一、版本
node 版本:18.11.0
二、创建前准备
如果还未安装 vite 需先安装:
1、win+r,输入 cmd 进入命令提示符窗口,输入以下命令全局安装vite
npm install -g vite
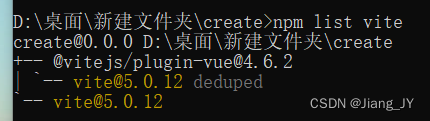
2、查看安装成功后的 vite 版本
npm list vite

三、步骤
1、win+r,输入 cmd 进入命令提示符窗口
2、cd 到项目需要存放的目录
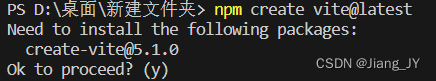
3、进入目录后,使用以下命令搭建项目(这里以npm为例),回车
npm create vite@latest
其他安装方式命令:
yarn:yarn create vite
pnpm:pnpm create vite
bunx: bunx create-vite

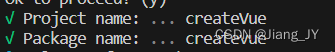
4、输入项目名称及包名称,输入完成后回车

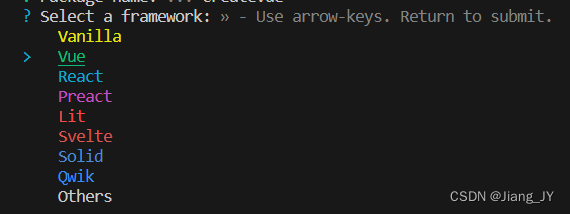
5、之后会弹出可搭建的框架类型,通过上下键选中 Vue 后回车

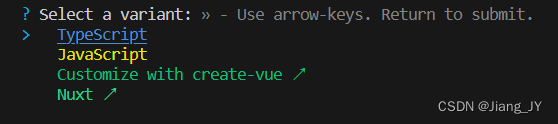
6、选择项目的编程语言,根据自身需求选中后回车

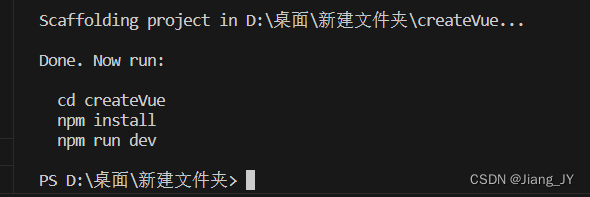
6、项目创建成功后,按照提示操作

(1)npm install:安装项目依赖
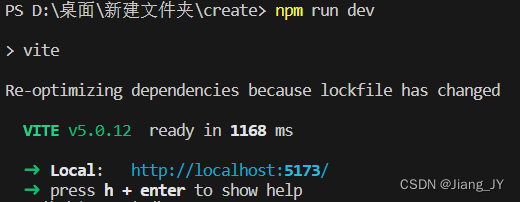
(2)npm run dev:运行项目
7、运行成功后,将网址复制到浏览器打开即可