目录
1.题目描述
2.解题思路
3.解题
1.题目描述
输入一个整数数组,实现一个函数,
来调整该数组中数字的顺序使得数组中所有的奇数位于数组的前半部分,
所有偶数位于数组的后半部分。
2.解题思路
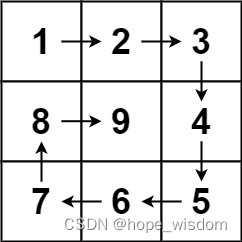
1. 给定两个下标left和right,left放在数组的起始位置,right放在数组中最后一个元素的位置 2. 循环进行一下操作a. 如果left和right表示的区间[left, right]有效,进行b,否则结束循环b. left从前往后找,找到一个偶数后停止c. right从后往前找,找到一个奇数后停止d. 如果left和right都找到了对应的数据,则交换,继续a,
3.解题
void swap_arr(int arr[], int sz)
{int left = 0;int right = sz-1;int tmp = 0;while(left<right){// 从前往后,找到一个偶数,找到后停止while((left<right)&&(arr[left]%2==1)){left++;}// 从后往前找,找一个奇数,找到后停止while((left<right)&& (arr[right]%2==0)){right--;}// 如果偶数和奇数都找到,交换这两个数据的位置// 然后继续找,直到两个指针相遇if(left<right){tmp = arr[left];arr[left] = arr[right];arr[right] = tmp;}}
}



![[激光原理与应用-73]:数据采集卡 - STM32F107](https://img-blog.csdnimg.cn/direct/0fdc077f57a648e5aec0fbdab107444b.png)

![[Linux 进程(六)] 写时拷贝 - 进程终止](https://img-blog.csdnimg.cn/direct/6608983d21bd4d14ab515a1fbcbcaa6d.png)

![大创项目推荐 题目:基于深度学习的图像风格迁移 - [ 卷积神经网络 机器视觉 ]](https://img-blog.csdnimg.cn/b72d9a37c238426c81819f44f6a73419.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBARGFuQ2hlbmctc3R1ZGlv,size_16,color_FFFFFF,t_70,g_se,x_16)