<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图</title><script src="js/three.js"></script><script src="js/jquery.js"></script>
</head><body><div id="myContainer"></div><script>//定义相机、场景、渲染器var myCamera, myScene, myRenderer;var lon = 0, lat = 0, phi = 0, theta = 0;//创建TextureLoader 纹理加载器加载图片var myTextureLoader = new THREE.TextureLoader();myTextureLoader.load('img/img050.jpg', function (myTexture) {init(myTexture);animate();});function init(myTexture) {//antialias 是否执行抗锯齿。默认为false;alpha 是否可以设置背景色透明。默认为falsemyRenderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });myRenderer.setSize(window.innerWidth, window.innerHeight);$("#myContainer").append(myRenderer.domElement);//创建透视相机PerspectiveCameramyCamera = new THREE.PerspectiveCamera(90, window.innerWidth / window.innerHeight, 1, 1000);myScene = new THREE.Scene();/*WebGLCubeRenderTarget(size : Number, options : Object)size - 大小,以像素为单位。默认值为 1。options - (可选)一个保存着自动生成的目标纹理的纹理参数以及表示是否使用深度缓存/模板缓存的布尔值的对象。以下是合理选项:wrapS - 默认是ClampToEdgeWrapping.wrapT - 默认是ClampToEdgeWrapping.magFilter - 默认是.LinearFilter.minFilter - 默认是LinearFilter.generateMipmaps - 默认是false.format - 默认是RGBAFormat.type - 默认是UnsignedByteType.anisotropy - 默认是 1. encoding - 默认是LinearEncoding.depthBuffer - 默认是true.stencilBuffer - 默认为false。*///使用全景图设置场景背景myScene.background = new THREE.WebGLCubeRenderTarget(1024).fromEquirectangularTexture(myRenderer, myTexture);}//更多源码 点击下方链接下载</script>
</body></html>
源码下载地址
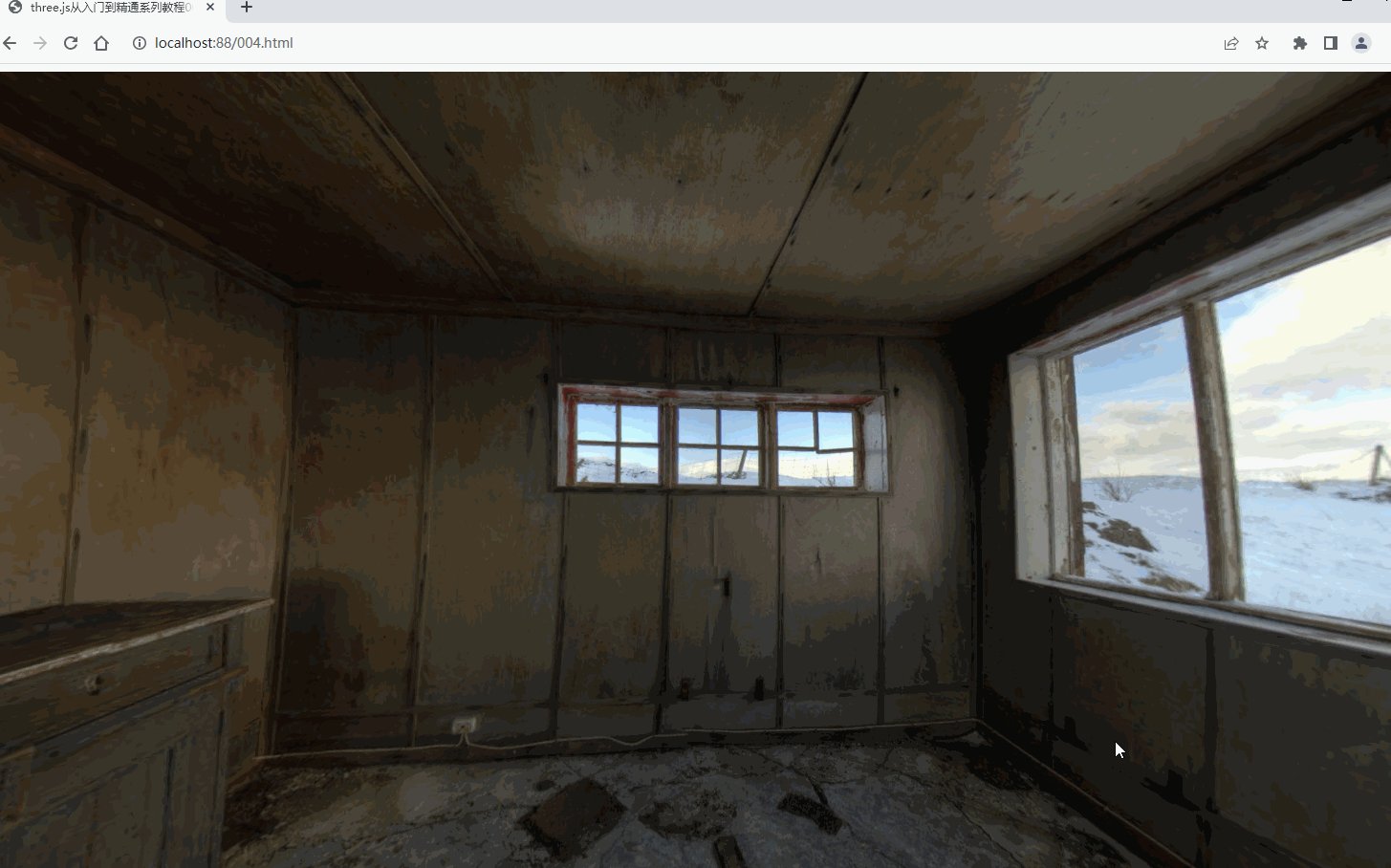
three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图