Jetpack Compose系列(4) - 修饰符
修饰符
Modifier,即JetpackCompose中的修饰符,可以用来修饰以下内容:
· 更改可组合项的大小、布局、行为和外观
· 添加信息,如无障碍标签
· 处理用户输入
· 添加高级互动,如使元素可点击、可滚动、可拖动或可缩放
修饰符是标准的Kotlin对象,可以通过调用某个Modifier类函数来创建修饰符,例如:
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {Column(modifier = Modifier.padding(35.dp)){Text(text = "Hello")Text(text = "Modifier")}
}
对应生成的padding值为15dp的两个Text列表效果为:

相信到这里你已经开始明白,Modifier可以像原先View体系中的XML文件里设置padding等扩展函数来调节布局效果,当然也可以调节width和height一系列属性,下面就让我们来熟悉这些你以后经常使用到的扩展函数:
背景(background)和透明度(alpha)
· background(color: Color, shape: Shape?):设置背景及背景形状,shape可以指定形状,例如可以使用RoundedCornerShape来指定圆角大小。
· alpha(alpha: Float):设置透明度,范围值从0到1。
如果是渐变背景,可以使用background(brush: Brush, shape: Shape?, alpha: Float?)。其中Brush参数就是我们指定的渐变,例如使用verticalGradient创建的竖直方向渐变:
@Composable
fun CustomView() {Column(modifier = Modifier.background(Brush.verticalGradient(listOf(Color.Blue,Color.Red))).alpha(0.3f)){Text(text = "Hello")Text(text = "Modifier")}
}
对应生成的效果为:

需要注意的是,这里设置的alpha透明度指的是{}里的对象的透明度,而如果要修改背景透明度则要把alpha设置进background()内,例如:

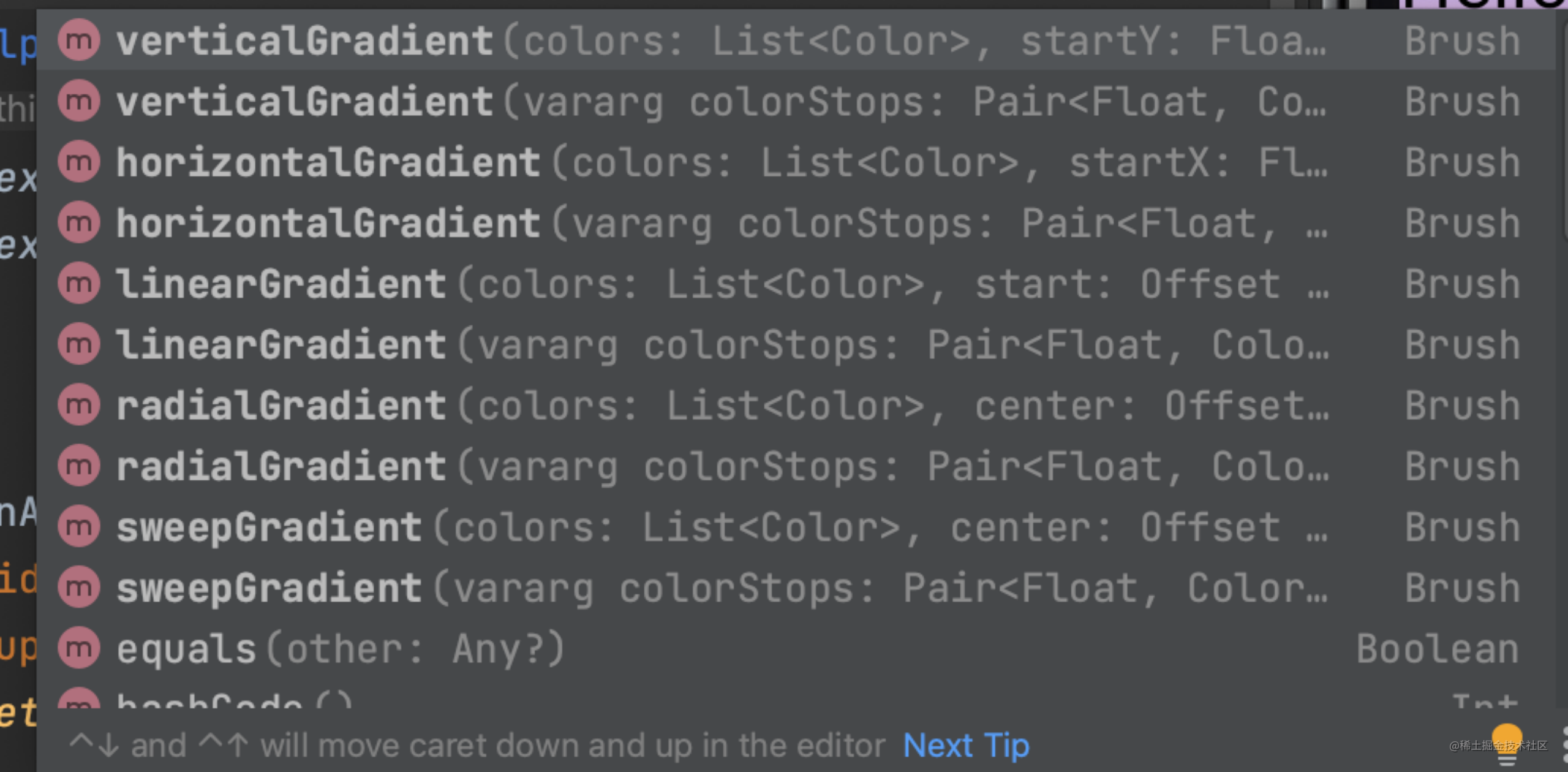
在设置Brush的时候,你会发现可以设置很多函数:

这些函数可以做到横向渐变、线性渐变、扫描渐变,外加指定开始结束位置等等,这里就不多做介绍了。
大小 ( size ) 和宽高
· width(width: dp): 设置宽度,单位dp。
· height(height: dp): 设置高度,单位dp。
· size(width: dp,height: dp) :同时设置宽高,单位dp。
下面两段代码是等价的:
Column(modifier = Modifier.background(Color.Red).width(60.dp).height(120.dp)){Text(text = "Hello")Text(text = "Modifier")
}
Column(modifier = Modifier.background(Color.Red).size(60.dp,120.dp)){Text(text = "Hello")Text(text = "Modifier")
}
实现效果也是一致的:

边框 (border) 和点击
· border(width: Dp, color: Color, shape: Shape?):添加边框,color参数指定颜色,shape参数指定粗细和形状。
· clickable():让任意控件变的可点击,且会附加水波纹效果。
@Composable
fun CustomView() {Column(modifier = Modifier.background(Color.Red).width(60.dp).height(120.dp).clickable (onClick = {Log.i("clickEvent"," get clicked ! ")})){Text(text = "Hello")Text(text = "Modifier")}
}
点击列表,对应的控制台输出日志为:

当然,clickable()也有其他参数可以设置不可点击等:
Modifier.clickable(
enabled: Boolean = true, // 是否可点击状态,默认可点击,false则不可点击
onClickLabel: String? = null, // 语义/可访问性标签
role: Role? = null, // 点击元素的类型,例如Button、Checkbox、Image等。用于可访问性服务。
onClick: () -> Unit // 响应点击事件
)
· combinedClickable:可设置长按,多次点击,普通点击监听等。注意:这是实验性的API随时可能删除(使用时会要求方法和方法被调用处带上@ExperimentalFoundationApi)。示例如下:
@ExperimentalFoundationApi
@Composable
fun CustomView() {Column(modifier = Modifier.background(Color.Red).width(60.dp).height(120.dp).combinedClickable (onLongClick = {Log.i("clickEvent"," onLongClick event happened ! ")},onDoubleClick = {Log.i("clickEvent"," onDoubleClick event happened ! ")},onClick = {Log.i("clickEvent"," onClick event happened ! ")})){Text(text = "Hello")Text(text = "Modifier")}
}
对应日志也能在控制台正确输出:

· onFocusChanged():监听焦点变化事件。
· focusable():设置焦点。
· requiredWidth(width: Dp):强制设置宽度,可以忽略父元素的宽高限制。
· requiredHeight(height: Dp):强制设置高度,可以忽略父元素的宽高限制。
· heightIn(min: Dp, max: Dp ),设置高度的最大最小值。widthIn同理。
· padding(all: Dp): 在元素周围留出空间,即内边距。
· rotate(degrees: Float):设置旋转度数。
· scale(scaleX: Float, scaleY: Float):设置缩放,如果是负数可以实现镜像效果。
· horizontalScroll(),允许子元素在宽度大于最大限制时横向滚动。(指超出屏幕宽度后,我们还可以水平方向滚动)
· verticalScroll(),允许子元素在宽度大于最大限制时垂直滚动。
例如:
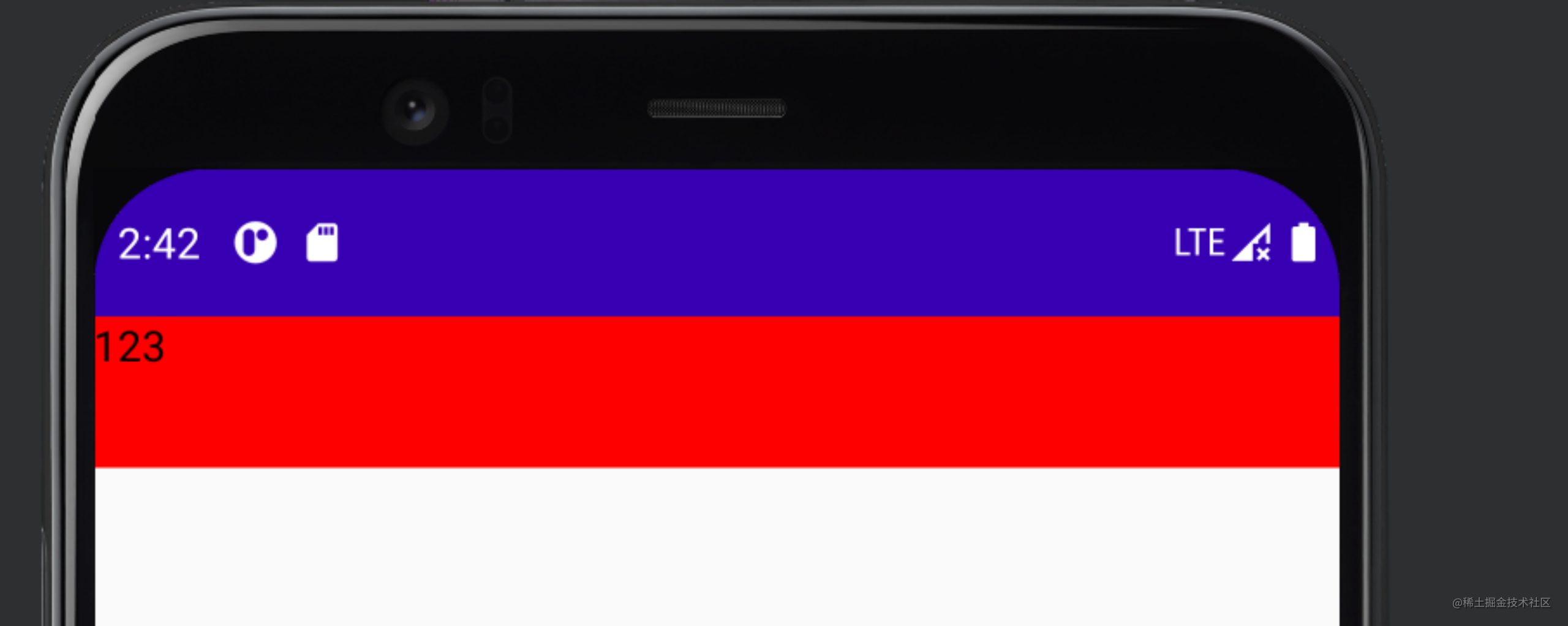
Row(Modifier.horizontalScroll(rememberScrollState())) {Box(Modifier.size(700.dp, 50.dp).background(Color.Red)){Text("123")}
}
对应输出效果为:

这时这个红色的条目是可以左右拖动的。
· fillMaxHeight(fraction: Float = 1f):子布局填充父项允许的所有可用高度,效果类似于XML中的match_parent,默认值1f。fillMaxSize 和 fillMaxWidth同理。
例如如下代码:
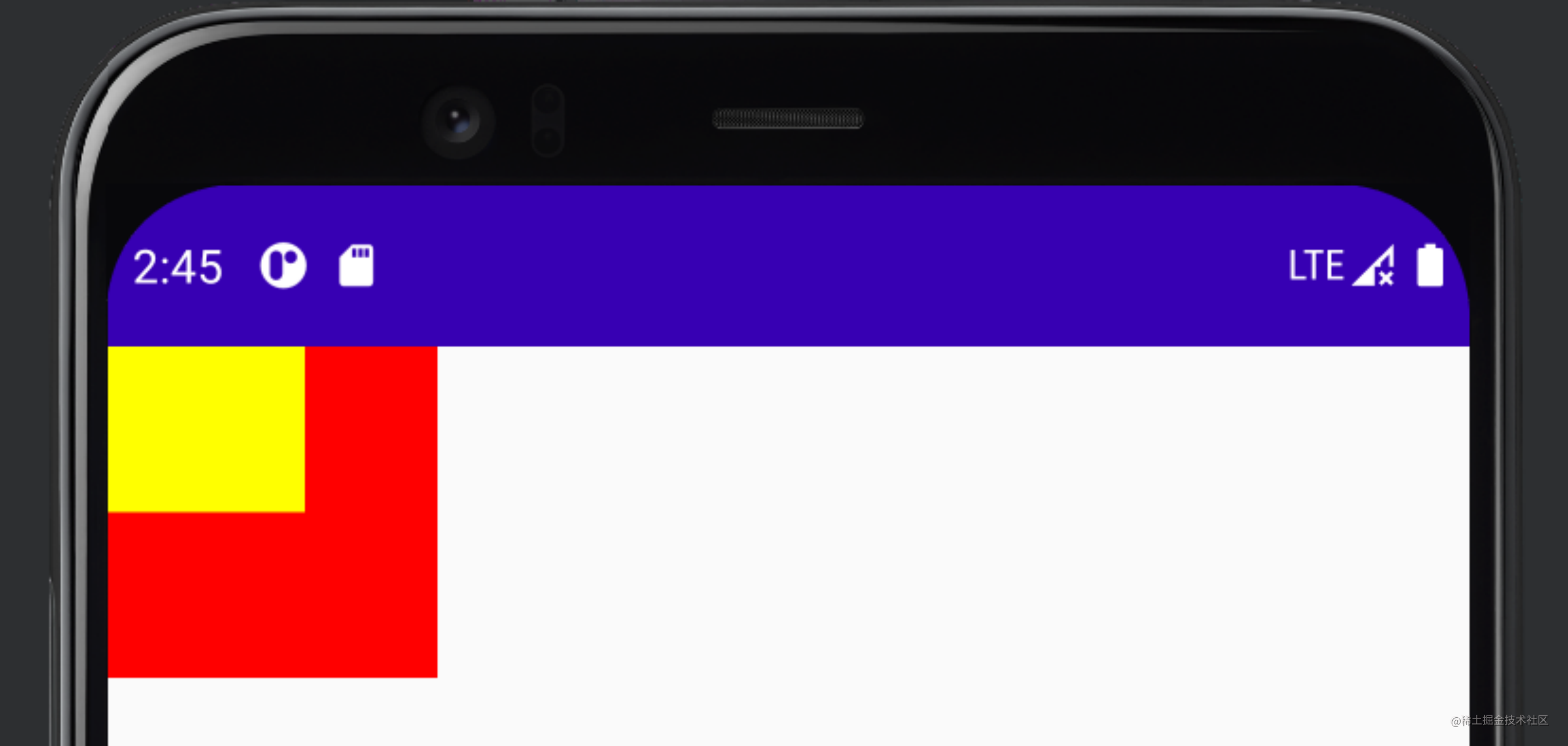
Box(Modifier.requiredSize(100.dp).background(Color.Red)) {Box(Modifier.fillMaxWidth(0.6f).fillMaxHeight(0.5f).background(color = Color.Yellow))
}
对应的效果为:

· wrapContentSize:组件的控件宽高若是小与定义的最小宽高,会将组件进行排列的设置(看名字是不是想起了wrap_content)。
· sizeIn(minWidth: Dp ,minHeight: Dp ,maxWidth: Dp ,maxHeight: Dp):设置宽高的最小值和最大值,宽度在minWidth ~ maxWidth之间,高度在minHeight ~ maxHeight之间。
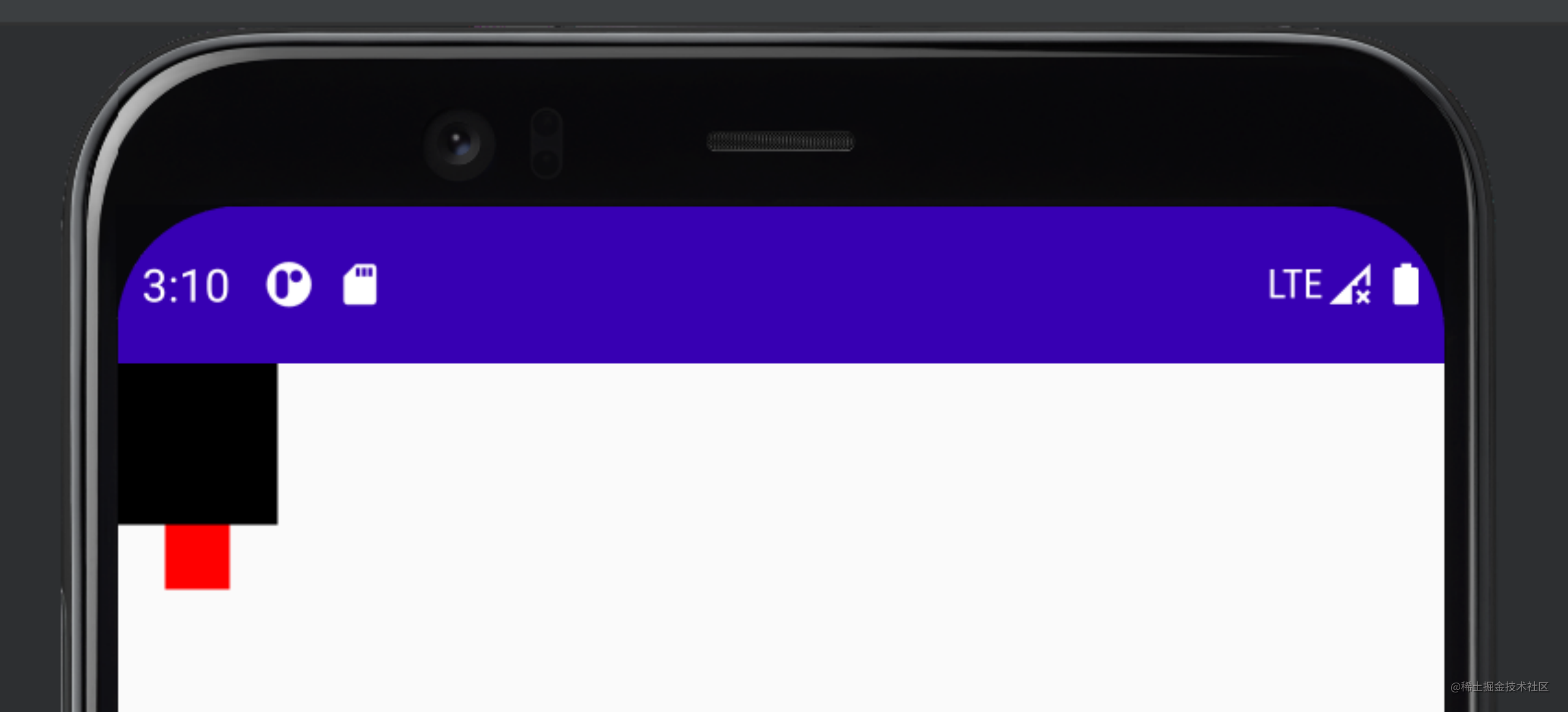
Column {Box(Modifier.sizeIn(minWidth = 50.dp, minHeight = 50.dp).size(20.dp).background(Color.Black))Box(Modifier.sizeIn(minWidth = 50.dp, minHeight = 50.dp).wrapContentSize(Alignment.TopCenter).size(20.dp)//设置的size小于最小宽高,最终渲染出来的就是20*20的,对齐方式为TopCenter.background(Color.Red))
}
对应的效果为:

由代码可知,黑色的Box设置的size小于最小宽高,最终渲染出来的就是5050的长宽。红色的Box设置了wrapContentSize,设置的size小于最小宽高,最终渲染出来的就是2020的长宽,同时对齐方式为TopCenter。
当然,也可以单独设置宽高wrap:
//设置宽度wrapContentWidth(align: Alignment.Horizontal = Alignment.CenterHorizontally,unbounded: Boolean = false)
//设置高度wrapContentHeight(align: Alignment.Vertical = Alignment.CenterVertically,unbounded: Boolean = false)
我们修改上述代码中的两个属性:
Column {Box(Modifier.sizeIn(minWidth = 50.dp, minHeight = 50.dp).wrapContentHeight(Alignment.CenterVertically).height(20.dp)//高20dp,宽50dp,垂直居中.background(Color.Black))Box(Modifier.sizeIn(minWidth = 50.dp, minHeight = 50.dp).wrapContentWidth(Alignment.CenterHorizontally).width(20.dp)//宽20dp,高50dp,水平居中.background(Color.Red))
}
对应的效果展示为:

修饰符顺序
修饰符函数的顺序非常重要,每个函数都会对上一个函数返回的 Modifier 进行更改。
例如:
Column {Box(Modifier.size(100.dp).background(Color.Red).padding(25.dp))Box(Modifier.size(100.dp).padding(25.dp).background(Color.Yellow))
}
对应的效果为:

观察代码,不难发现,如果先设置背景,然后设置padding值,那么padding值是在其背景的基础上进行的。如果是先设置padding值,那么后设置的背景是针对padding之后的布局进行设置的。原因很简单,仅仅是因为每个函数都会对上一个函数返回的Modifier 进行更改。当然,点击事件也会受到影响,但也只是影响点击区域,这点不难理解,不做赘述了。