
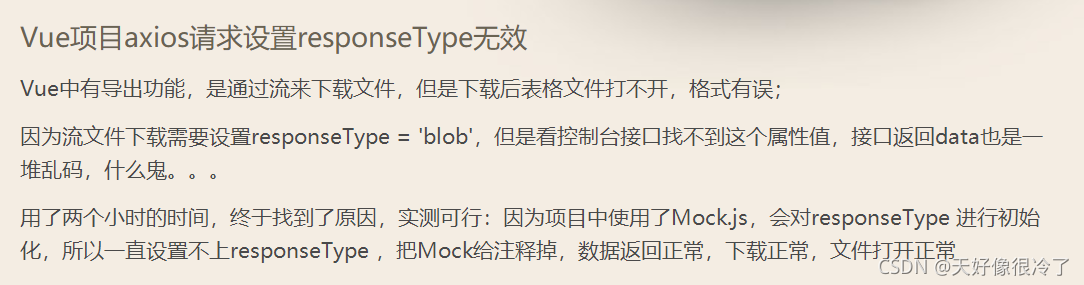
// import './mock/index.js'; // 该项目所有请求使用mockjs模拟 去掉mock页面url下载
- console.log('res', res)
- //token 是使页面不用去登录了
- if (res.file) {
- window.location.href =
- Vue.prototype.$config.VUE_APP_BASE_IDSWAPI +
- Vue.prototype.$config.VUE_APP_IDSW +
- '/service/models/download?action=zip&filepath=' +
- encodeURIComponent(encodeURIComponent(res['file'])) +
- `&token=${localStorage.getItem('inmsToken')}&accessToken=${localStorage.getItem('accessToken')}`
- }
responseType: "blob",
let blob = new Blob([response.data], { type: "application/zip" }); //注意是response 或者 response.data
let url = window.URL.createObjectURL(blob); 这三句最重要!!!
- //普通代码
- axios.post(postUrl, params, {responseType: 'arraybuffer'}).then(res => {
- // 创建Blob对象,设置文件类型
- let blob = new Blob([res.data], {type: "application/vnd.ms-excel"})
- let objectUrl = URL.createObjectURL(blob) // 创建URL
- location.href = objectUrl;
- URL.revokeObjectURL(objectUrl); // 释放内存
- })
- downloadAll() {
- axios({
- method: "get",
- url: "api/TemplateDownload/GetAllTemplateZIP",
- headers: {
- "content-type": "application/json; charset=utf-8",
- Authorization: Cookies.get("token") || "",
- },
- responseType: "blob",
- })
- .then((response) => {
- let blob = new Blob([response.data], { type: "application/zip" });
- let url = window.URL.createObjectURL(blob);
- const link = document.createElement("a"); // 创建a标签
- link.href = url;
- link.download = "模板下载"; // 重命名文件
- link.click();
- URL.revokeObjectURL(url); // 释放内存
- this.checkList = [];
- })
- .catch((error) => {
- console.log(error.data);
- });
-
- },
-
-
- //excel
- let blob = new Blob([response.data], { type: "application/vnd.ms-excel" });
-
- dl() {
- axios({
- method: "get",
- url: "http://10.180.170.3:8794/tRptMwStdClt/exportData?time=202104",
- responseType: "arraybuffer",
- })
- .then((response) => {
- console.log(response);
- let blob = new Blob([response.data], {
- type: "application/vnd.ms-excel",
- });
- let url = window.URL.createObjectURL(blob);
- const link = document.createElement("a"); // 创建a标签
- link.href = url;
- link.download = "模板下载"; // 重命名文件
- link.click();
- URL.revokeObjectURL(url); // 释放内存
- this.checkList = [];
- })
- .catch((error) => {
- console.log(error.data);
- });
- },
获取到了后台传过来的excel文件 前端用vue怎么接收并导出? - 中文 - Vue Forum
vue.js前端实现excel表格导出和获取headers里的信息 - 五个半柠檬 - OSCHINA - 中文开源技术交流社区
java后台需要设置
- response.addHeader("Content-Disposition", "attachment;filename=" + fileName + ".xlsx");
- response.setHeader("Access-Control-Expose-Headers","Content-Disposition");
-
- 才能获取到文件名等信息
- // 导出execel2
- handleExcel() {
- this.$http({
- url: this.$http.adornUrl(url),
- method: "post",
- responseType: "blob",//!!!!
- params: this.$http.adornParams({
- userAccount: this.userName,
- }),
- }).then((res) => {
- // console.log(res, "res");
- let blob = new Blob([res.data], { type: "application/vnd.ms-excel" });
- let fileName = decodeURI(
- response.headers["content-disposition"].split(";")[1].split("=")[1]
- );
- let url = window.URL.createObjectURL(blob);
- const link = document.createElement("a"); // 创建a标签
- link.href = url;
- link.download = fileName; // 重命名文件
- link.click();
- URL.revokeObjectURL(url); // 释放内存
- });
- },