文章目录
- 1.深入对象
- 1.1创建对象的三种方式
- 1.2构造函数
- 1.3实例成员
- 1.4静态成员
- 2.内置构造函数
- 2.1 Object
- 2.2 Array
- 2.3显示赠品案例
- 2.4包装类型
- 2.4.1 String
- 2.4.2 Number
- 3.综合案例——购物车展示
1.深入对象
了解面向对象的基础概念,能够利用构造函数创建对象。
1.1创建对象的三种方式
-
利用对象
字面量创建对象const o = {name:'佩奇' } -
利用
new Object创建对象const o = new Object({name:'佩奇'}) console.log(o) //name:'佩奇' -
利用
构造函数创建对象如下
1.2构造函数
构造函数是专门用于创建对象的函数,如果一个函数使用 new 关键字调用,那么这个函数就是构造函数。
使用场景:常规的{…}于语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一遍,此时可以通过构造函数来快速创建多个类似的对象。
<script>// 定义函数function Pig(uname, age) {//console.log('通过 new 也能调用函数...');this.uname = unamethis.age = age}// 调用函数//new Pig('佩奇',6);const p = new Pig('佩奇',6)
</script>
总结:
-
使用
new关键字调用函数的行为被称为实例化实例化执行过程:
- 创建新空对象
- 构造函数this指向新对象
- 执行构造函数代码,修改this,添加新的属性
- 返回新对象
-
实例化构造函数时没有参数时可以省略
(),但不提倡省略 -
构造函数的返回值即为新创建的对象
-
构造函数内部的
return返回的值无效!
注:实践中为了从视觉上区分构造函数和普通函数,习惯将构造函数的首字母大写。
1.3实例成员
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员(实例属性和实例方法)。
<script>// 构造函数function Person() {// 构造函数内部的 this 就是实例对象// 实例对象中动态添加属性this.name = '小明'// 实例对象动态添加方法this.sayHi = function () {console.log('大家好~')}}// 实例化,p1 是实例对象// p1 实际就是 构造函数内部的 thisconst p1 = new Person()console.log(p1)console.log(p1.name) // 访问实例属性p1.sayHi() // 调用实例方法
</script>
总结:
- 构造函数内部
this实际上就是实例对象,为其动态添加的属性和方法即为实例成员 - 为构造函数传入参数,动态创建结构相同但值不同的对象
注:构造函数创建的实例对象彼此独立互不影响。
1.4静态成员
在 JavaScript 中底层函数本质上也是对象类型,因此允许直接为函数动态添加属性或方法,构造函数的属性和方法被称为静态成员。
<script>// 构造函数function Person(name, age) {// 省略实例成员}// 静态属性Person.eyes = 2Person.arms = 2// 静态方法Person.walk = function () {console.log('^_^人都会走路...')// this 指向 Personconsole.log(this.eyes)}
</script>
总结:
- 静态成员指的是添加到
构造函数本身的属性和方法 - 一般公共特征的属性或方法静态成员设置为静态成员
- 静态成员方法中的
this指向构造函数本身
2.内置构造函数
掌握各引用类型和包装类型对象属性和方法的使用。
在 JavaScript 中最主要的数据类型有 6 种,分别是字符串、数值、布尔、undefined、null 和 对象,常见的对象类型数据包括数组和普通对象。其中字符串、数值、布尔、undefined、null 也被称为简单类型或基础类型,对象也被称为引用类型。
在 JavaScript 内置了一些构造函数,绝大部的数据处理都是基于这些构造函数实现的,JavaScript 基础阶段学习的 Date 就是内置的构造函数。
<script>// 实例化let date = new Date();// date 即为实例对象console.log(date);
</script>
甚至字符串、数值、布尔、数组、普通对象也都有专门的构造函数,用于创建对应类型的数据。
2.1 Object
Object 是内置的构造函数,用于创建普通对象。
<script>// 通过构造函数创建普通对象const user = new Object({name: '小明', age: 15})// 这种方式声明的变量称为【字面量】let student = {name: '杜子腾', age: 21}// 对象语法简写let name = '小红';let people = {// 相当于 name: namename,// 相当于 walk: function () {}walk () {console.log('人都要走路...');}}console.log(student.constructor);console.log(user.constructor);console.log(student instanceof Object);
</script>
总结:
- 推荐使用字面量方式声明对象,而不是
Object构造函数 Object.assign静态方法创建新的对象,经常使用的场景是给对象添加属性Object.keys静态方法获取对象中所有属性Object.values表态方法获取对象中所有属性值
const o = {uname:'pink', age:18}
//1.获得所有的属性名
console.log(Object.keys(o)) //返回数组['uname','age']
//2.获得所有的属性值
console.log(Object.values(o)) //['pink',18]
//3.拷贝对象
const oo = {}
Object.assign(oo,o)
console.log(oo) //[uname:'pink', age:18]
//用拷贝添加属性
Object.assign(o,{gender:'女'})
console.log(o) //[uname:'pink', age:18,gender:'女']
2.2 Array
Array 是内置的构造函数,用于创建数组。
<script>// 构造函数创建数组let arr = new Array(5, 7, 8);// 字面量方式创建数组let list = ['html', 'css', 'javascript']</script>
数组赋值后,无论修改哪个变量另一个对象的数据值也会相当发生改变。
总结:
-
推荐使用字面量方式声明数组,而不是
Array构造函数 -
实例方法
forEach用于遍历数组,替代for循环 (重点),不返回数组,经常用于查找遍历数组元素 -
实例方法
filter用于过滤数组单元值,生成新数组(重点),返回的是筛选满足条件的数组元素 -
实例方法
map用于迭代原数组,生成新数组(重点),返回的是处理之后的数组元素,想要使用返回的新数组 -
实例方法
join数组元素拼接为字符串,返回字符串(重点) -
实例方法
reduce用于累计器,返回累计处理的结果,经常用于求和等//数组reduce方法 //arr.reduce(function(上一次值,当前值){},初始值) const arr = [1,5,8] //1.没有初始值 const total = arr.reduce(function (prev, current) {return prev + current }) console. Log(total) //14//2.有初始值 const total = arr.reduce(function(prev,current){return prev + current },10) console.log(total) //24//2.箭头函数的写法 const total = arr.reduce((prev,current) => prev + current,10) console.log(total) //24reduce执行过程:
①如果
没有起始值,则上一次值以数组的第一个数组元素的值②每一次循环,把
返回值给做为下一次循环的上一次值③如果
有起始值,则起始值做为上一次值 -
实例方法
find查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined(重点)//find查找 //const arr = ['red','blue','green'] //const re = arr.find(function(item){//return item === 'blue' //}) //console.log(re) //blueconst arr = [{name:'小米',price:1999}{name:'华为',price:3999} ] //找小米 这个对象 并且返回这个对象 const mi = arr.find(function(item){return item.name === '小米' }) console.log(mi) // {name:'小米',price:1999} -
实例方法
every检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false(重点)//every每一个是否都符合条件,如果都符合返回 true,否则返回false const arr = [10,20,30] //arr.every(function(item){//return item >= 10 //}) const flag = arr.every(item => item>=10) console.log(flag) //true -
实例方法
some检测数组中的元素是否满足指定条件 如果数组中有元素满足条件返回 true,否则返回 false -
实例方法
concat合并两个数组,返回生成新数组 -
实例方法
sort对原数组单元值排序 -
实例方法
splice删除或替换原数组单元 -
实例方法
reverse反转数组 -
实例方法
findIndex查找元素的索引值 -
实例方法
from把伪数组转换为真数组
2.3显示赠品案例
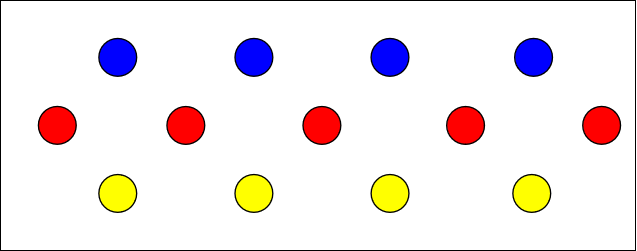
请将下面字符串渲染到准备好的p标签内部,结构必须如左下图所示,展示效果如右图所示:
const gift =‘50g茶叶,清洗球’

思路:
①:把字符串拆分为数组,这样两个赠品就拆分开了用那个方法?split(")
②:利用map遍历数组,同时把数组元素生成到span里面,并且返回
③:因为返回的是数组,所以需要转换为字符串,用那个方法?join(")
const gift ='50g的茶叶,清洗球'
//1.把字符串拆分为数组
//console.log(gift.split(','))
//2.根据数组元素的个数,生成 对应 span标签
//const str = gift.split(',').map(function(item){//return `<span>【赠品】 ${item}</span> <br>`
//}.join('')
//document.querySelector('.div').innerHTML = str//ES6简写
document.querySelector('.div').innerHTML = gift.split(',').map(item => `<span>【赠品】 ${item}</span> <br>`).join('')
2.4包装类型
在 JavaScript 中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法,如下代码举例:
<script>// 字符串类型const str = 'hello world!'// 统计字符的长度(字符数量)console.log(str.length)// 数值类型const price = 12.345// 保留两位小数price.toFixed(2) // 12.34
</script>
之所以具有对象特征的原因是字符串、数值、布尔类型数据是 JavaScript 底层使用 Object 构造函数“包装”来的,被称为包装类型。
2.4.1 String
String 是内置的构造函数,用于创建字符串。
<script>// 使用构造函数创建字符串let str = new String('hello world!');// 字面量创建字符串let str2 = '你好,世界!';// 检测是否属于同一个构造函数console.log(str.constructor === str2.constructor); // trueconsole.log(str instanceof String); // false
</script>
总结:
-
实例属性
length用来获取字符串的度长(重点) -
实例方法
split('分隔符')用来将字符串拆分成数组(重点)//split() 把字符串转换为数组 和join()相反 const str ='pink,red' const arr = str.split(',') console.log(arr) //['pink','red'] const str1 ='2024-2-2' const arr = str.split('-') console.log(arr) //['2024','2','2'] -
实例方法
substring(需要截取的第一个字符的索引[,结束的索引号])用于字符串截取(重点),左闭右开//2.字符串的截取 substring(开始的索引号[,结束的索引号]) //2.1如果省略结束的索引号,默认取到最后 //2.2结束的索引号不包含想要截取的部分 const str ='今天又要做作业了' console.log(str.substring(5,7)) //作业 -
实例方法
startsWith(检测字符串[, 检测位置索引号])检测是否以某字符开头(重点),结果返回true或false。//3.startswith 判断是不是以某个字符开头 const str='Kiwi正在上课中' console.log(str.startswith('Kiwi')) //true console.log(str.startswith('K')) //true console.log(str.startswith('iwi')) //false -
实例方法
includes(搜索的字符串[, 检测位置索引号])判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false(重点)//4.includes判断某个字符是不是包含在一个字符串里面 const str ='我是图图小淘气' console.log(str.includes('图图'))//true -
实例方法
toUpperCase用于将字母转换成大写 -
实例方法
toLowerCase用于将就转换成小写 -
实例方法
indexOf检测是否包含某字符 -
实例方法
endsWith检测是否以某字符结尾 -
实例方法
replace用于替换字符串,支持正则匹配 -
实例方法
match用于查找字符串,支持正则匹配
注:String 也可以当做普通函数使用,这时它的作用是强制转换成字符串数据类型。
2.4.2 Number
Number 是内置的构造函数,用于创建数值。
<script>// 使用构造函数创建数值let x = new Number('10')let y = new Number(5)// 字面量创建数值let z = 20</script>
总结:
- 推荐使用字面量方式声明数值,而不是
Number构造函数 - 实例方法
toFixed用于设置保留小数位的长度,四舍五入
3.综合案例——购物车展示

分析业务模块:
①:先利用map来遍历,有多少条数据,渲染多少相同商品
- -可以先写死的数据
- -注意map返回值是数组,我们需要用join转换为字符串
- -把返回的字符串赋值给list大盒子的innerHTML
②:里面更换各种数据,注意使用对象解构赋值 map方法
- -先更换不需要处理的数据,图片,商品名称,单价,数量
- -采取对象解构的方式
- -注意单价要保留2位小数,489.00 toFixed(2)
③:更换数据-处理规格文字模块
- -获取每个对象里面的spec,上面对象解构添加spec
- -获得所有属性值是:Object.values()返回的是数组
- -拼接数组是join(")这样就可以转换为字符串了
④:更换数据-处理赠品模块
- -获取每个对象里面的gift,上面对象解构添加gift
思路:
- 把字符串拆分为数组,这样两个赠品就拆分开了用那个方法?
split(") - 利用map遍历数组,同时把数组元素生成到span里面,并且返回
- 因为返回的是数组,所以需要转换为字符串,用那个方法?
join(")
注意要判断是否有gift属性,没有的话不需要渲染
利用变成的字符串然后写到p.name里面
⑤:更换数据-处理小计模块
- -小计=单价*数量
- -小计名可以为:subTotal=price*count
- -注意保留2位小数
关于小数的计算精度问题:
0.1+0.2=?
解决方案:我们经常转换为整数
(0.1*100+0.2*100)/100===0.3
这里是给大家拓展思路和处理方案
⑥:利用reduce计算总价 reduce方法
代码:
//1.根据数据渲染页面document.querySelector('.list').innerHTML = goodsList.map(item => {//对象解构const { picture, name, price, count, spec, gift } = item//规格文字处理const text = Object.values(spec).join('/')//2.处理赠品模块const str = gift ? gift.split(',').map(item => `<span class="tag">【赠品】${item}</span>`).join('') : ''//计算小计模块 总价 = 单价*数量//注意精度问题,因为保留两位小数 所以乘以100 最后再除以100const total_price = (count * 100 * price) / 100return `<div class="item"><img src="${picture}" alt=""><p class="name">${name} ${str}</p><p class="spec">${text}</p><p class="price">${price.toFixed(2)}</p><p class="count">${count}</p><p class="sub-total">${total_price.toFixed(2)}</p></div>`}).join('')//3.计算合计模块document.querySelector('.amount').innerHTML = goodsList.reduce((prev, item) => {const { count, price } = itemreturn prev + count * price}, 0).toFixed(2);










![[.NET] 查询当前已安装所有 Win32 与 UWP 应用](https://img-blog.csdnimg.cn/img_convert/3f7e7f9cf254a8d7e00e123e6d81fd86.png)
