1、描述
提供分割器组件,分割不同内容块或内容元素。
2、接口
Divider()
3、属性
| 名称 | 参数类型 | 描述 |
| vertical | boolean | 使用水平分割线还是垂直分割线。 false:水平分割线 true:垂直分割线 |
| color | ResourceColor | 分割线颜色 默认值:“#33182431” |
| strokeWidth | number | string | 分割线宽度(不支持百分比) 默认值:1 单位:vp |
| lineCap | LineCapStyle | 分割线的端点样式 默认值:LineCapStyle.Butt |
4、LineCapStyle枚举说明
| 名称 | 描述 |
| Butt | 线条两端为平行线,不额外扩展。 |
| Round | 在线条两端延伸半个圆,直径等于线宽。 |
| Square | 在线条两端延伸一个矩形,宽度等于线宽的一半,高度等于线宽。 |
5、示例
import router from '@ohos.router'@Entry
@Component
struct DividerPage {@State message: string = '提供分隔器组件,分隔不同内容块/内容元素。'build() {Row() {Scroll() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold).width("96%")Blank(12)Text("Text001").fontSize(20).width("96%")// 默认Divider().width("90%").vertical(false).color(Color.Green).strokeWidth(20).lineCap(LineCapStyle.Butt)Text("Text001").fontSize(20).width("96%")// 两端向外延伸一个半圆Divider().width("90%").vertical(false).color(Color.Red).strokeWidth(20).lineCap(LineCapStyle.Round)Text("Text001").fontSize(20).width("96%")// 两端向外延伸一个矩形,宽度等于线宽的一半,高度等于线宽。Divider().width("90%").vertical(false).color(Color.Blue).strokeWidth(20).lineCap(LineCapStyle.Square)Blank(12)Button("CheckboxGroup文本文档").fontSize(20).backgroundColor('#007DFF').width('96%').onClick(() => {// 处理点击事件逻辑router.pushUrl({url: "pages/baseComponent/divider/DividerDesc",})})Blank(12)}.width('100%')}}.padding({ top: 12, bottom: 12 })}
}
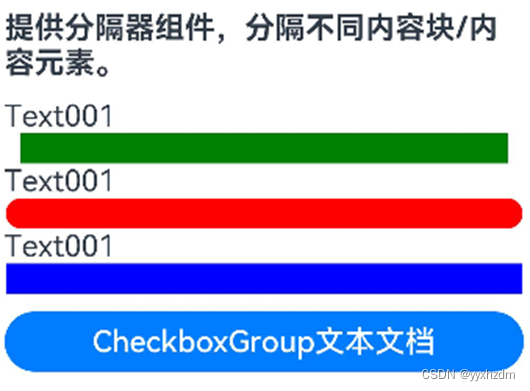
6、效果图