XML
简介
-
概述:Extensible Markup Language 可扩展标记语言
- 可扩展:标签都是自定义的。
-
功能
- 数据存储:XML 可以用来存储结构化数据,包括文本、数字、日期等各种类型的数据
- 数据交换:XML 可以作为一种通用的数据交换格式,用于在不同系统之间传递数据
- 数据描述:XML 可以用来描述数据的结构和内容,例如通过定义 XML Schema 或 DTD 来定义数据的格式和约束
- 数据传输:XML 可以用作Web服务中的数据传输格式,例如 SOAP 协议中的消息体通常使用 XML 格式
- 数据显示:XML 可以用来描述数据的呈现方式,例如通过 XSLT 样式表将 XML 数据转换成 HTML 或其他格式进行显示
- 数据查询:XML 可以通过 XPath 或 XQuery 进行数据的查询和检索
- 数据验证:XML 可以通过 XML Schema 或 DTD 对数据进行验证,确保数据的格式和内容符合预期
-
XML 和 HTML 的区别
- xml标签都是自定义的,html标签是预定义
- xml的语法严格,html语法松散
- xml是存储数据的,html是展示数据
语法
-
基本语法
- xml文档的后缀名 .xml
- xml第一行必须定义为文档声明
- xml文档中有且仅有一个根标签
- 属性值必须使用引号(单双都可)引起来
- 标签必须正确关闭
- xml标签名称区分大小写
-
快速入门,示例代码
<?xml version='1.0' ?> // 文档声明 <users><user id='1'><name>小刚</name><age>23</age> <gender>man</gender></user><user id='2'><name>小红</name><age>24</age><gender>woman</gender></user> </users> -
组成部分
- 文档声明
// 格式 <?xml 属性列表 ?>属性列表
1、version:版本号,必须的属性
2、encoding:编码方式,告知解析引擎当前文档使用的字符集,默认,ISO-8859-1
3、standalone:是否独立,取值 yes-不依赖其他文件 no-依赖其他文件
- 指令:用来引入 CSS
<?xml-stylesheet type="text/css" href="a.css" ?>- 标签:标签名称自定义
标签自定义规则 1、名称可以包含字母、数字以及其他的字符 2、名称不能以字母 xml(或者 XML、Xml 等等)开始 3、名称不能包含空格 - 属性:id 属性值唯一
- 文本:CDATA区,在该区域中的数据会被原样展示
格式 <![CDATA[数据]]>
约束
-
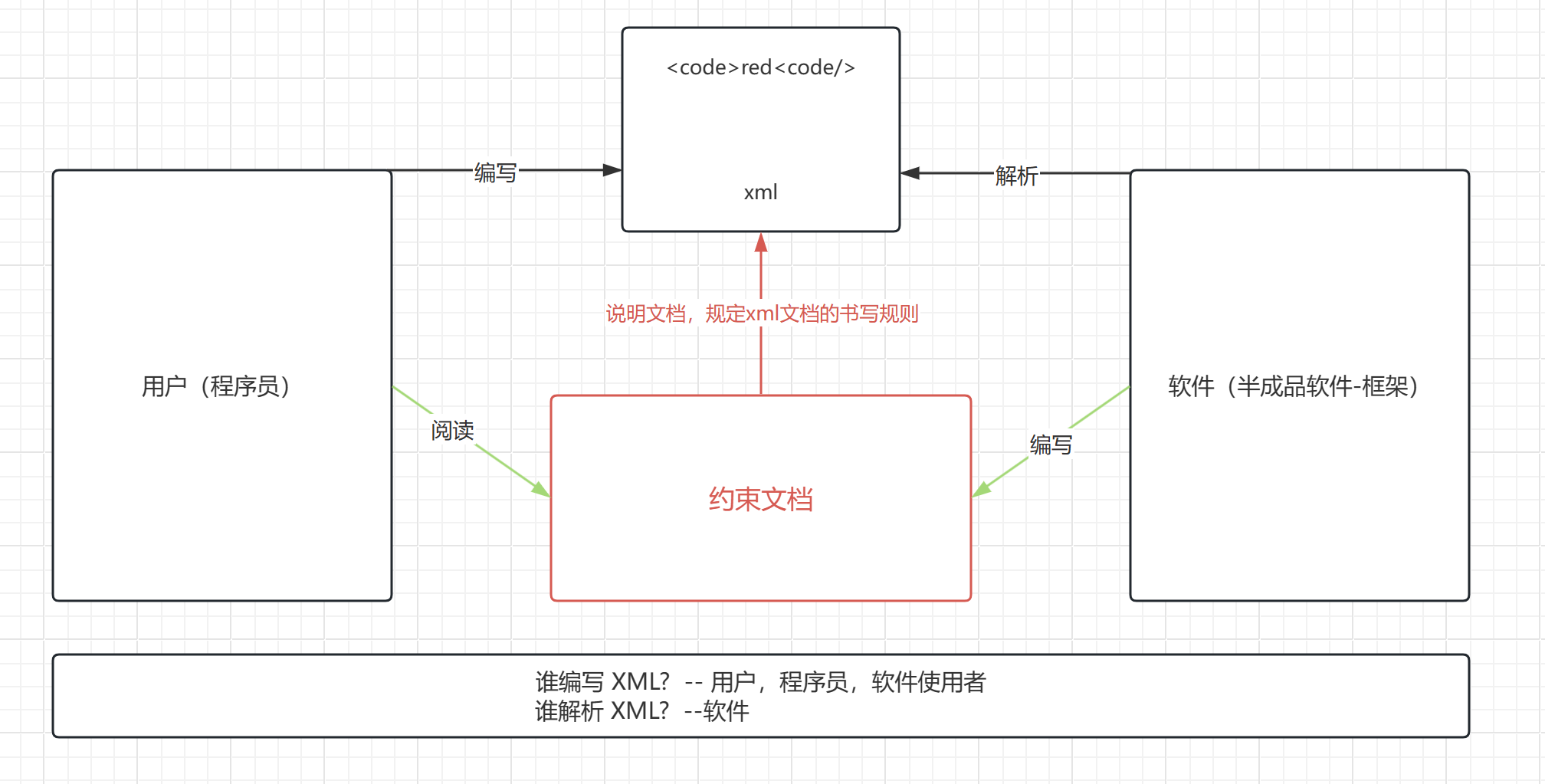
概述:规定 xml 文档的书写规则

-
作为框架的使用者(程序员)
- 能够在xml中引入约束文档
- 能够简单的读懂约束文档
-
约束分类
- DTD:一种简单的约束技术
- Schema:一种复杂的约束技术
DTD
-
分类
- 内部 DTD:将约束规则定义在 XML 文档中
- 外部 DTD:将约束规则定义在外部的 DTD 文件中
-
引入方式
位置 引入格式 本地 网络 -
代码示例
<!ELEMENT students (student*) > #定义了一个students的元素,包含0个或多个student元素 <!ELEMENT student (name,age,sex)> #定义了一个student元素,包含name、age、sex等子元素 <!ELEMENT name (#PCDATA)> #定义了一个名为name的元素,其内容为文本数据 <!ELEMENT age (#PCDATA)> #定义了一个名为age的元素,其内容为文本数据 <!ELEMENT sex (#PCDATA)> #定义了一个名为sex的元素,其内容为文本数据 <!ATTLIST student number ID #REQUIRED> #定义了一个名为number的属性,类型为ID,且必须存在<?xml version='1.0' ?> <!DOCTYPE students SYSTEM "student.dtd"> <students><student number="s1"><name>李四</name><age>23</age><sex>男</sex></student> </students>注意:上述第一个是 DTD 文档约束,第二个是 XML 文档
Schema
-
引入步骤
- 填写xml文档的根元素
- 引入xsi前缀. xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
- 引入xsd文件命名空间. xsi:schemaLocation=“http://www.itcast.cn/xml student.xsd”
- 为每一个xsd约束声明一个前缀,作为标识 xmlns=“http://www.itcast.cn/xml”
-
代码示例
<students xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://www.itcast.cn/xml"xsi:schemaLocation="http://www.itcast.cn/xml student.xsd">
解析
-
概述:操作 XML 文档,将文档中的数据读取到内存忠
-
操作 XML 文档
- 解析(读取):将文档中的数据读取到内存中
- 写入:将内存中的数据保存到 XML 文档中,持久化存储。
-
XML 常见的解析器
- JASXP:sun 公司提供的解析器,支持 DOM 和 SAX 两种思想
- DOM4J:一款非常优秀的解析器
- Jsoup:Jsoup 是一款 Java 的HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容,它提供了一套非常省力的API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
- PULL:Android 操作系统内置的解析器,SAX 方式。
-
解析 XML 的方式(常见面试题)
- DOM:将标记语言文档一次性加载进内存,在内存中形成一棵 DOM 树(服务器端)
- 优点:操作方便,可以对文档进行 CRUD 的所有操作
- 缺点:占内存
- SAX:逐行读取,基于事件驱动的,读一行释放一行(手机端,浏览器端)
- 优点:不占内存
- 缺点:只能读取,不能增删改
- DOM:将标记语言文档一次性加载进内存,在内存中形成一棵 DOM 树(服务器端)
Jsoup使用
-
下载地址
-
使用步骤:
- 导入刚才下载的 jar 包
- 获取 Document 对象
- 获取对应的标签 Element 对象
- 获取数据
-
示例代码
//2.1获取student.xml的path String path = JsoupDemo1.class.getClassLoader().getResource("student.xml").getPath(); //2.2解析xml文档,加载文档进内存,获取dom树--->Document Document document = Jsoup.parse(new File(path), "utf-8"); //3.获取元素对象 Element Elements elements = document.getElementsByTag("name");System.out.println(elements.size()); //3.1获取第一个name的Element对象 Element element = elements.get(0); //3.2获取数据 String name = element.text(); System.out.println(name);
对象详解
Jsoup
-
Jsoup:工具类,可以解析 HTML 或 XML 文档,返回 Document 对象
-
方法
方法 作用 parse(File in ,String charsetName) 解析 XML 或 HTML 文件 parse(String html) 解析 XML 或 HTML 字符串 parse(URL url , int timeoutMills) 通过网络路径获取指定的 XML 或 HTML 的文档对象(可做爬虫)
Document
-
Document:文档对象,代表内存中的 DOM 树,获取任意 Element 对象
-
方法
方法 作用 getElementById(String id) 根据id属性值获取唯一的element对象 getElementsByTag(String tagName) 根据标签名称获取元素对象集合 getElementsByAttribute(String key) 根据属性名称获取元素对象集合 getElementsByAttributeValue(String key, String value) 根据对应的属性名和属性值获取元素对象集合
Elements
- Elements:元素 Element 对象的集合,可以当作 ArrayList 来使用
Element
-
Element:元素对象,获取子元素对象
-
方法
方法 作用 getElementById(String id) 根据id属性值获取唯一的element对象 getElementsByTag(String tagName) 根据标签名称获取元素对象集合 getElementsByAttribute(String key) 根据属性名称获取元素对象集合 getElementsByAttributeValue(String key, String value) 根据对应的属性名和属性值获取元素对象集合 String attr(String key) 根据属性名称(不区分大小写)获取属性值 String text() 获取所有子标签的纯文本内容 String html() 获取标签体的所有内容(包括子标签的字符串内容)
Node
- Node:节点对象,是 Document 和 Element 的父类