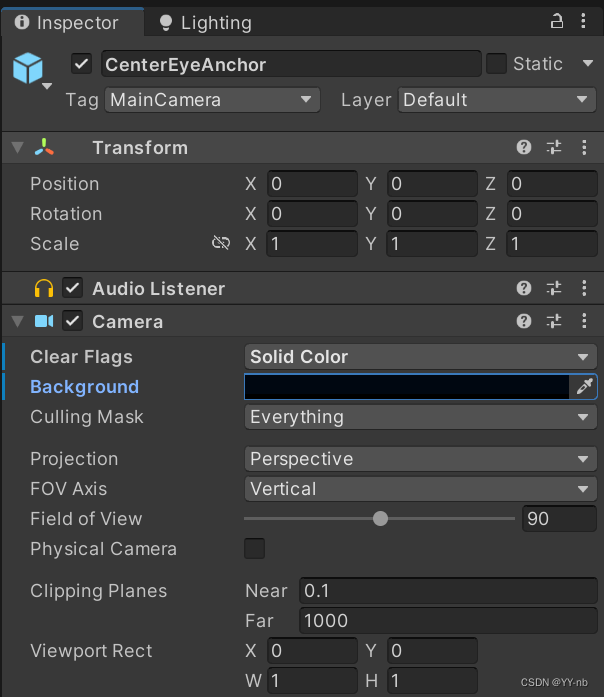
在 Hierarchy 面板中找到 OVRCameraRig/TrackingSpace/CenterEyeAnchor 这个子物体,它相当于我们的眼部相机。

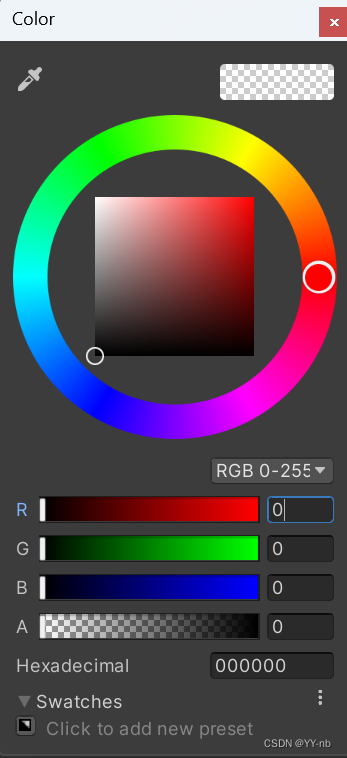
然后在 Inspector 面板中,将 Camera 组件的 Clear Flags 设为 Solid Color,然后将 Background 的 alpha 值设为 0,也就是将背景的透明度设为0。Background 的颜色决定了透视场景的颜色,如果设为黑色(RGB 都是 0),则看到的是默认的透视颜色。如果是 Quest pro 或者 Quest 3 或者是之后拥有彩色透视的设备,那么看到的就是彩色透视的场景(和现实中的场景颜色一样)。如果是 Quest 2,看到的就是 Quest 2 默认的黑白透视场景。


现在,透视的环境配置已经完成了。
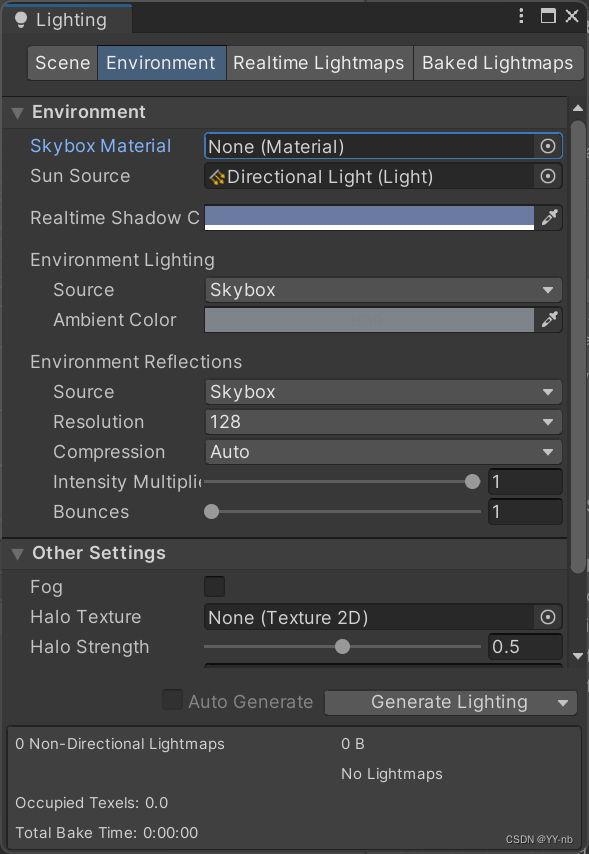
📕第五步(可选):删除场景中的天空盒
如果我们想要在完全透视的场景下,可以不需要渲染天空盒。
在 Unity 菜单栏选择 Window -> Rendering -> Lighting ,点击 Environment 选项,将 Skybox Material 设为 None。