博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理微服务在线教育系统的相关信息成为必然。开发合适的微服务在线教育系统,可以方便管理人员对微服务在线教育系统的管理,提高信息管理工作效率及查询效率,有利于更好的为人们服务。
研究目的:
随着互联网技术的快速发展,网络时代的到来,网络信息也将会改变当今社会。各行各业在日常企业经营管理等方面也在慢慢的向规范化和网络化趋势汇合。微服务在线教育系统的信息化程度体现在将互联网与信息技术应用于经营与管理,以现代化工具代替传统手工作业。无疑,使用网络信息化管理使信息管理更先进、更高效、更科学,信息交流更迅速。
对于之前微服务在线教育系统的管理,大部分都是使用传统的人工方式去管理,这样导致了管理效率低下、出错频率高。而且,时间一长的话,积累下来的数据信息不容易保存,对于查询、更新还有维护会带来不少问题。对于数据交接也存在很大的隐患。如果采用电子化的存储方式就会带来很大的改善,而且给用户的查询带来了很大便利,因此设计一个微服务在线教育系统刻不容缓,能够提高信息的管理水平。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
微服务在线教育系统的系统管理员可以管理用户,可以对用户信息添加修改删除以及查询操作。具体界面的展示如图5.1所示

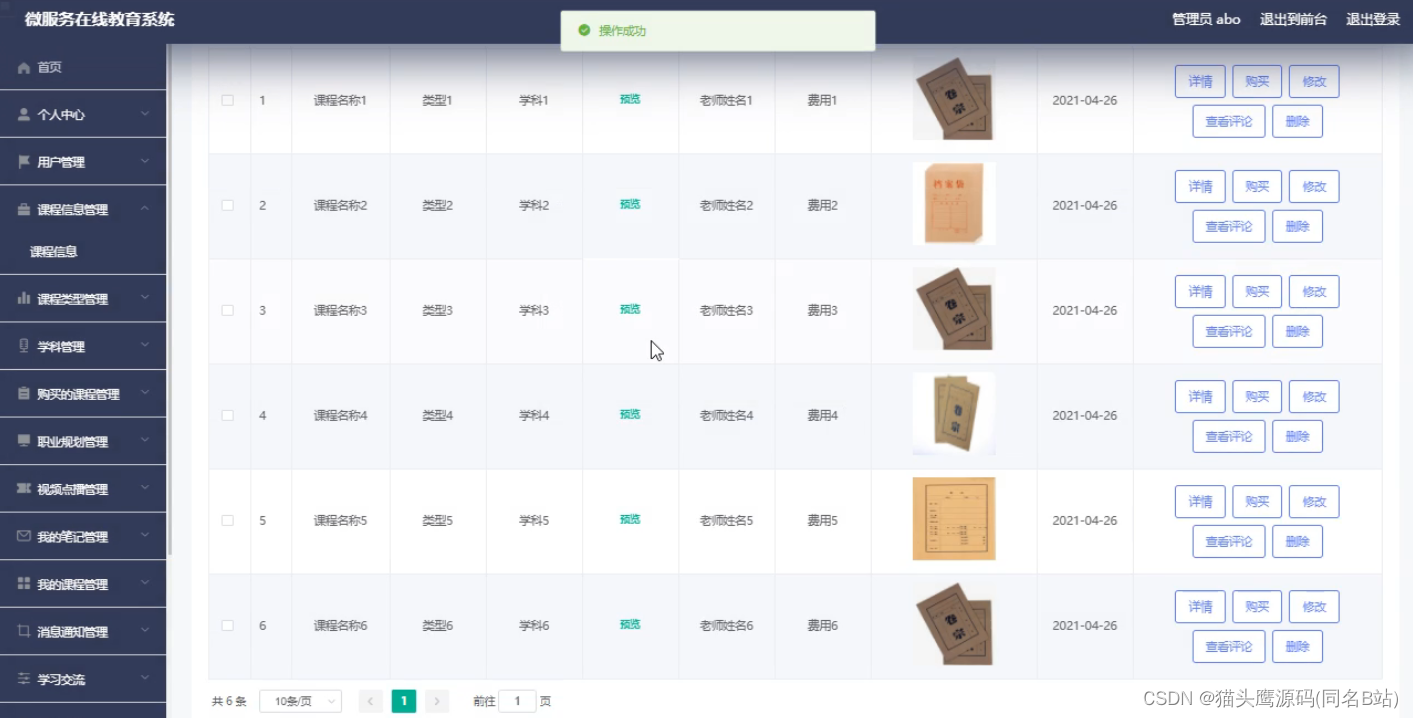
系统管理员可以查看对课程信息信息进行添加,修改,删除以及查询操作。具体界面如图5.2所示。

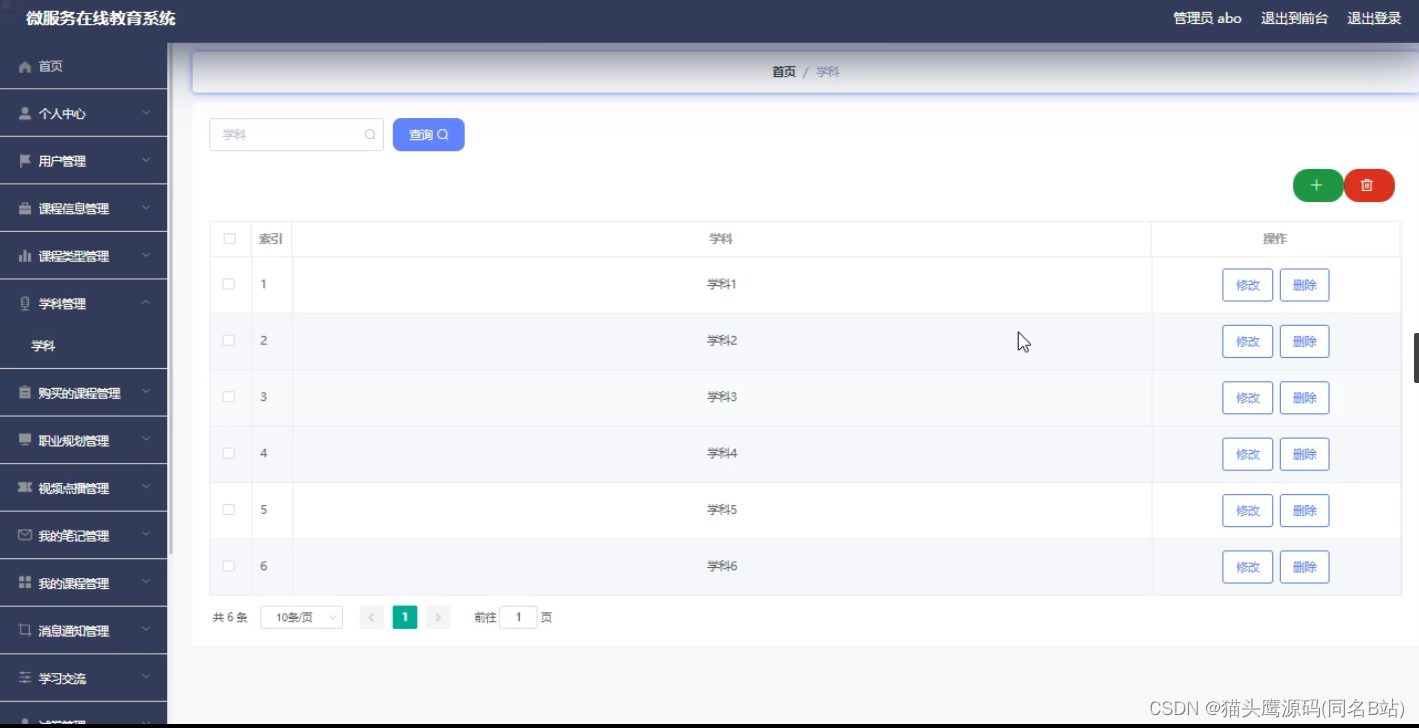
管理员可以对学科信息进行修改,删除以及查询操作。界面如下图所示:

管理员可以对职业规划信息进行修改操作,还可以对职业规划信息进行查询。界面如下图所示:

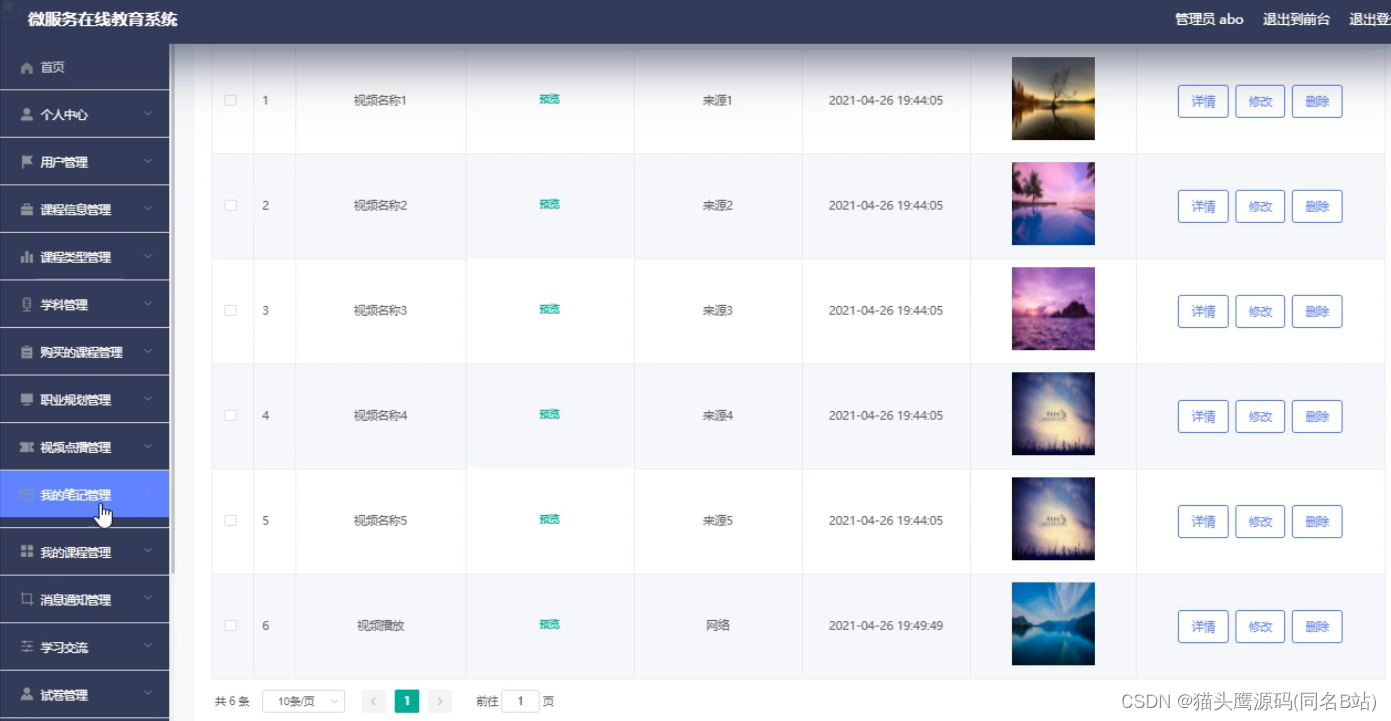
管理员可以对我的笔记信息进行查看,修改,删除操作。界面如下图所示:

部分代码:
@Autowiredprivate ExamrecordService examrecordService;/*** 考试记录接口*/@RequestMapping("/groupby")public R page2(@RequestParam Map<String, Object> params,ExamrecordEntity examrecord, HttpServletRequest request){if(!request.getSession().getAttribute("role").toString().equals("管理员")) {examrecord.setUserid((Long)request.getSession().getAttribute("userId"));}EntityWrapper<ExamrecordEntity> ew = new EntityWrapper<ExamrecordEntity>();PageUtils page = examrecordService.queryPageGroupBy(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, examrecord), params), params));return R.ok().put("data", page);}/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,ExamrecordEntity examrecord,HttpServletRequest request){if(!request.getSession().getAttribute("role").toString().equals("管理员")) {examrecord.setUserid((Long)request.getSession().getAttribute("userId"));}EntityWrapper<ExamrecordEntity> ew = new EntityWrapper<ExamrecordEntity>();PageUtils page = examrecordService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, examrecord), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,ExamrecordEntity examrecord, HttpServletRequest request){if(!request.getSession().getAttribute("role").toString().equals("管理员")) {examrecord.setUserid((Long)request.getSession().getAttribute("userId"));}EntityWrapper<ExamrecordEntity> ew = new EntityWrapper<ExamrecordEntity>();PageUtils page = examrecordService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, examrecord), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( ExamrecordEntity examrecord){EntityWrapper<ExamrecordEntity> ew = new EntityWrapper<ExamrecordEntity>();ew.allEq(MPUtil.allEQMapPre( examrecord, "examrecord")); return R.ok().put("data", examrecordService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(ExamrecordEntity examrecord){EntityWrapper< ExamrecordEntity> ew = new EntityWrapper< ExamrecordEntity>();ew.allEq(MPUtil.allEQMapPre( examrecord, "examrecord")); ExamrecordView examrecordView = examrecordService.selectView(ew);return R.ok("查询考试记录表成功").put("data", examrecordView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){ExamrecordEntity examrecord = examrecordService.selectById(id);return R.ok().put("data", examrecord);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){ExamrecordEntity examrecord = examrecordService.selectById(id);return R.ok().put("data", examrecord);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody ExamrecordEntity examrecord, HttpServletRequest request){examrecord.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(examrecord);examrecord.setUserid((Long)request.getSession().getAttribute("userId"));examrecordService.insert(examrecord);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody ExamrecordEntity examrecord, HttpServletRequest request){examrecord.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(examrecord);examrecord.setUserid((Long)request.getSession().getAttribute("userId"));examrecordService.insert(examrecord);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody ExamrecordEntity examrecord, HttpServletRequest request){//ValidatorUtils.validateEntity(examrecord);examrecordService.updateById(examrecord);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){examrecordService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<ExamrecordEntity> wrapper = new EntityWrapper<ExamrecordEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}if(!request.getSession().getAttribute("role").toString().equals("管理员")) {wrapper.eq("userid", (Long)request.getSession().getAttribute("userId"));}int count = examrecordService.selectCount(wrapper);return R.ok().put("count", count);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~










![[Vulnhub靶机] DC-1](https://img-blog.csdnimg.cn/direct/4f68c8fa81654f699b12466cde86dfd4.png)
