微信小程序开发通常是在webview模式下编写,但是对小程序的渲染性能有一定的追求,就需要使用Skyline模式进行渲染,同时在这种模式下有也有一些特殊的组件,可以轻松的实现想要的效果,本文将介绍在Skyline模式下如何实现吸顶、网格、瀑布流布局。

以下是具体的实现:
1. 修改渲染模式
1. 在app.json中添加如下配置:
"renderer": "skyline", // 声明渲染模式
"lazyCodeLoading": "requiredComponents", // 声明依赖注入
"rendererOptions": { "skyline": {"defaultDisplayBlock": true, // 默认为块布局"defaultContentBox": true, // 默认开启盒模型"disableABTest": true // 禁用AB测试}
},
"componentFramework": "glass-easel" // 使用的组件框架
2. 由于在Skyline模式下,不支持页面全局滚动,也不支持原生导航栏,所以在页面的json配置文件中还要添加如下配置:
{"usingComponents": {},"disableScroll": true,"navigationStyle": "custom"
}2. 主要组件介绍
1. sticky-section 吸顶布局容器;
仅支持作为 <scroll-view type="custom"> 模式的直接子节点。
2. sticky-header 吸顶布局容器;
仅支持作为 <scroll-view type="custom"> 模式的直接子节点或 sticky-section 组件直接子节点。
3. grid-view 网格布局容器,可实现网格布局、瀑布流布局等;
仅支持作为 <scroll-view type="custom"> 模式的直接子节点。按需渲染节点,比 Webview 兼容实现具备更好的性能。
3. 所有代码实现
1. 以下是WXML文件代码
<!-- index.wxml -->
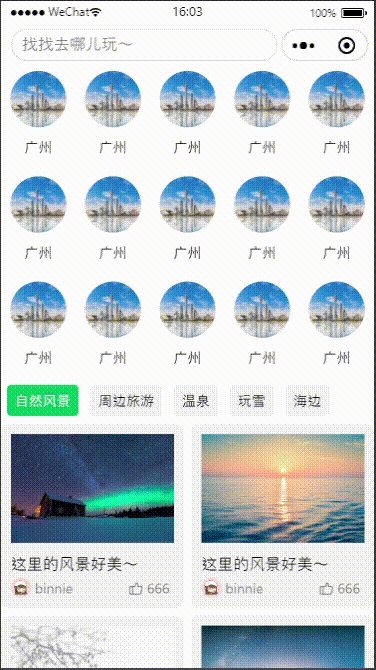
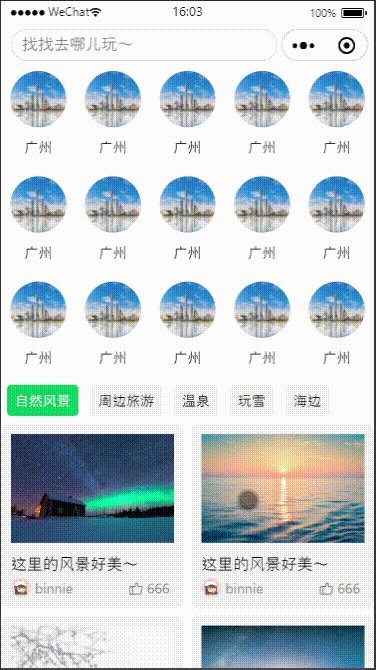
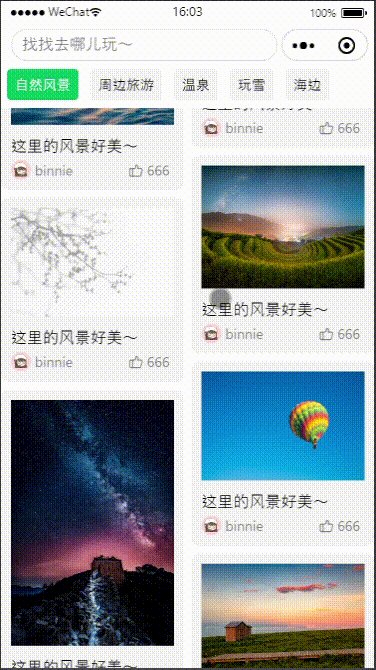
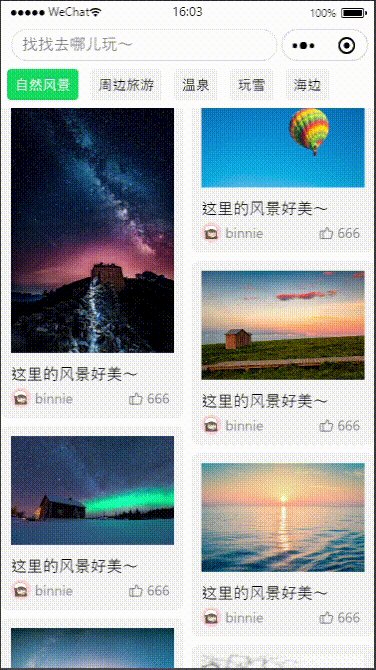
<scroll-view type="custom" scroll-y show-scrollbar="{{false}}" scroll-into-view="{{intoView}}" class="scroll-view" bindscrolltolower="bindSrollToLower" style="margin-top: {{menuTop}}px;"><sticky-section push-pinned-header="{{false}}"><sticky-header><view class="sticky-header"><view class="search" style="height: {{menuHeight}}px;line-height: {{menuHeight}}px; margin-right: {{menuLeft}}px;"><input placeholder="找找去哪儿玩~" /></view></view></sticky-header><grid-view type="aligned" cross-axis-count="5"><view wx:for="{{topList}}" class="top-list"><image src="https://res.wx.qq.com/op_res/omjFJjgEk_ZZIDmlSIE1hpn57hHOlcHvbMy1jM-BwNFczaS8S_rFryt8b3c7VC4h0BUjX4bSyjoDNaPteTlYcw" mode="aspectFill"></image><text>广州</text></view></grid-view></sticky-section><sticky-section push-pinned-header="{{false}}"><sticky-header><view class="sticky-header"><view class="sticky-header-child"><view class="mini-head current">自然风景</view><view class="mini-head">周边旅游</view><view class="mini-head">温泉</view><view class="mini-head">玩雪</view><view class="mini-head">海边</view></view></view></sticky-header><grid-view type="masonry" cross-axis-count="{{crossAxisCount}}" cross-axis-gap="{{crossAxisGap}}" main-axis-gap="{{mainAxisGap}}"><view wx:for="{{bottomList}}" class="grid-box"><image src="{{item.image_url}}" mode="widthFix"></image><view class="content-box"><text>这里的风景好美~</text><view class="profile-text"><view class="left"><image src="https://res.wx.qq.com/op_res/lS41C5Xp6y6mfUbelCW8PArEcMwWRuhSohPO46vAiELbhAf56_CwONEDgM2vIVxOlT5KDcSxCkV8xIJ6cg3x2Q"></image><text>binnie</text></view><view class="right"><image src="https://res.wx.qq.com/community/dist/community/images/disagree_icon_fab2b7.svg"></image><text>666</text></view></view></view></view></grid-view></sticky-section></scroll-view>2. 以下是WXSS文件代码:
/* index.wxss */
.scroll-view {width: 100%;height: 100%;
}.search {border: rgb(228, 226, 226) solid 1px;border-radius: 20px;margin: 0 10px;line-height: 30px;height: 30px;
}.search input {padding: 0 10px;line-height: 30px;height: 30px;
}.top-list {display: flex;text-align: center;justify-content: center;align-items: center;padding-top: 10px;flex-direction: column;
}.top-list image {width: 15vw;height: 15vw;border-radius: 50%;
}.top-list text {padding: 10px 0;font-size: 14px;
}.sticky-header {background-color: #fff;
}.sticky-header-child {display: flex;flex-direction: row;
}.mini-head {display: flex;background-color: #f5f5f5;margin: 8px 6px;padding: 6px 8px;border-radius: 4px;font-size: 14px;
}.current {background-color: #07c160;color: #fff;
}.grid-box {padding: 10px;border-radius: 8px;background-color: #f5f5f5;
}.grid-box image {width: 100%;
}.content-box {padding-top: 10px;
}.profile-text {display: flex;flex-direction: row;padding-top: 4px;align-items: center;
}.profile-text view {display: flex;color: #888;font-size: 14px;flex-direction: row;align-items: center;
}.profile-text .left {width: 70%;
}.left image {width: 20px;height: 20px;border-radius: 50%;margin-right: 4px;
}.profile-text .right {text-align: right;color: #888;font-size: 14px;
}.right image {width: 16px;height: 16px;background-size: cover;opacity: .5;color: rgba(0, 0, 0, .5);margin: 0 3px;
}3. 以下是JavaScript文件代码:
// index.jsimport { getLandscapeImages} from './data'function getNewList() {const newList = new Array(20).fill(0);const imgUrlList = getLandscapeImages();let count = 0;for (let i = 0; i < newList.length; i++) {newList[i] = {id: i+1,title: `scroll-view`,desc: `默认只会渲染在屏节点,会根据直接子节点是否在屏来按需渲染`,time: `19:20`,like: 88,image_url: imgUrlList[(count++) % imgUrlList.length],}};return newList;
}Page({data: {// 顶部列表数据topList: new Array(15).fill(0),// 底部列表数据bottomList: getNewList(),// 网络布局参数crossAxisCount: 2,crossAxisGap: 8,mainAxisGap: 8,// 顶部布局参数menuTop: 0,menuHeight:0,menuLeft:0},onLoad() {const res = wx.getMenuButtonBoundingClientRect();this.setData({menuTop: res.top,menuHeight: res.height,menuLeft: res.width + 10})},bindSrollToLower() {this.setData({bottomList: this.data.bottomList.concat(getNewList())})},})4. 以下是上面JavaScript代码中引入的本地模拟数据文件data.js代码:
// data.jsconst landscapeList = ['https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYfaqohk6ndcC6_CBkUZszfSpKbqUAV7S2xWRbAQ459YsPWAmLKkicEOPS1L3NmnnRA','https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYYjda9Dp372N3T05q_nn3PgvoXBoReXvaXBfkthtXQLN7m5_YI6FoTre-xvJBDFLMA','https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYfa6mRnywhNbBFV5eAt7oTz3zjlNJeujfQx0PVA1ufenPHBvxYXRNJ5chyi6RPaE7A','https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYYY1OalScOn4EMcQpkPaJ1Sxhri8CScjnhqVfjAZnLuVFl0JAM4VziHhSzHLZXtAaQ','https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYZB1p48LLH-Pc7Rzr4nN0YF-uZg7FW7zksw_Kjp0BNDHcZp9R9SRKbg0rA1HBaeK3Q','https://res.wx.qq.com/op_res/0-l2fyKjv3_BR62E3KwTJPRaN5CDI6NZFg_qbSxeqF8UBpM4lXJ_1o9S9bsOOxMpuXGLeKyAKleWlAXmVLmQOw','https://res.wx.qq.com/op_res/7_miJnK0wxIrh5bV2QqvYRu0VRyVvePJ4pB4_Dvj0ytF-ovjQzMl6WMLyuCeKk3579HNjKLIeNrHE7OprTBx5w'
]export function getLandscapeImages() {return landscapeList
}5. 以下是页面配置文件代码:
{"usingComponents": {},"disableScroll": true,"navigationStyle": "custom"
}