目录
一、上线前端项目
二、上线后端项目
三、域名配置
3.1 前端域名配置
3.2 后端域名配置
四、跨域配置
4.1 网关支持(Nginx)
4.2 后端配置跨域
一、上线前端项目
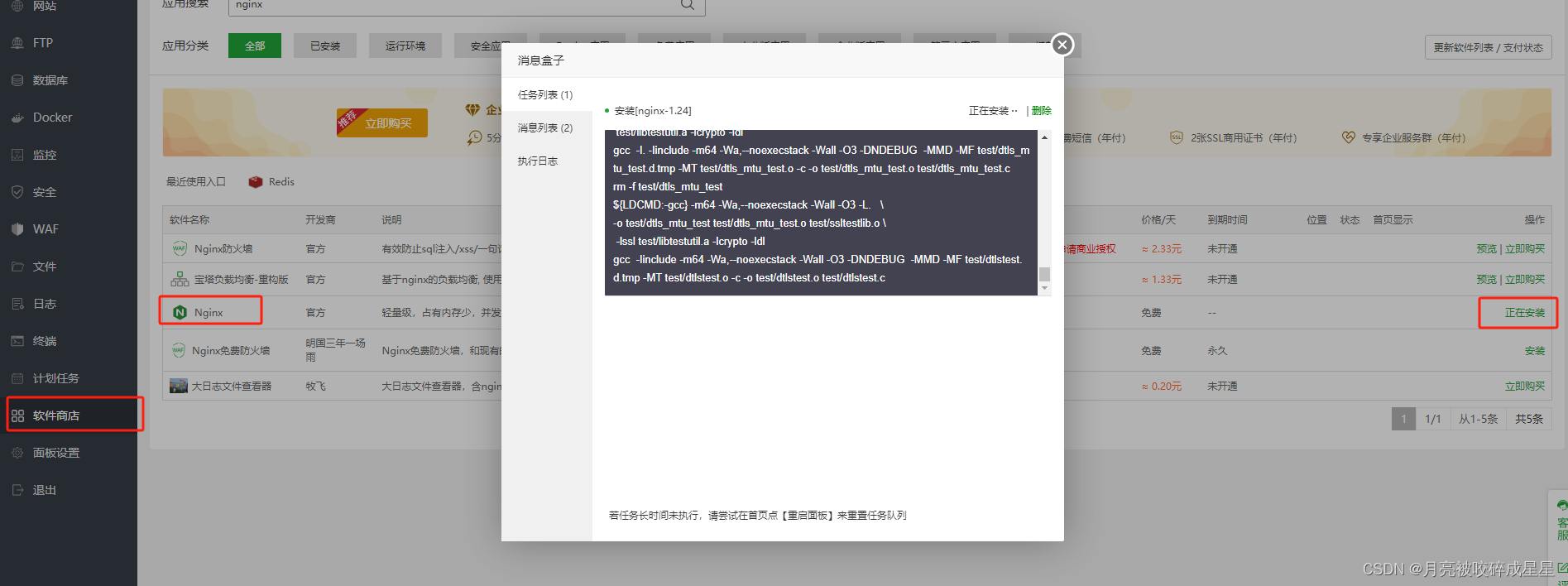
(1) 下载nginx

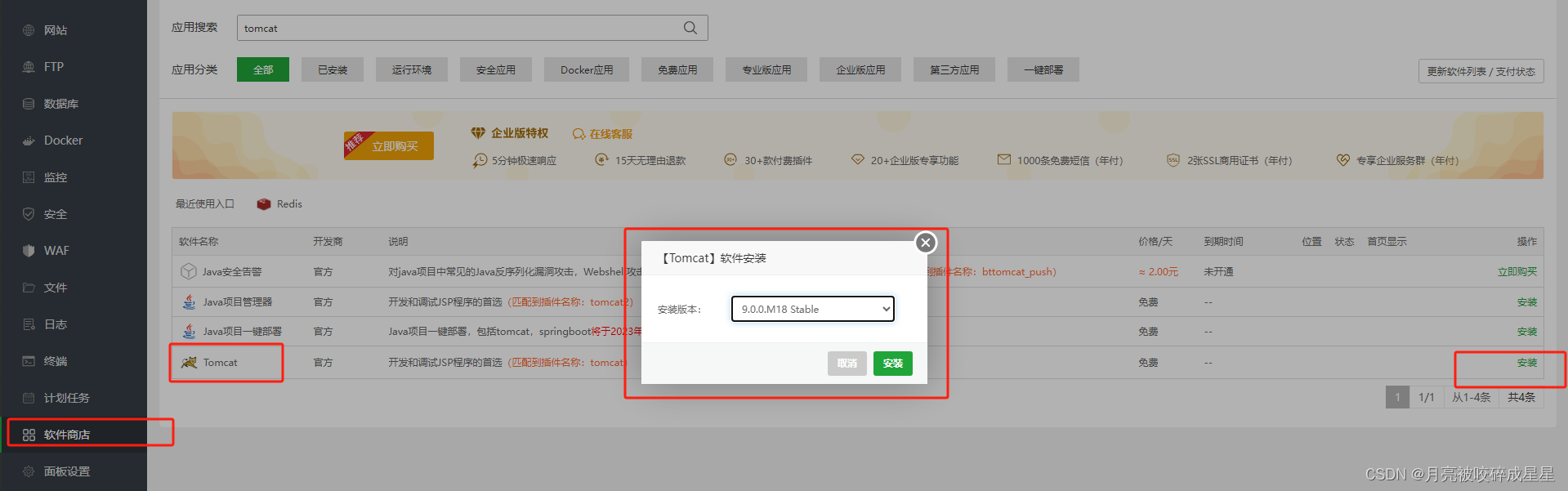
(2) 下载tomcat 这步是为了下载java

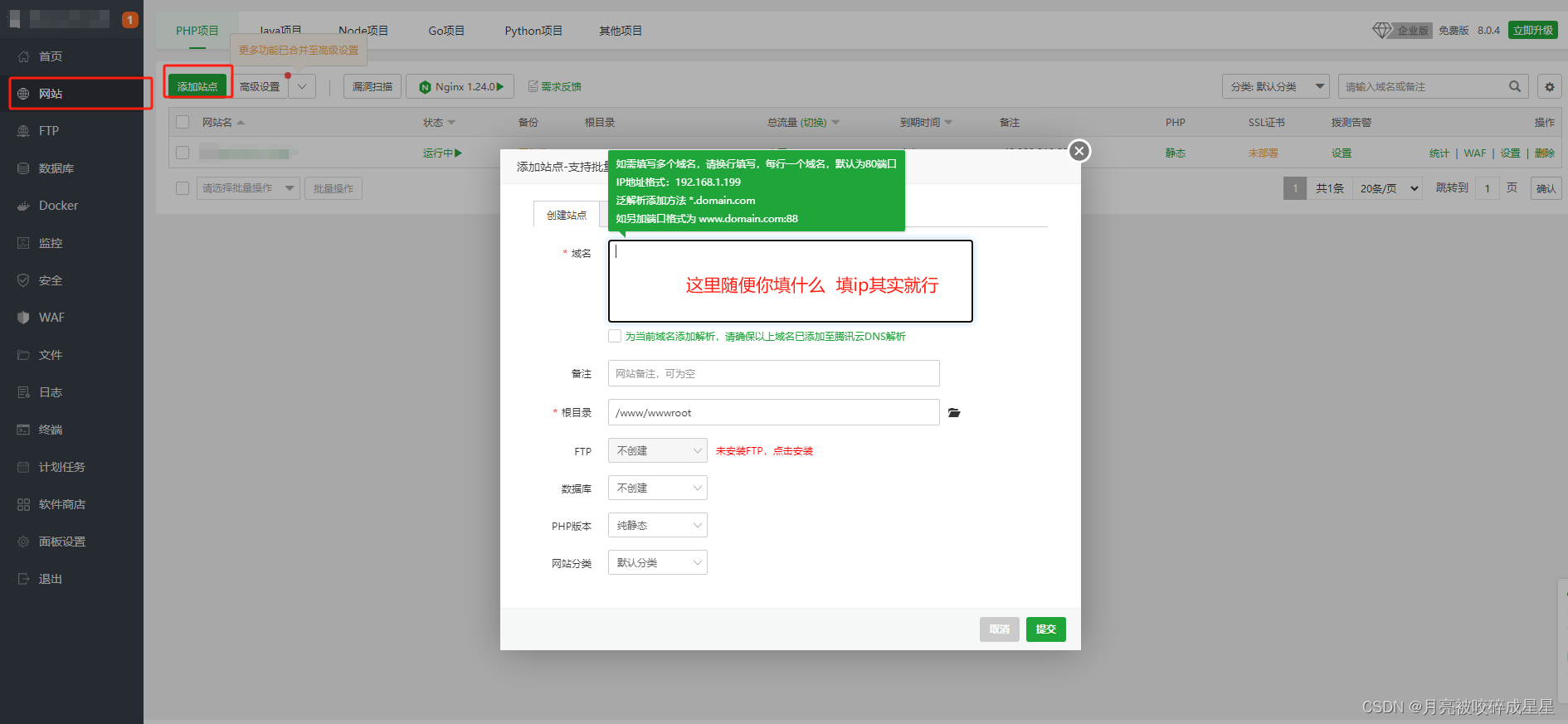
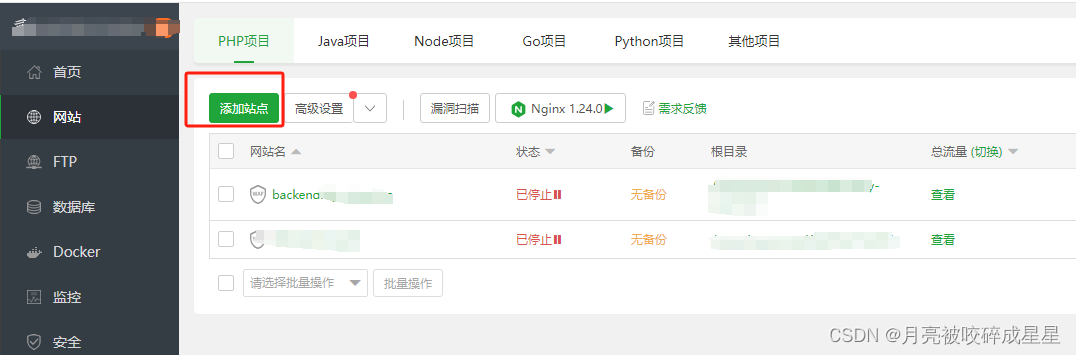
(3) 添加一个站点

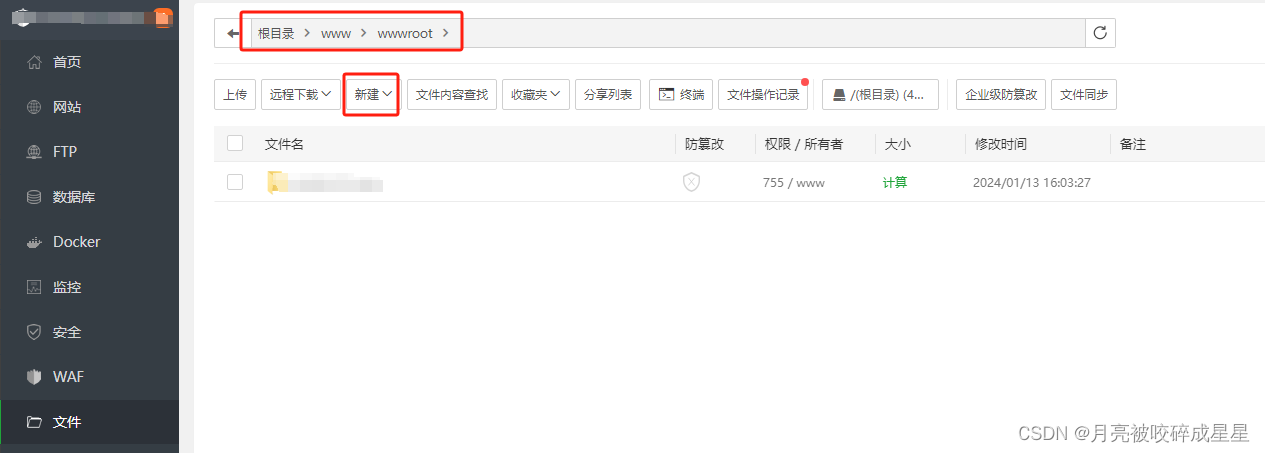
(4) 站点创建好了,进入到站点的目录 并删除目录内所有文件

有一个文件删不掉没关系 不影响 那个是php自带的文件

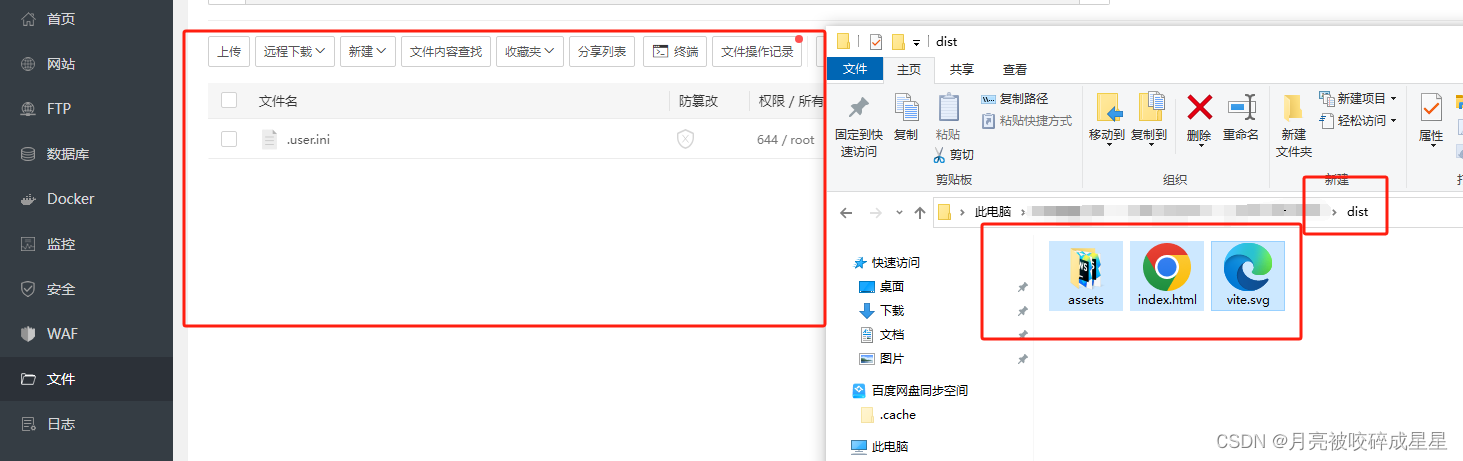
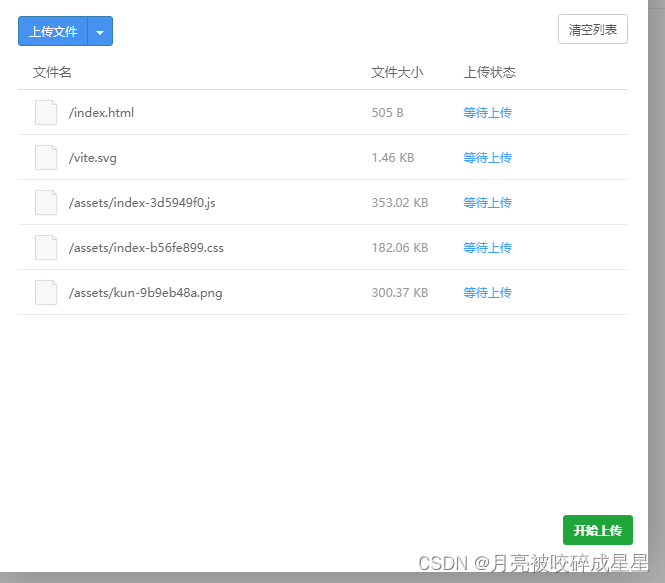
(5) 将前端打包好的dist文件直接扔进这个目录即可


(6) 最后你在网址中访问你刚才填写过的ip就可以访问你的前端项目了 非常方便
二、上线后端项目
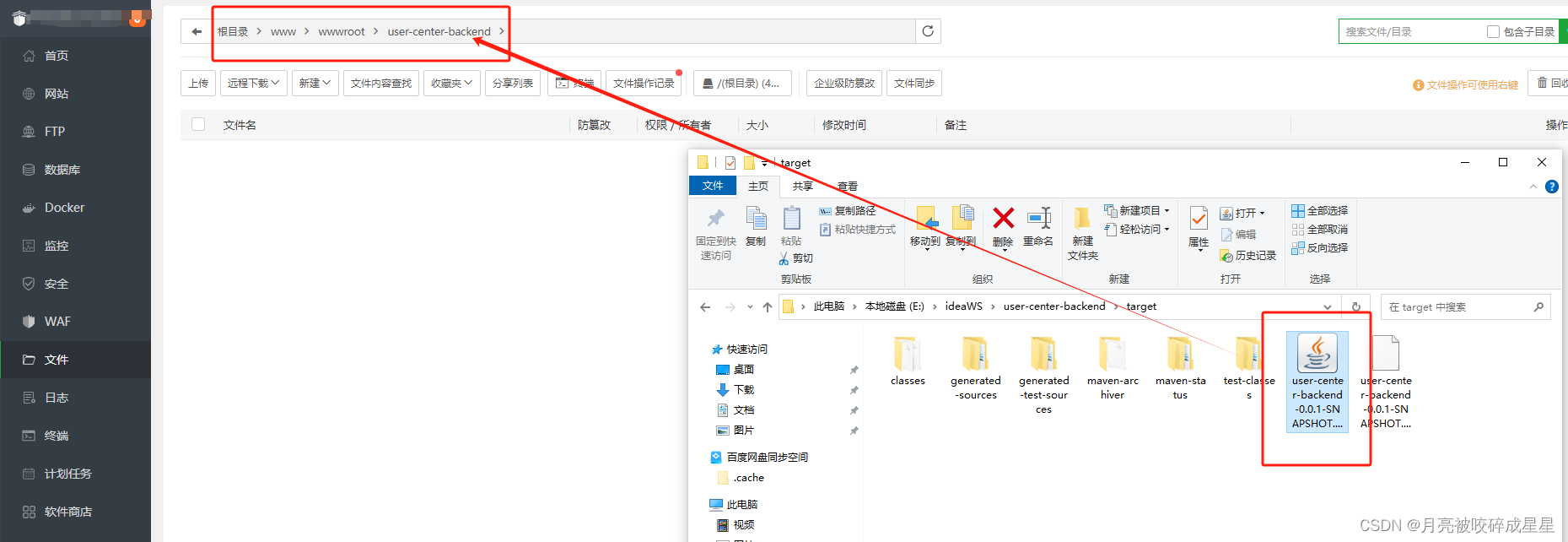
(1) 进入这个目录 来创建一个后端项目的文件夹

(2) 把jar包放到文件夹下

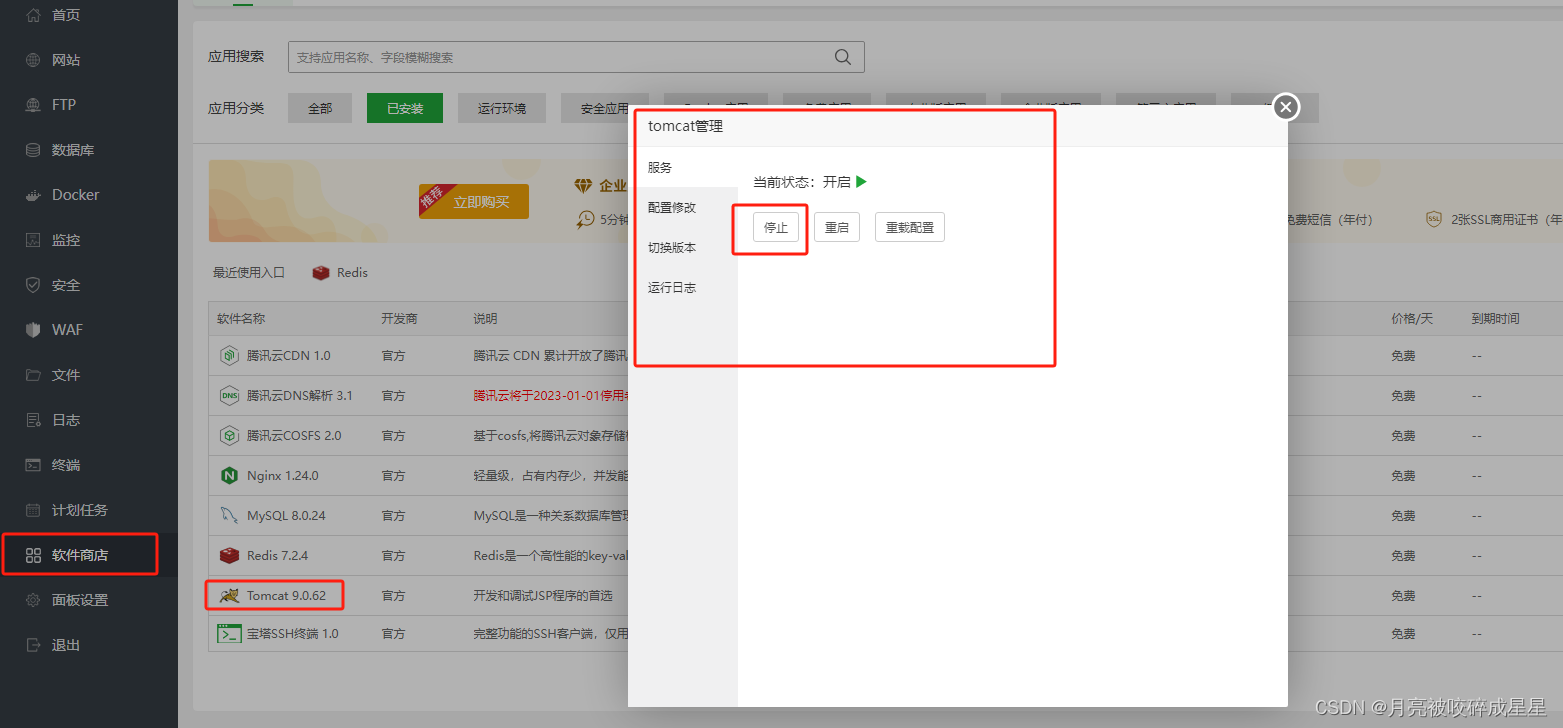
(3) 因为我的后端项目使用的是8080端口,所以将我们刚才的tomcat关掉,它占用了8080端口

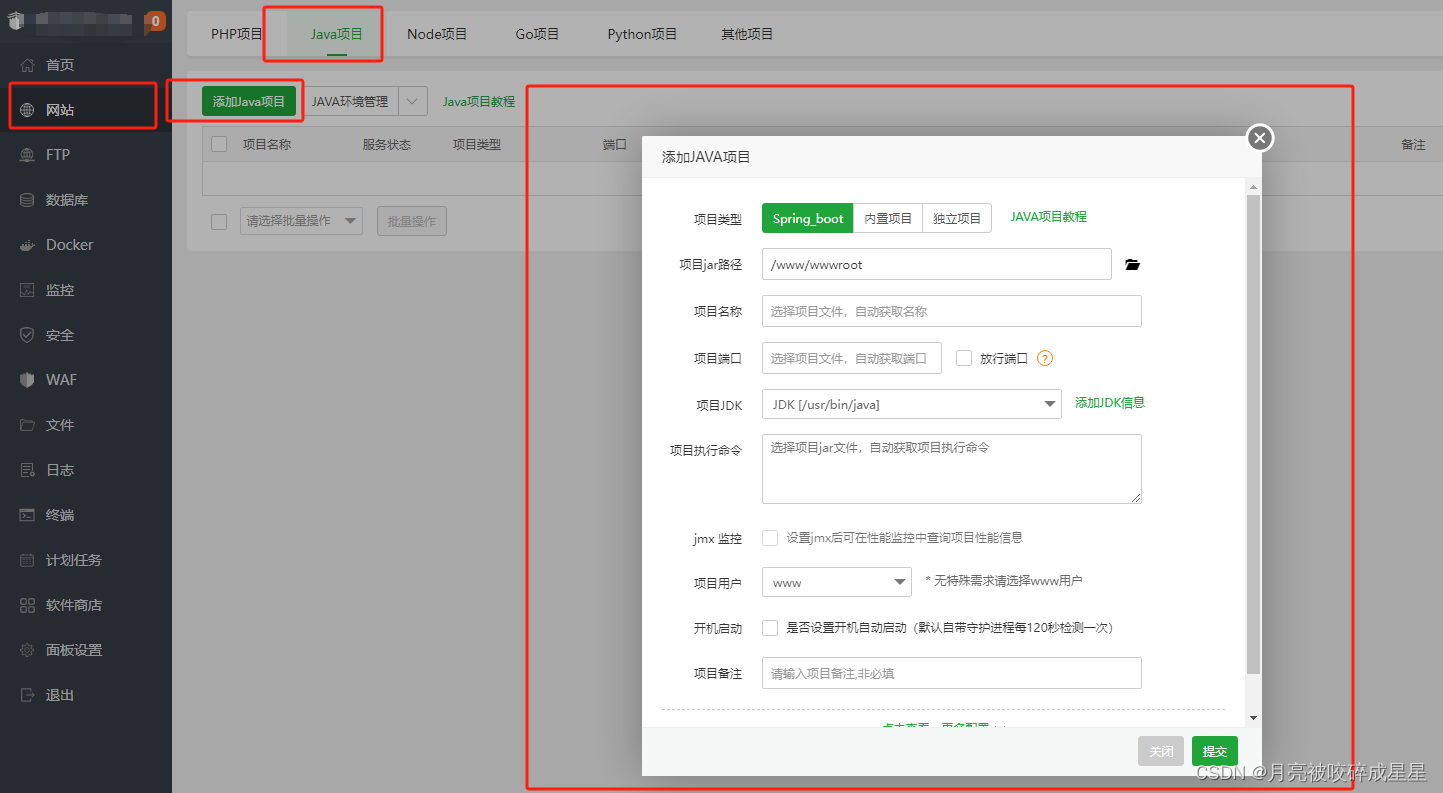
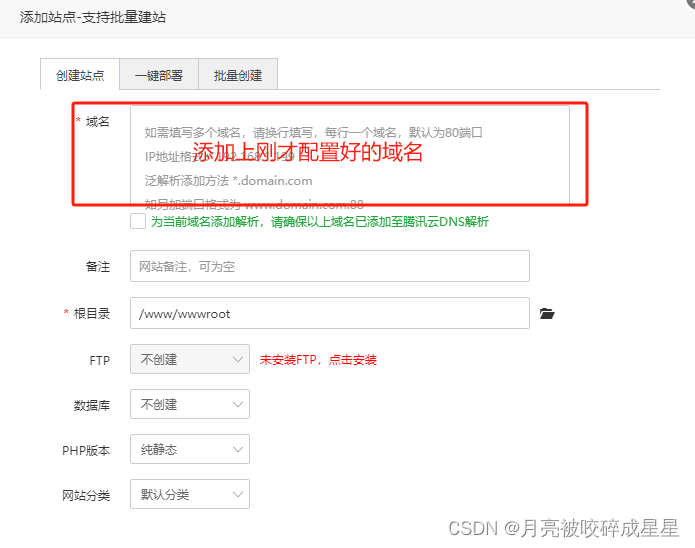
(4) 我们来添加一个java项目

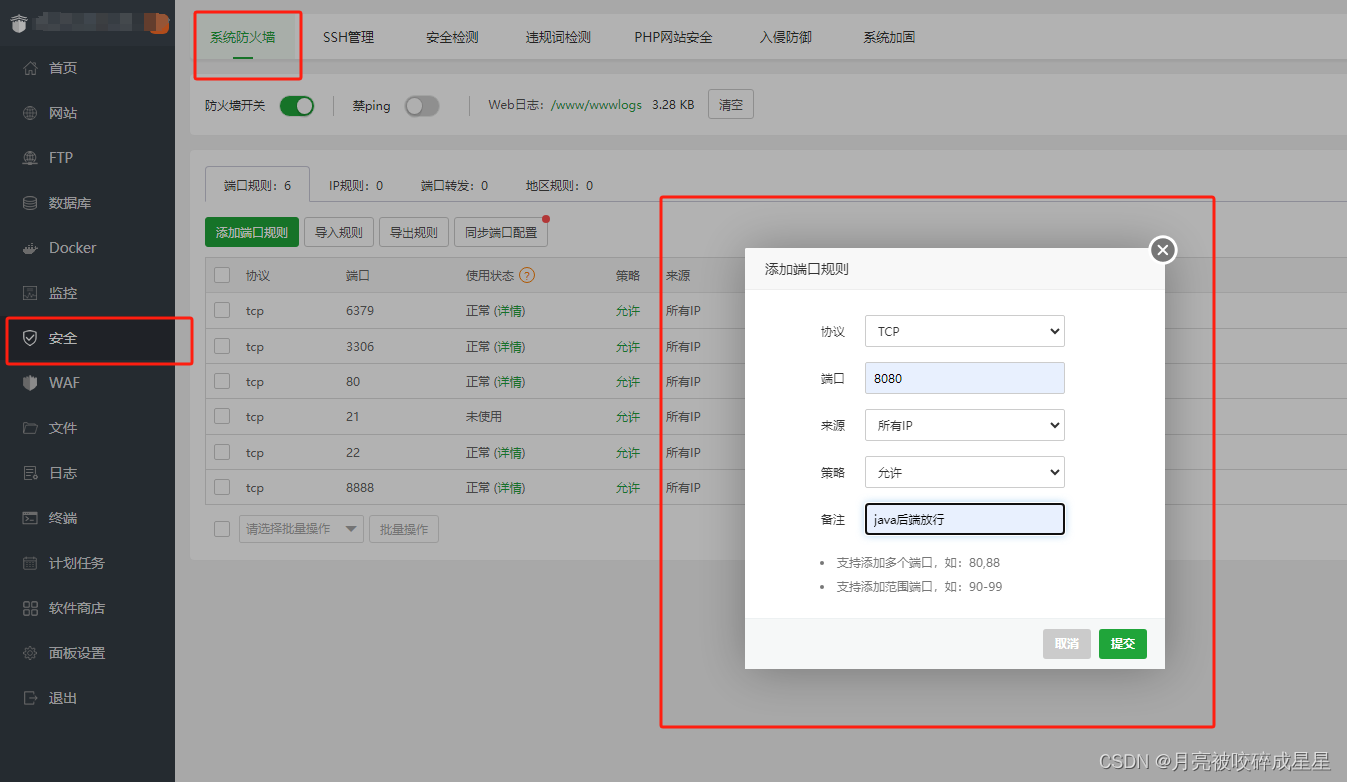
(5) 输入正确信息后 放开我们防火墙的8080端口

(6) 这样前后端就打通了
a. 前端配置好上线的请求地址
b. 后端配置好跨域 并配置好允许跨域的域名
但是我这里访问前端的时候出现了一个问题,问题就是我前端第一次是用vite的脚手架打包的,打包之后并没有静态化的页面,所以我只能在服务器的nginx上进行一些列配置,以下是配置过程的连接 宝塔nginx部署前端页面刷新报404
三、域名配置
3.1 前端域名配置
网络传输简单介绍:
a. 前端项目访问:用户输入网址 => 域名解析服务器(把网址解析为 ip 地址 / 交给其他的域名解析服务) => 服务器 =>(防火墙)=> nginx 接收请求,找到对应的文件,返回文件给前端 => 前端加载文件到浏览器中(js、css) => 渲染页面
b. 后端项目访问:用户输入网址 => 域名解析服务器 => 服务器 => nginx 接收请求 => 后端项目(比如 8080端口)
(1) 购买域名,服务器在哪就在哪买域名就可以了,这个买域名的教程我就不教了,大家看看bilibili其实都有很完备的教程
(2) 我这里准备好了一个域名

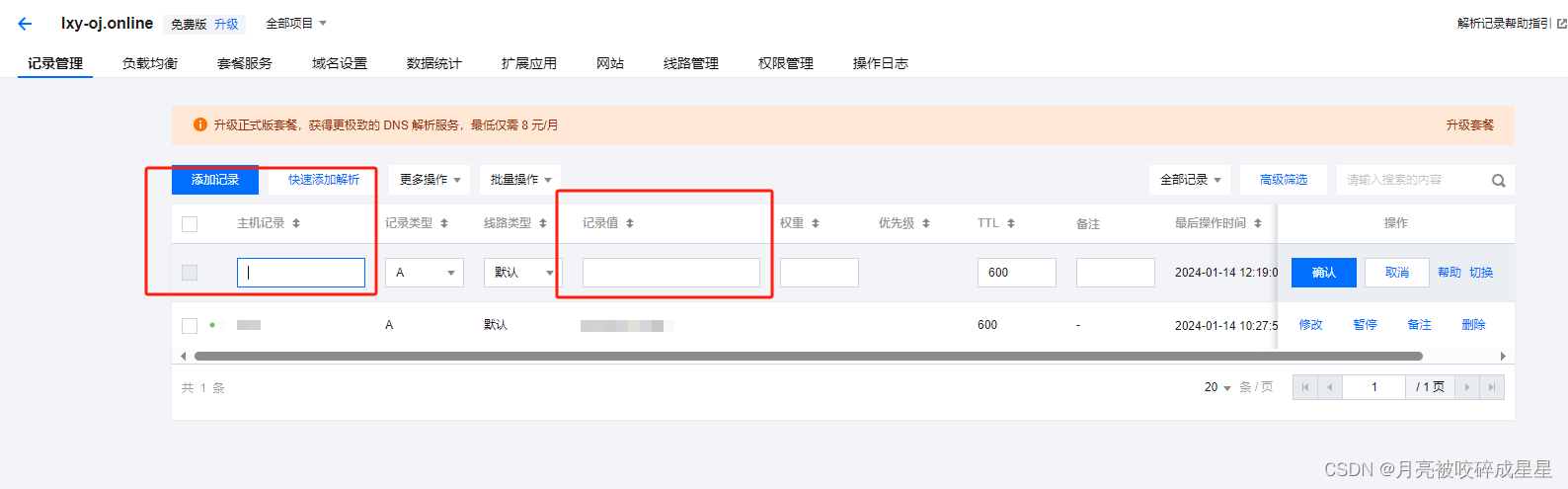
我们点击域名进行配置
(3) 主机记录就是你当前域名的前缀,记录值就是你当前域名所对应的ip地址
其中的记录类型 请参考你网站需要的类型

(4) 那么我们现在配置好了,我们来试一下现在能不能访问到前端页面

从图片可以看出 目前还不能使用刚才配置好的域名进行访问
(5) 因为我们的nginx配置上只有ip没有域名,所以它并不能跳转到对应的页面
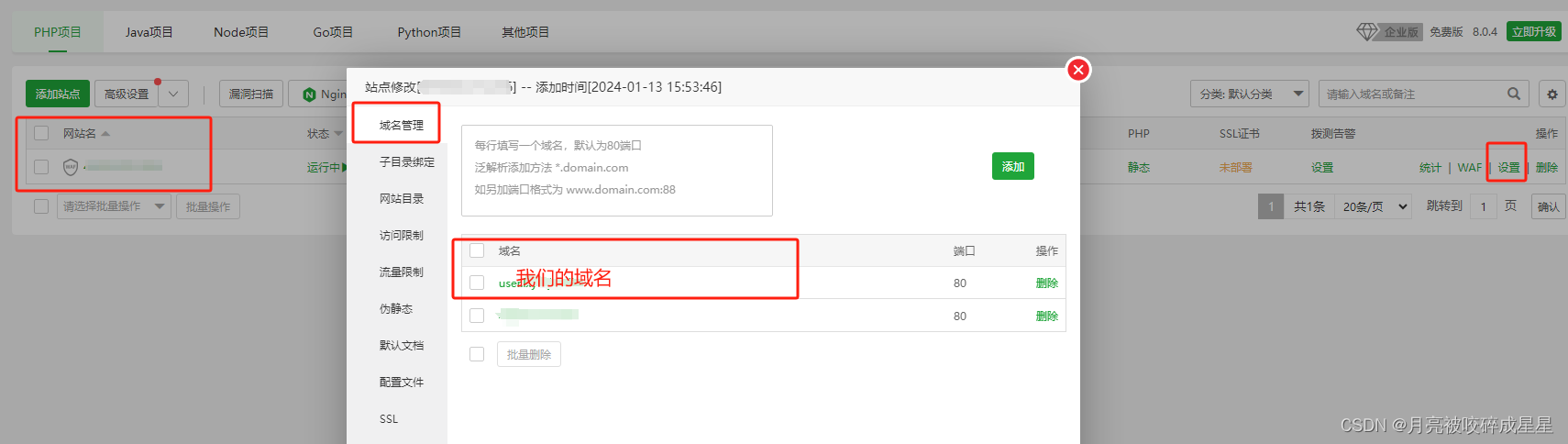
我们需要在nginx上添加上我们的域名

这样我们的网站就成功的加上了域名
配置好域名后,把之前配置的临时ip域名删除掉,这样前端的域名算是大功告成了
(6) 这个域名配置好后,别忘记改前端项目上线的url地址,修改完后,重新打包上传到服务器
3.2 后端域名配置
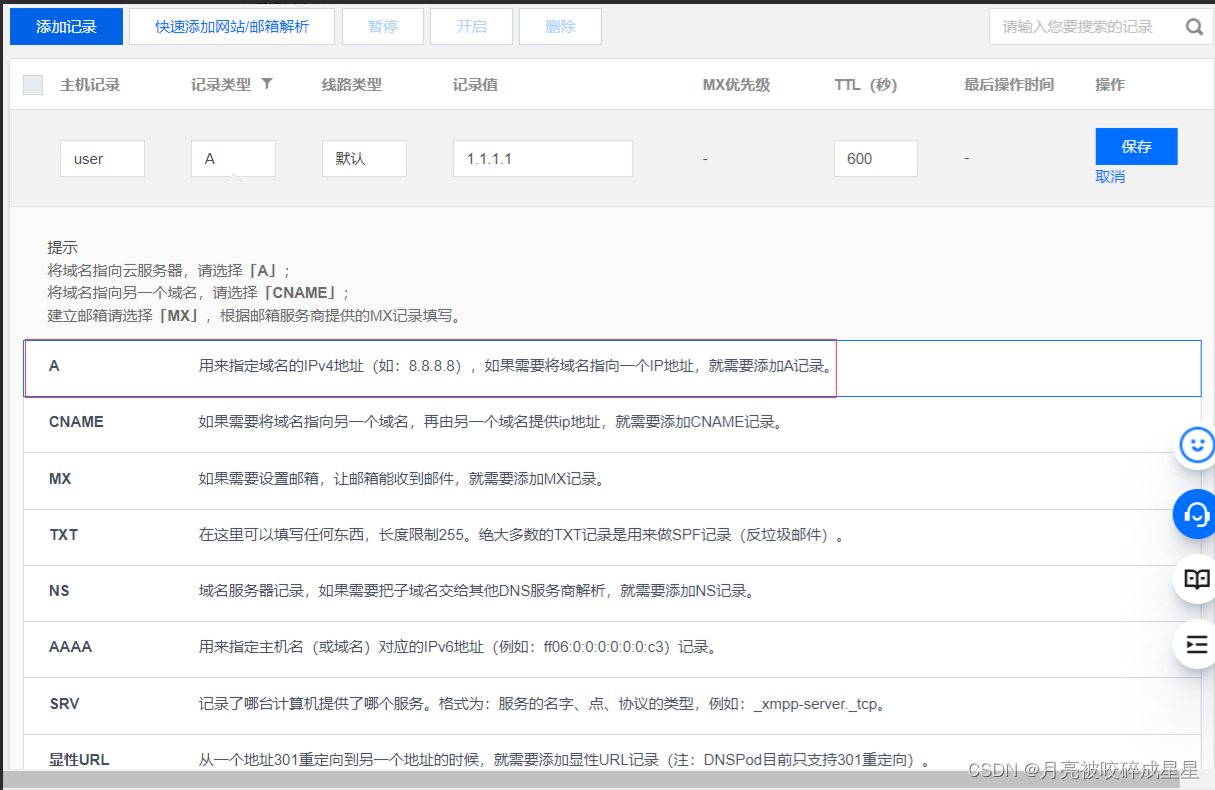
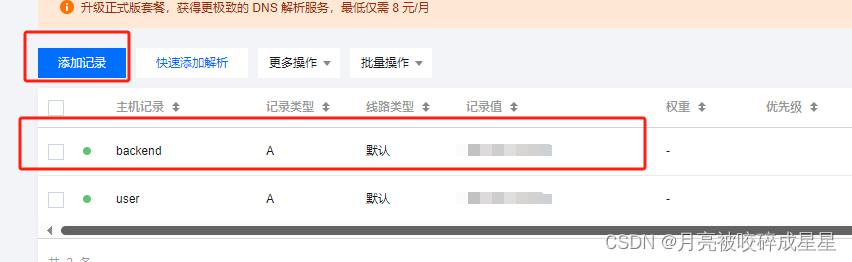
(1) 去云解析DNS那里点击域名,进去再添加一个记录

把后端的域名添加进来
(2) 域名生效后,我们其实就可以访问后端项目了,
类似于 http://backend.*****.***:8080/api/user/search
因为我后端项目设置的端口号是8080,但是这样很丑,难道每次我们都要让用户加个端口去访问吗?虽然说用户不可能直接调后端,但是对于开发者来说,其实加个端口号也不是那么舒服ㄟ( ▔, ▔ )ㄏ 能不能把这个端口号去掉?
(3) 去再配置一个nginx,去新建一个站点,然后点击新站点的设置
我们让nginx来转发请求,甚至你不光能做转发,还能做改写请求去做拦截等等


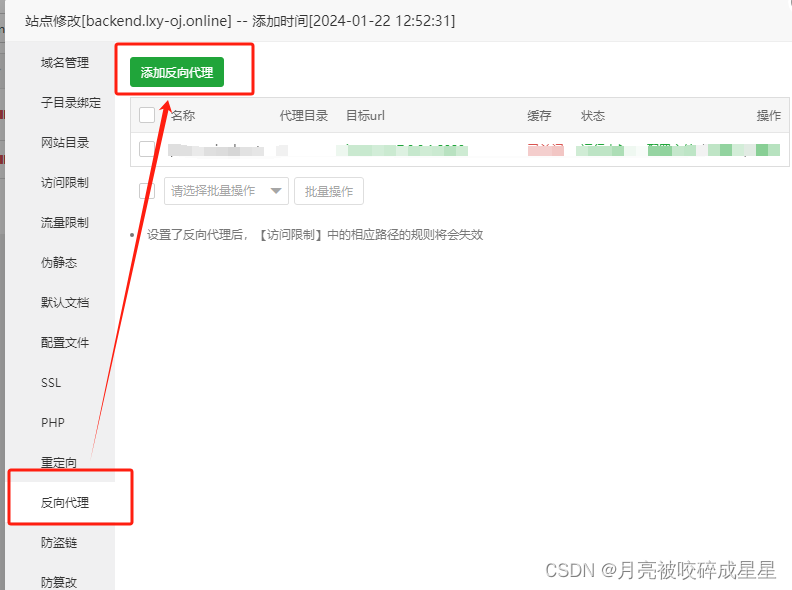
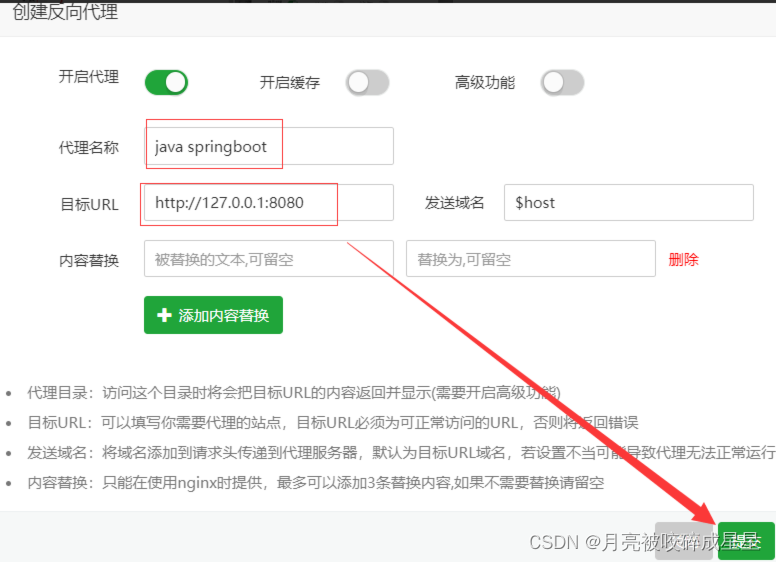
(4) 站点添加好后,点击刚才添加好的站点的设置,然后添加一个反向代理
目的是当我们访问到 域名:80端口的时候 nginx帮我做个反向代理,映射到8080端口上去


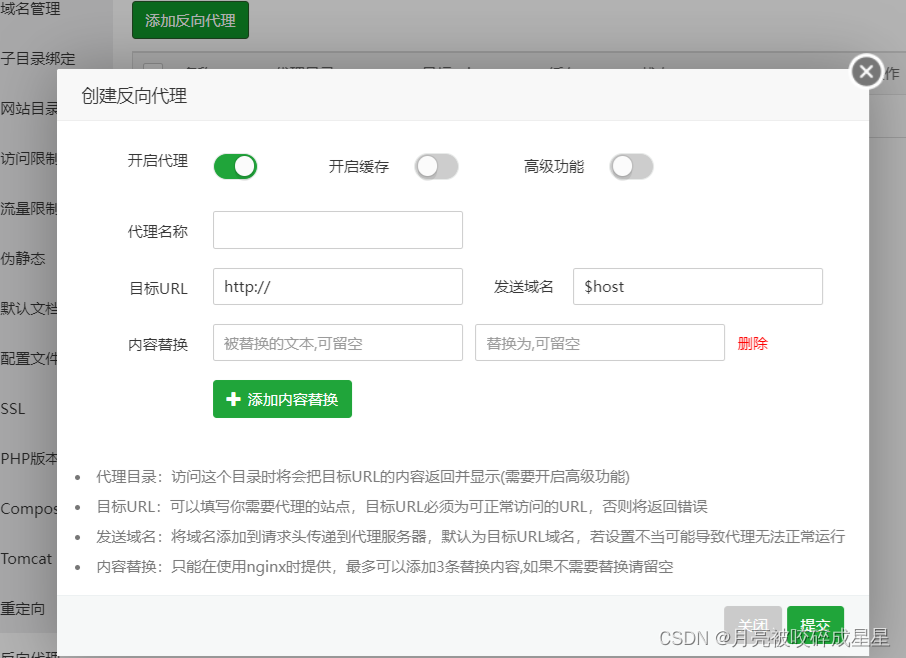
nginx 反向代理:替服务器接收请求,转发请求
 因为配置在当前服务器上,所以我们要反向代理到当前服务器的8080端口
因为配置在当前服务器上,所以我们要反向代理到当前服务器的8080端口
配置成功后就是这样了 👇

(5) 访问一下,不带端口号,成功了
http://域名/项目路径
四、跨域配置
🪔 什么是跨域?浏览器为了用户的安全,仅允许向 同域名、同端口 的服务器发送请求。
💬 我们前端的域名是user,后端域名是backend,域名不一样就出现了跨域,跨域的话就报错了
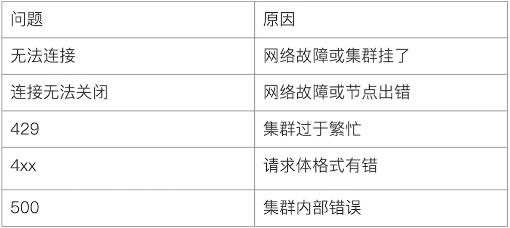
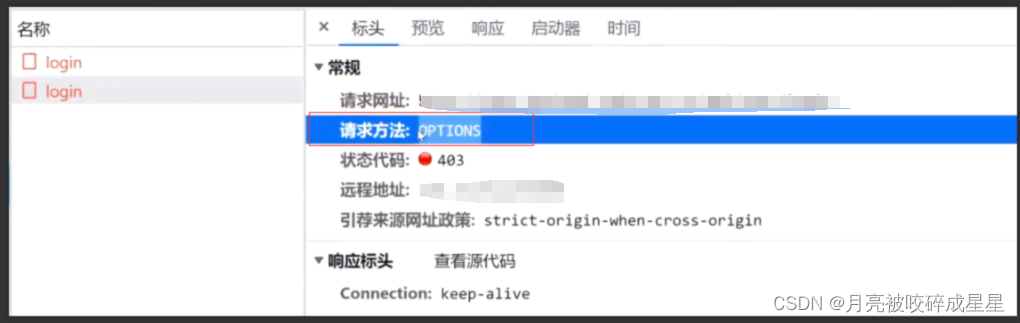
我们可以看一下网络请求:
为了防止跨域,或者说为了检测跨域,浏览器它会在发送正式请求之前,发送一个预检请求,预检的请求方法是OPTIONS。
预检请求经常用来检查是否跨域,或者换一句话说,当我们请求的域名是和当前网页域名不同的时候,它就会发送预检请求。
可以自己再去了解一下,什么情况下会发送遇见请求,有很多种情况,比如说域名不同😴

如何解决跨域?(三种方式)
1 把域名、端口改成相同的
2 网关支持(Nginx)
3 修改后端服务
4.1 网关支持(Nginx)
第一种把域名设置成相同的我就不演示了,这个没什么必要,主要演示后两种
让服务器告诉浏览器:允许跨域(返回 cross-origin-allow 响应头)
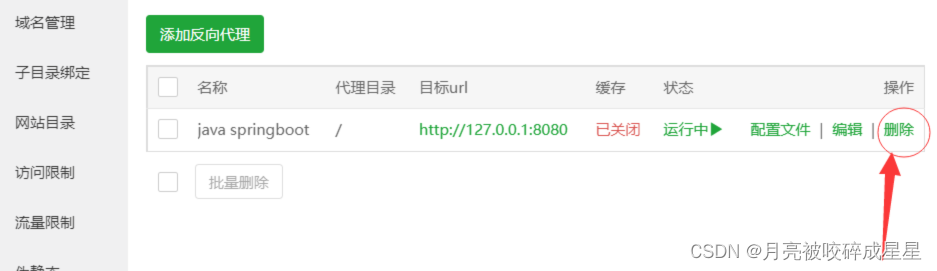
在nginx配置跨域,点击设置

把之前配置的反向代理删除

因为我们在nginx中配置跨域就顺便一起把反向代理都在配置文件中写好,这里就先删除掉
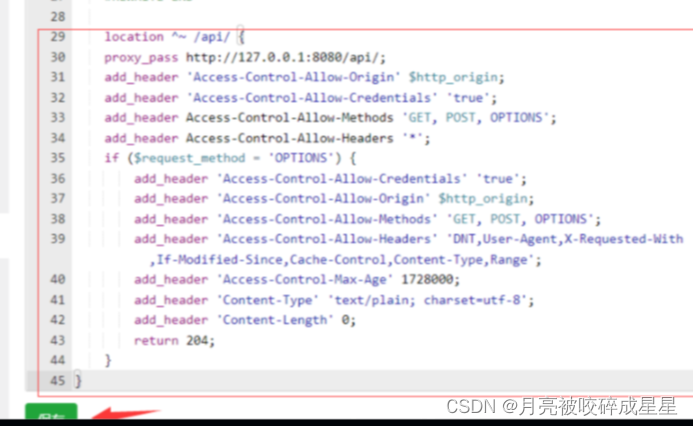
把配置粘贴进去,然后点击保存

location ^~ /api/ {proxy_pass http://127.0.0.1:8080/api/;add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Credentials' 'true';add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers '*';if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Origin' $http_origin;add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain; charset=utf-8';add_header 'Content-Length' 0;return 204;}
}这样我们访问就不会出现跨域错误了
4.2 后端配置跨域
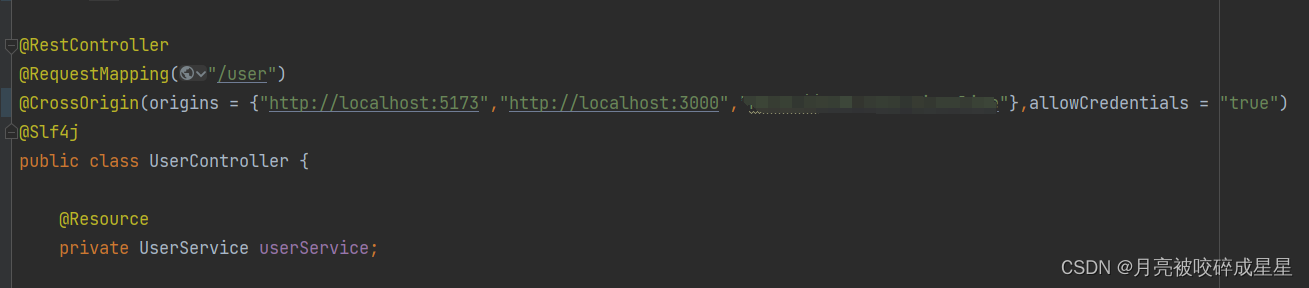
(1) 第一种方式: 配置 @CrossOrigin 注解
像这样 在controller类上添加注解 然后配置哪些域名可以在这个controller类中进行跨域
(2) 第二种方式:第二种方式:添加 web 全局请求拦截器
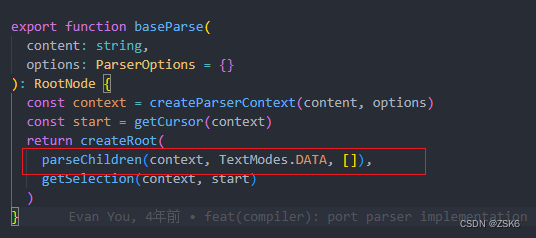
同理:在红框位置配置的你允许跨域的ip地址即可

/*** 全局跨域配置** @author yupi*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {// 覆盖所有请求registry.addMapping("/**")// 允许发送 Cookie.allowCredentials(true)// 放行哪些域名(必须用 patterns,否则 * 会和 allowCredentials 冲突).allowedOriginPatterns("*").allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS").allowedHeaders("*").exposedHeaders("*");}
}