使用直线工具 Line Tool,可以绘制直线或带箭头的直线,可以是矢量形状,或者是基于像素的形状,或者是路径(形状轮廓)。

快捷键:U
◆ ◆ ◆
常用操作方法与技巧
1、按住 Shift 键拖拽,可绘制水平、垂直或 45° 角倍数的直线。
2、在绘制直线,线条的厚度由工具选项栏上的“粗细”选项决定。

提示:
可按 [ 或 ] 键来改变粗细值,加按 Shift 键则按 10 个单位的增量变化。
若绘制完成后还想更改粗细,可修改“H”选项的值,用它调整整个直线形状的高度。
或者,拖动画布上的实时形状控件来改变直线的长度和高度。
或者,在形状图层的“属性”面板中修改 H 值。
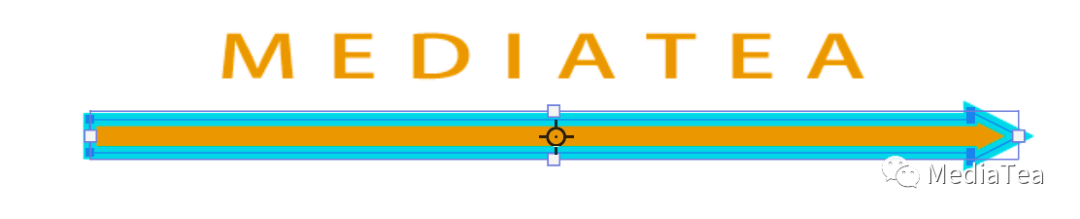
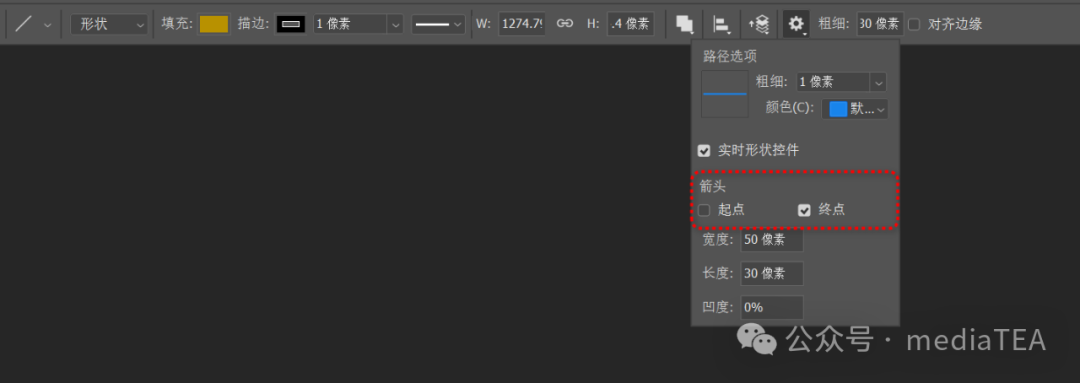
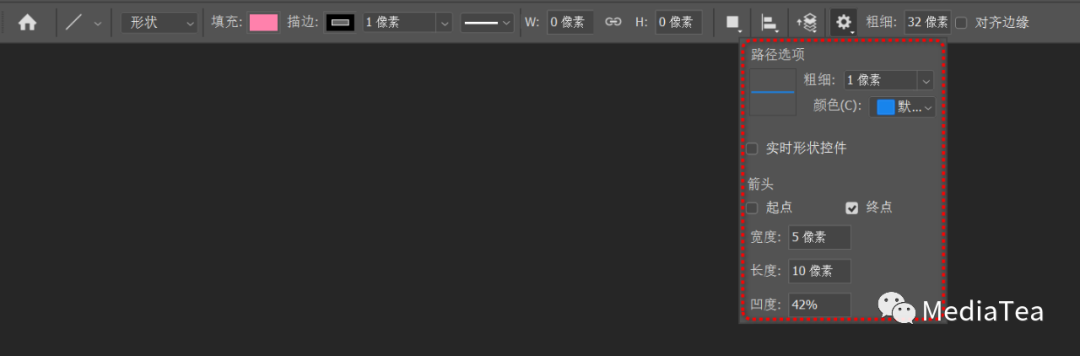
3、要绘制带箭头的直线,可先在工具选项栏上的“齿轮”按钮中设置。

此时,箭头的宽度决定了整个直线形状的高度,即工具选项栏上的“H”值。
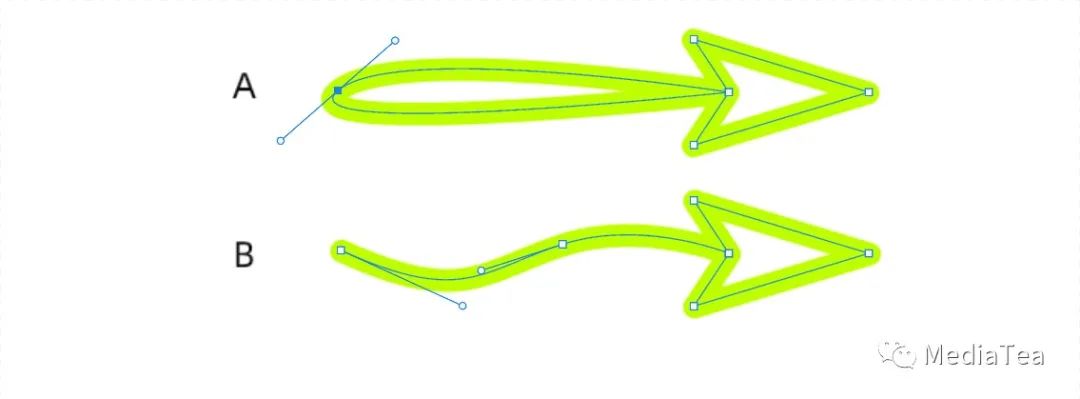
4、绘制任意弯曲的箭头线。
比如,在绘制直线形状之前将“粗细”设为 0,并在“路径选项”中勾选“终点”箭头。
使用钢笔工具为其添加或删除锚点,并调整锚点方向线,从而实现任意弯曲的创意箭头效果。

◆ ◆ ◆
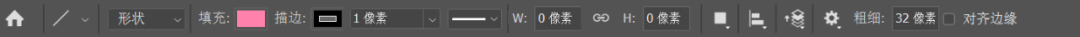
工具选项说明

选择工具模式
Pick tool mode
使用直线工具要创建的对象类型。
--形状
Shape
--路径
Path
--像素
Pixels
填充
Fill
指定填充在路径范围内的颜色。
设置形状填充类型
Set shape fill type
指定填充直线形状的颜色。
包括:无颜色 No Color、纯色 Solid Color、渐变 Gradient和图案 Pattern等。
其中,“无颜色”即无填充。
描边
Stroke
指定形状描边的颜色、宽度和类型。
设置形状描边类型
Set shape stroke type
指定描边的颜色。
包括:无颜色、纯色、渐变和图案。
其中,“无颜色”即无描边。
设置形状描边宽度
Set shape stroke width
指定描边的宽度。
描边,指的是沿路径两侧按指定颜色各扩展指定宽度的一半。
还可直接在“描边”标签名称上左右拖动来设置。
描边选项
Stroke Options
点击下拉菜单图标可打开“描边选项” Stroke Options面板,用于选择描边类型:实线、虚线或点线,也可自定义描边样式。
请参阅:
《Ps:形状工具 - 描边选项》
说明:
在描边选项中,“对齐”方式选择“居中”或“外部”时,才会显示直线形状的描边宽度。
W
H
设置形状的宽度 Shape Width和高度 Shape Height。
二者可通过中间的链条按钮来锁定等比例变化。
提示:
在绘制无箭头的直线时,H 值由选项栏右侧的“粗细”选项决定。
在绘制有箭头的直线时,H 值由齿轮按钮中的箭头的“高度”值决定。
路径操作
Path Operations
当绘制新的形状或路径时,这个新的子路径可以与已有的子路径即时产生相加、相减、相交、排除的布尔运算。
请参阅:
《Ps:子路径的布尔运算》
路径对齐方式
Path alignment
路径排列方式
Path arrangement
当一个路径层上有两个以上的子路径时,可以考虑排列它们的上下关系,或者进行对齐和分布。
请参阅:
《Ps:子路径的上下排列以及对齐与分布》
路径选项
Path options
设置其他的形状选项和路径选项。

粗细
Thickness
设置路径线的粗细。默认为 1 像素。
说明:
路径线的粗细与直线形状的粗细毫无关系。
颜色
Color
设置路径线的颜色。默认为蓝色。
实时形状控件
Live Shapes Control
显示或隐藏显示形状控件。
实时形状控件可帮助我们自由变换直线形状。
箭头
Arrowhead
用于决定是否在线条头或线条尾绘制箭头。
起点
Start
若勾选,表示在线条头绘制箭头。
终点
End
若勾选,表示在线条尾绘制箭头。
宽度
Width
用于设置箭头的宽度。默认值为 5 像素。
长度
Length
用于设置箭头的长度。默认值为 10 像素。
凹度
Concavity
设置箭头的凹度占箭头长度的百分比。

默认值为 0%,表示箭头无凹度,箭头尾部垂直直线。
范围为 -50% ~ 50%。大于 0% 时,向内凹陷;小于 0% 时,向外突出。如上图所示。
粗细
weight
本质上指的是构成直线的矩形路径高度。
提示:
工具选项栏上的“H”值指的是包含箭头在内的整个形状总高度。
“粗细”值可以为 0,表示直线的端点(无箭头时)只有一个锚点,而有箭头时则两个端锚点叠加在一起 。
对齐边缘
Align Edges
默认不勾选。若勾选,可将矢量形状边缘与像素网格对齐。

“点赞有美意,赞赏是鼓励”