第一种实现方式
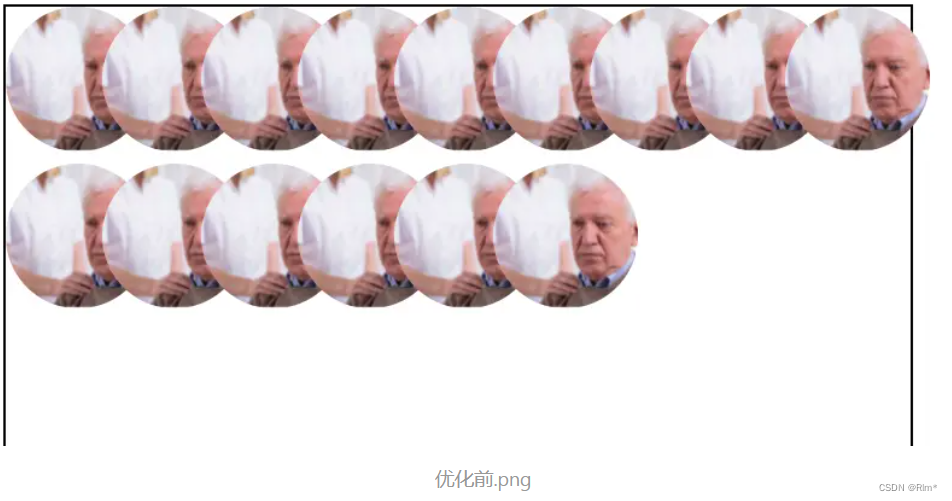
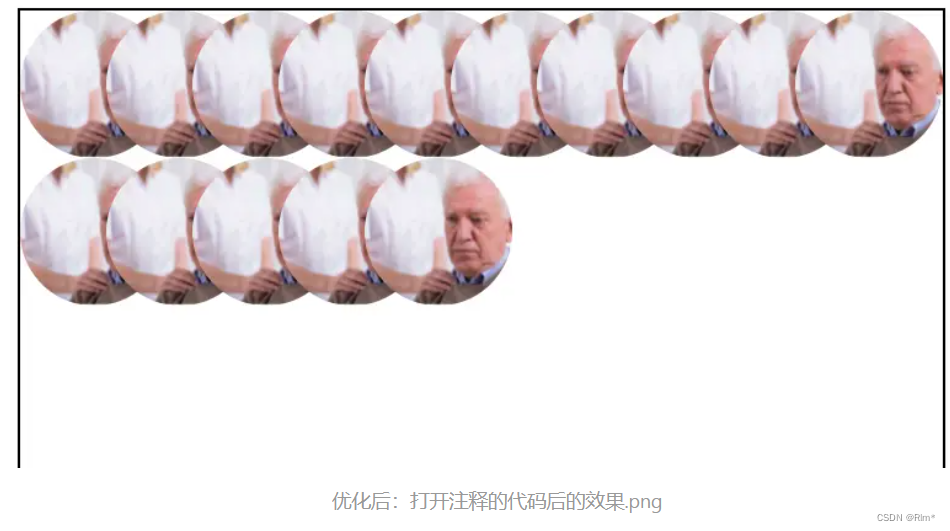
简单粗暴直接使用margin-right实现,缺点是第一行右侧最右边头像溢出容器,代码中的三行注释的代码放开后可解决这个问题。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {width: 375px;height: 100vh;border: 1px solid #000;/*解决溢出问题的三行代码display: flex;flex-wrap: wrap;align-content: flex-start;*/}.img-item {width: 60px;height: 60px;border-radius: 50%;object-fit: cover;margin-right: -25px;}</style>
</head>
<body><div class="container"> <img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""><img class="img-item" src="http://ued.test.jk.com/assets/img/example.d1961620.png" alt=""></div>
</body>
</html>

display: flex;flex-wrap: wrap;align-content: flex-start;

第二种实现方式
在第一种的基础上使用flex布局,通过外层元素来限制图片的位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {width: 375px;height: 100vh;border: 1px solid #f00;display: flex;flex-wrap: wrap;align-content: flex-start;}.wrapper {width: 45px;height: 60px;border: 1px silid #000;margin-bottom: 0;}img {width: 60px;height: 60px;border-radius: 50%;object-fit: cover;}</style>
</head>
<body><div class="container"><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div><div class="wrapper"><img src="http://ued.test.jk.com/assets/img/example.d1961620.png"></div></div>
</body>
</html>