SpringBoot 统一功能处理
- 1. 拦截器
- 1.1 拦截器快速⼊⻔
- 1.2 拦截器详解
- 1.2.1 拦截路径
- 1.2.2 拦截器执⾏流程
- 1.3 登录校验
- 1.3.1 定义拦截器
- 1.3.2 注册配置拦截器
- 2. 统⼀数据返回格式
- 2.1 快速⼊⻔
- 2.2 存在问题
- 2.3 案例代码修改
- 2.4 优点
- 3. 统⼀异常处理
1. 拦截器
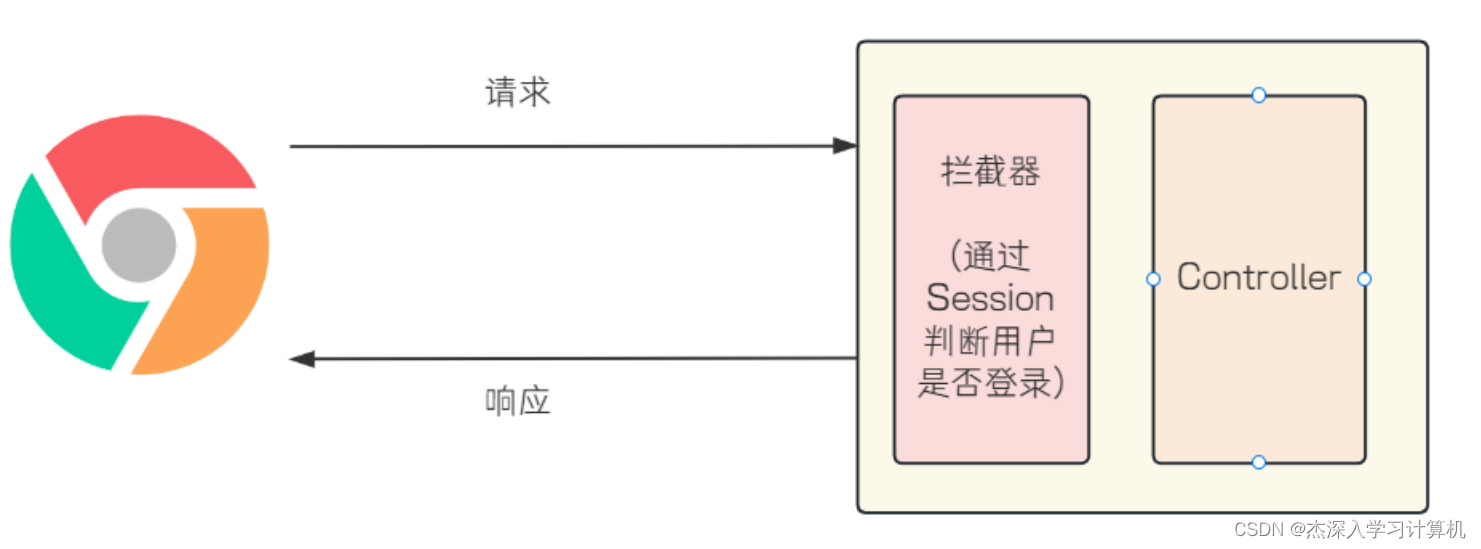
后端程序根据Session来判断⽤⼾是否登录, 但是实现⽅法是⽐较⿇烦的
- 需要修改每个接⼝的处理逻辑
- 需要修改每个接⼝的返回结果
- 接⼝定义修改, 前端代码也需要跟着修改
1.1 拦截器快速⼊⻔
什么是拦截器?
拦截器是Spring框架提供的核⼼功能之⼀, 主要⽤来拦截⽤⼾的请求, 在指定⽅法前后, 根据业务需要执⾏预先设定的代码.

下⾯我们先来学习下拦截器的基本使⽤.
拦截器的使⽤步骤分为两步:
- 定义拦截器器
- 注册配置拦截器
⾃定义拦截器:实现HandlerInterceptor接⼝,并重写其所有⽅法
@Slf4j
@Component
public class LoginInterceptor implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {log.info("执行登录拦截器...");return true;}@Overridepublic void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, @Nullable ModelAndView modelAndView) throws Exception {log.info("目标方法执行后, 反馈执行");}}
- preHandle()⽅法:⽬标⽅法执⾏前执⾏. 返回true: 继续执⾏后续操作; 返回false: 中断后续操作.
- postHandle()⽅法:⽬标⽅法执⾏后执⾏
注册配置拦截器:实现WebMvcConfigurer接⼝,并重写addInterceptors⽅法
@Configuration
public class WebConfig implements WebMvcConfigurer {// 自定义拦截器对象@Autowiredprivate LoginInterceptor loginInterceptor;@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(loginInterceptor) // 注册自定义拦截器对象.addPathPatterns("/**"); // 设置拦截器请求的路径}
}
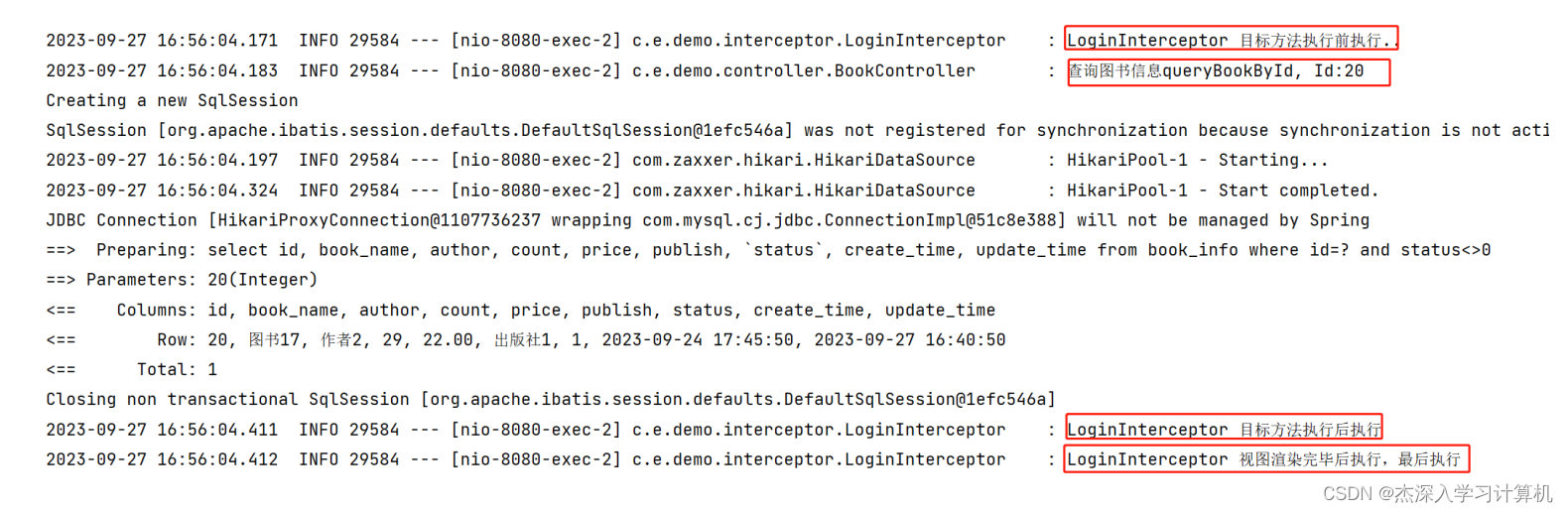
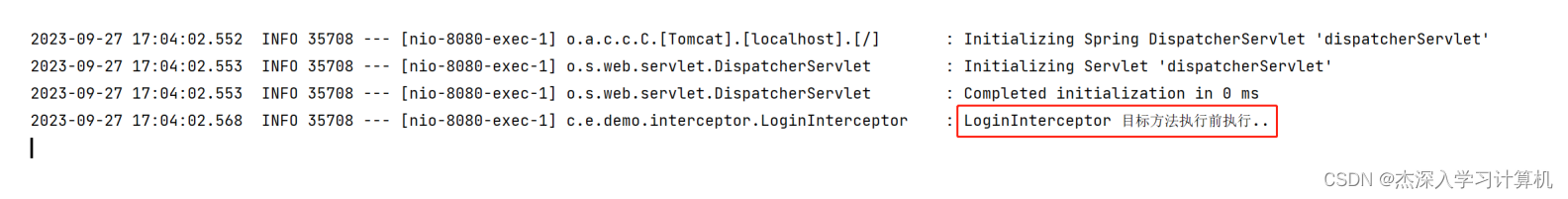
启动服务, 试试访问任意请求, 观察后端⽇志

我们把拦截器中preHandle⽅法的返回值改为false, 再观察运⾏结果
可以看到, 拦截器拦截了请求, 没有进⾏响应
1.2 拦截器详解
拦截器的⼊⻔程序完成之后,接下来我们来介绍拦截器的使⽤细节。拦截器的使⽤细节我们主要介绍两个部分:
- 拦截器的拦截路径配置
- 拦截器实现原理
1.2.1 拦截路径
拦截路径是指我们定义的这个拦截器, 对哪些请求⽣效.
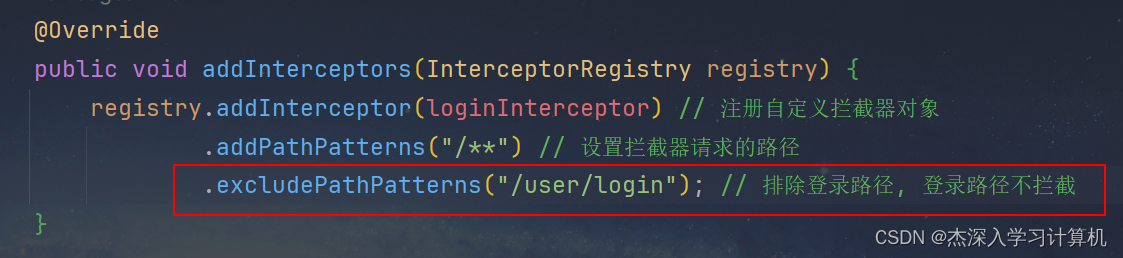
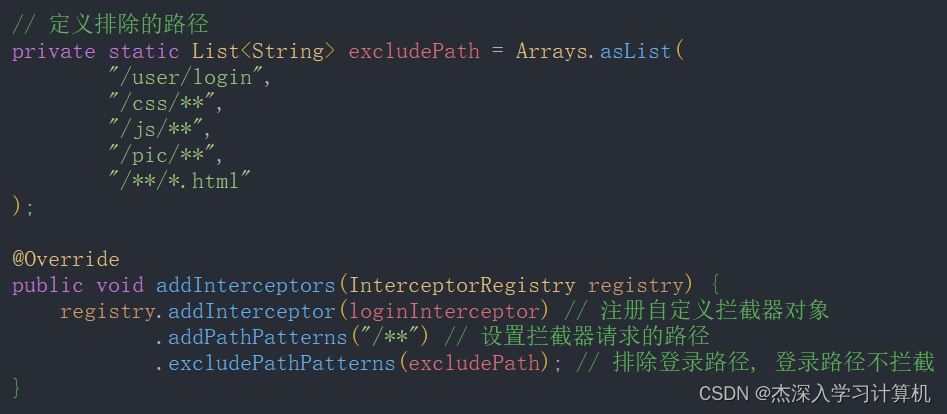
我们在注册配置拦截器的时候, 通过 addPathPatterns() ⽅法指定要拦截哪些请求. 也可以通过excludePathPatterns()指定不拦截哪些请求.
上述代码中, 我们配置的是 /** , 表⽰拦截所有的请求.
⽐如⽤⼾登录校验, 我们希望可以对除了登录之外所有的路径⽣效.

在拦截器中除了可以设置 /** 拦截所有资源外,还有⼀些常⻅拦截路径设置:

以上拦截规则可以拦截此项⽬中的使⽤ URL,包括静态⽂件(图⽚⽂件, JS 和 CSS 等⽂件).
1.2.2 拦截器执⾏流程

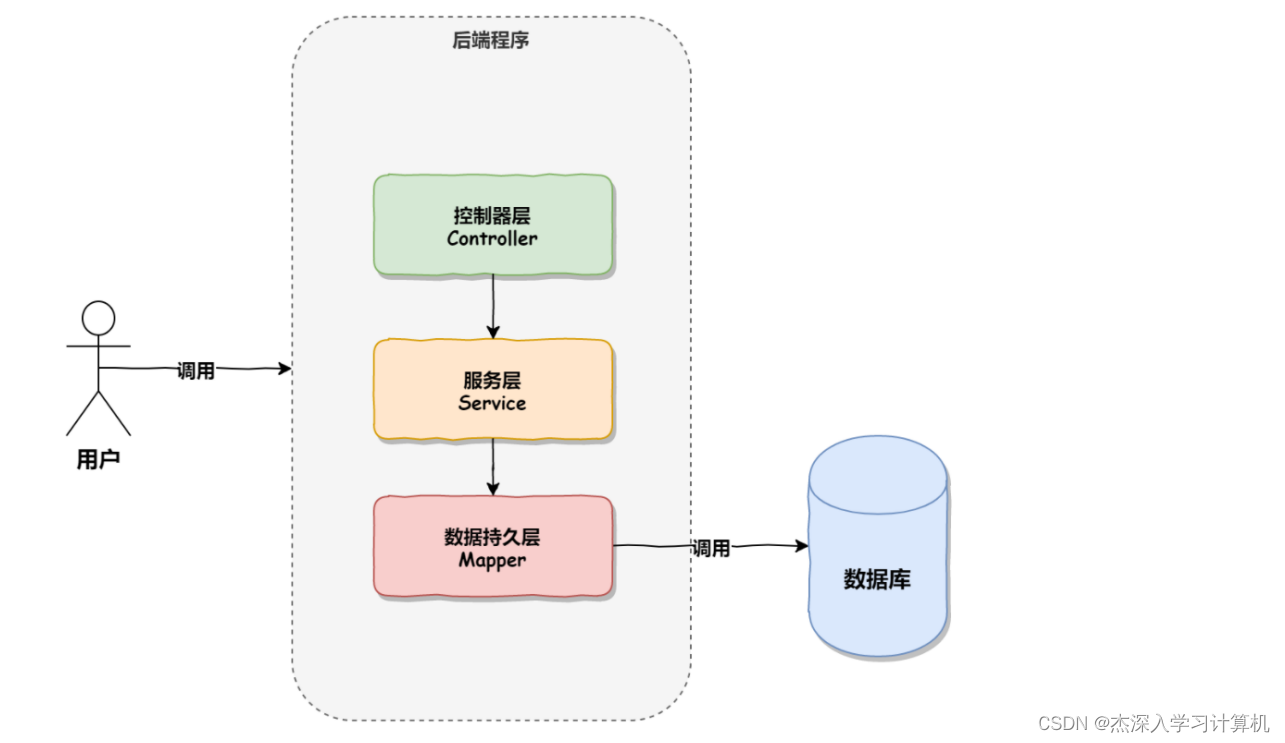
- 添加拦截器后, 执⾏Controller的⽅法之前, 请求会先被拦截器拦截住. 执⾏
preHandle()⽅法,这个⽅法需要返回⼀个布尔类型的值. 如果返回true, 就表⽰放⾏本次操作, 继续访问controller中的⽅法. 如果返回false,则不会放⾏(controller中的⽅法也不会执⾏). - controller当中的⽅法执⾏完毕后,再回过来执⾏
postHandle()这个⽅法以及afterCompletion()⽅法,执⾏完毕之后,最终给浏览器响应数据.
1.3 登录校验
通过拦截器来完成图书管理系统中的登录校验功能
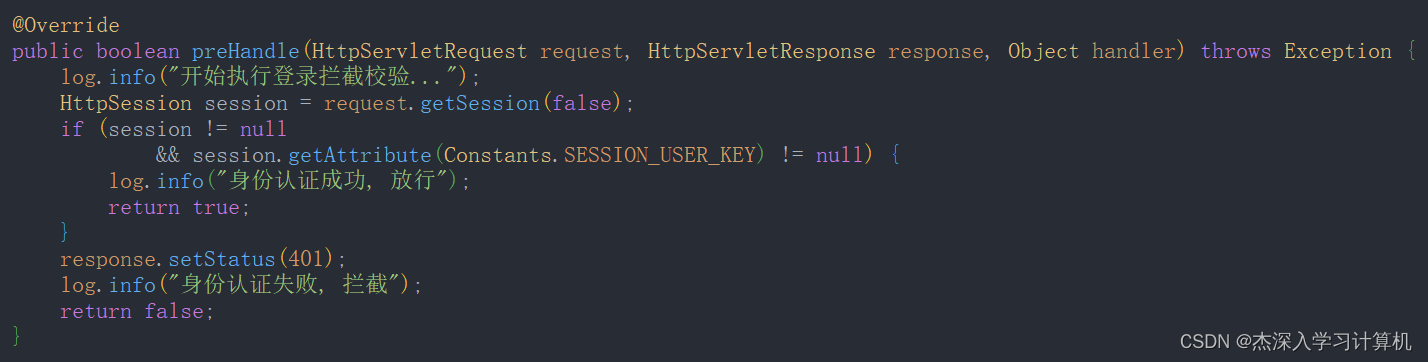
1.3.1 定义拦截器


1.3.2 注册配置拦截器

2. 统⼀数据返回格式
2.1 快速⼊⻔
统⼀的数据返回格式使⽤ @ControllerAdvice 和 ResponseBodyAdvice 的⽅式实现
- @ControllerAdvice 表⽰控制器通知类
- 添加类 ResponseAdvice , 实现 ResponseBodyAdvice 接⼝, 并在类上添加@ControllerAdvice 注解
@ControllerAdvice
public class ResponseAdvice implements ResponseBodyAdvice {@Overridepublic boolean supports(MethodParameter returnType, Class converterType) {return true;}@Overridepublic Object beforeBodyWrite(Object body, MethodParameter returnType, MediaType selectedContentType, Class selectedConverterType, ServerHttpRequest request, ServerHttpResponse response) {return ResponseData.success(body);}
}
-
supports⽅法: 判断是否要执⾏beforeBodyWrite⽅法. true为执⾏, false不执⾏. 通过该⽅法可以选择哪些类或哪些⽅法的response要进⾏处理, 其他的不进⾏处理.
从returnType获取类名和⽅法名

-
beforeBodyWrite⽅法: 对response⽅法进⾏具体操作处理
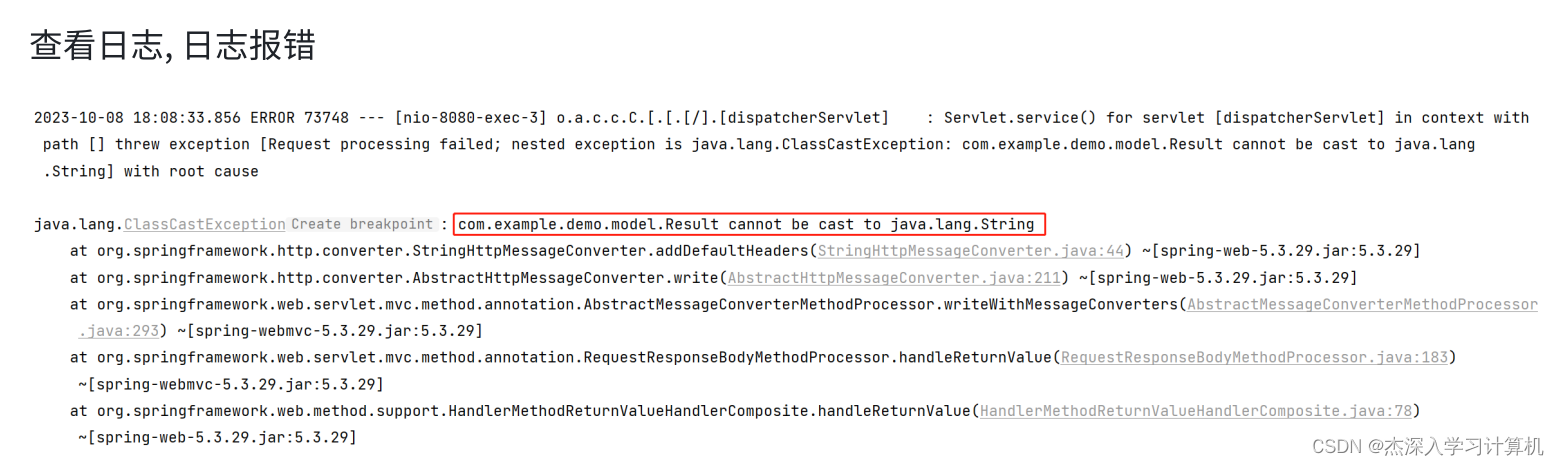
2.2 存在问题
- 返回 String 结果会报错

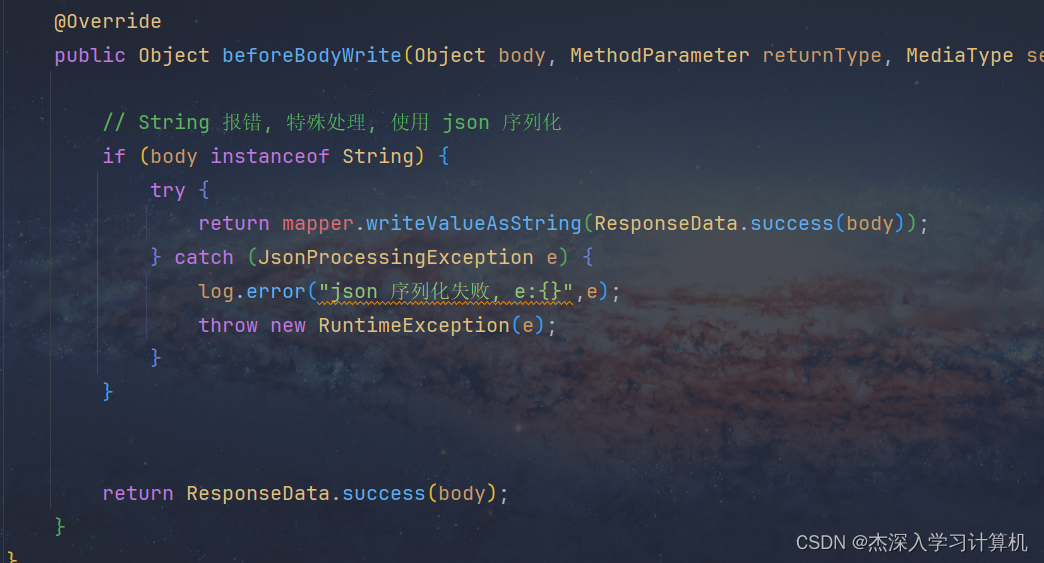
- 解决方法: 判断 返回的结果是否为String, 如果是, 则使用 json 序列化

2.3 案例代码修改
- 如果⼀些⽅法返回的结果已经是Result类型了, 那就直接返回Result类型的结果即可
2.4 优点
- ⽅便前端程序员更好的接收和解析后端数据接⼝返回的数据
- 降低前端程序员和后端程序员的沟通成本, 按照某个格式实现就可以了, 因为所有接⼝都是这样返回的.
- 有利于项⽬统⼀数据的维护和修改.
- 有利于后端技术部⻔的统⼀规范的标准制定, 不会出现稀奇古怪的返回内容.
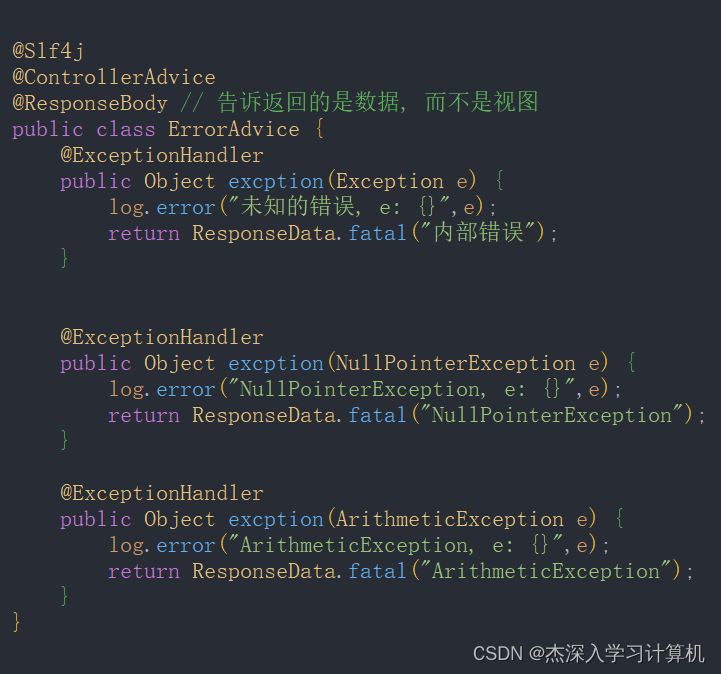
3. 统⼀异常处理
统⼀异常处理使⽤的是 @ControllerAdvice + @ExceptionHandler 来实现的,@ControllerAdvice 表⽰控制器通知类, @ExceptionHandler 是异常处理器,两个结合表⽰当出现异常的时候执⾏某个通知,也就是执⾏某个⽅法事件