记录一下最近做的一个需求:
前段时间做的【监狱点名系统】改成公司打卡考勤用的系统,里面的"服刑人员"、"监区"、"入监/出监"……等相关配置需要做改动,所以考虑加一个全局的标志,来区分一下版本。
没写过这种需求,尝试着写了一下,如果有更好的方式希望各位大佬可以指点一下
一、思考
1.如何区分【监狱版】和【企业版】?
系统的版本在出版本的时候已经确定,相当于加在环境变量里面,不需要用户来选择,所以可以直接写在前端的配置里面。
二、实现
1.设置环境变量
在以下两个环境变量文件中设置相应的环境变量


1.确保Vite已经正确识别并加载了环境变量,无需额外配置,Vite默认会加载
.env及其对应的生产环境变量文件2.在你的Vue组件或其他需要访问环境变量的地方,可以通过
import.meta.env来获取
2.添加不同版本所需的json文件
2.1 目录
这里我放到的modules下面

2.2 配置文件
这个文件可以是js也可以是json,里面的内容是根据各个版本所需要的配置来写的,字段名一样就是展示的信息不一样。
下面举个例子:
prison.json - 监狱版
{"dashboard": {"peopleNumber": "服刑人员数量","prisonInfo": "监室信息",},"personnel": {"personPosition": "所在监室","endImprisonedTimeFlag": false,}
}
enterprise.json - 企业版
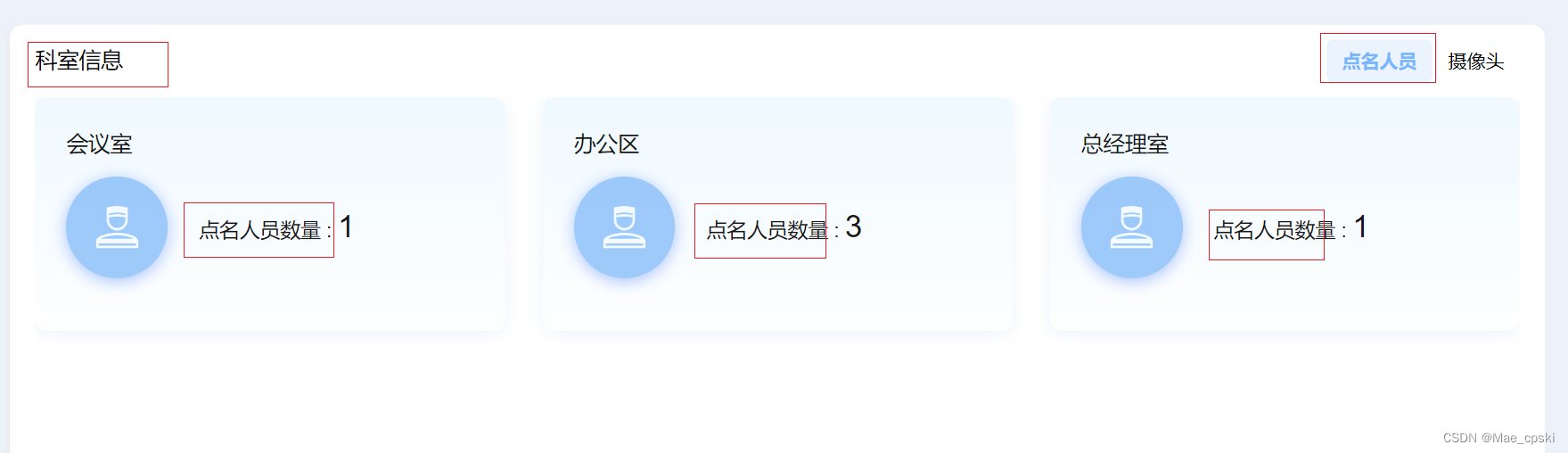
{"dashboard": {"peopleNumber": "点名人员数量","prisonInfo": "科室信息",},"personnel": {"personPosition": "所在科室","endImprisonedTimeFlag": true,}
}
index.ts - 区分版本更改配置文件
import prison from './prison.json';
import enterprise from './enterprise.json';// 目前的版本
const VERSION_KEY = import.meta.env.VITE_APP_VERSION;// 判断版本,更改配置
let configVersion = {} as { [key: string]: any };
if (VERSION_KEY === 'enterprise') {configVersion = enterprise;
} else if (VERSION_KEY === 'prison') {configVersion = prison;
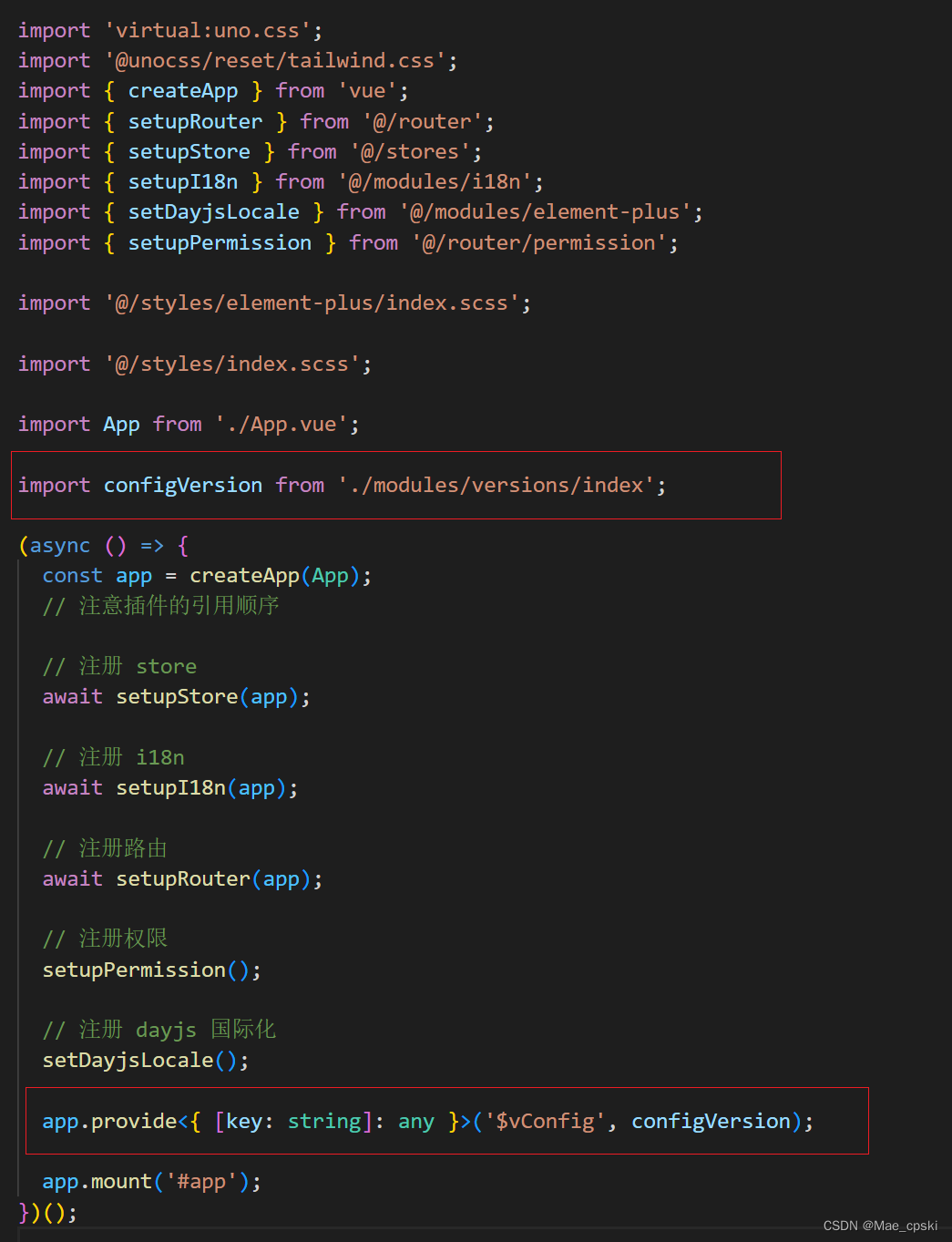
}export default configVersion;3.全局注入
在main.ts中全局注入配置

在Vue 3中,全局属性的注入方式与Vue 2有所不同。Vue 3使用
app.config.globalProperties的方式已被弃用,取而代之的是通过setup函数配合getCurrentInstance或者直接在provide/inject对来提供全局属性。
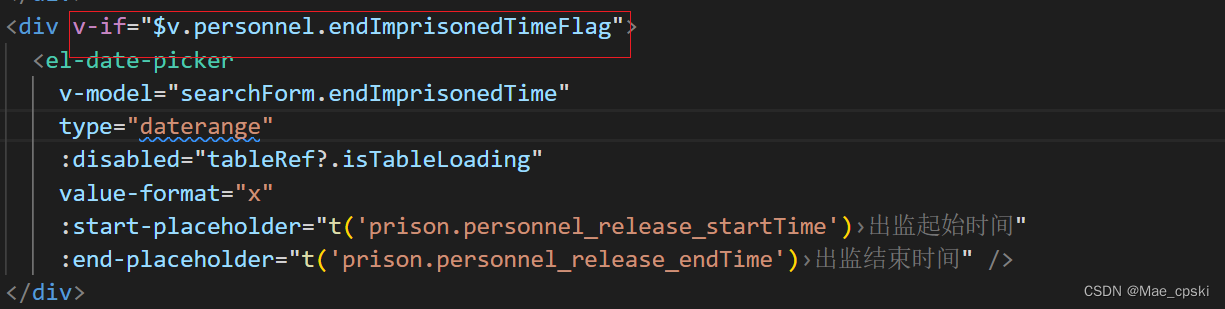
4.使用
在任何组件内通过 inject 来使用这个全局属性
const $v = inject('$vConfig') as { [key: string]: any };

三、结合i18n()
在实际项目中可能会需要再结合上中英文的翻译
i18n文件里需要加上不同版本对应的中英文,然后版本配置的json文件中的 value 需要写成 i18n 里面的messagekey
1. 不同版本对应的中英文
zh-CN.json - i18n的中文翻译文件
{"dashboard": {"prison": {"peopleNumber": "服刑人员数量","prisonInfo": "监室信息",},"enterprise": {"peopleNumber": "点名人员数量","prisonInfo": "科室信息",}}
}en.json - i18n的英文翻译文件
"dashboard": {"prison": {"peopleNumber": "Number of prisoners","prisonInfo": "Room information",},"enterprise": {"peopleNumber": "Number of personnel","prisonInfo": "Department Information",}},2.更改版本配置的json文件
prison.json - 监狱版
{"dashboard": {"peopleNumber": "dashboard.prison.peopleNumber","prisonInfo": "dashboard.prison.prisonInfo",},
}enterprise.json -企业版
{"dashboard": {"peopleNumber": "dashboard.enterprise.peopleNumber","prisonInfo": "dashboard.enterprise.prisonInfo",},
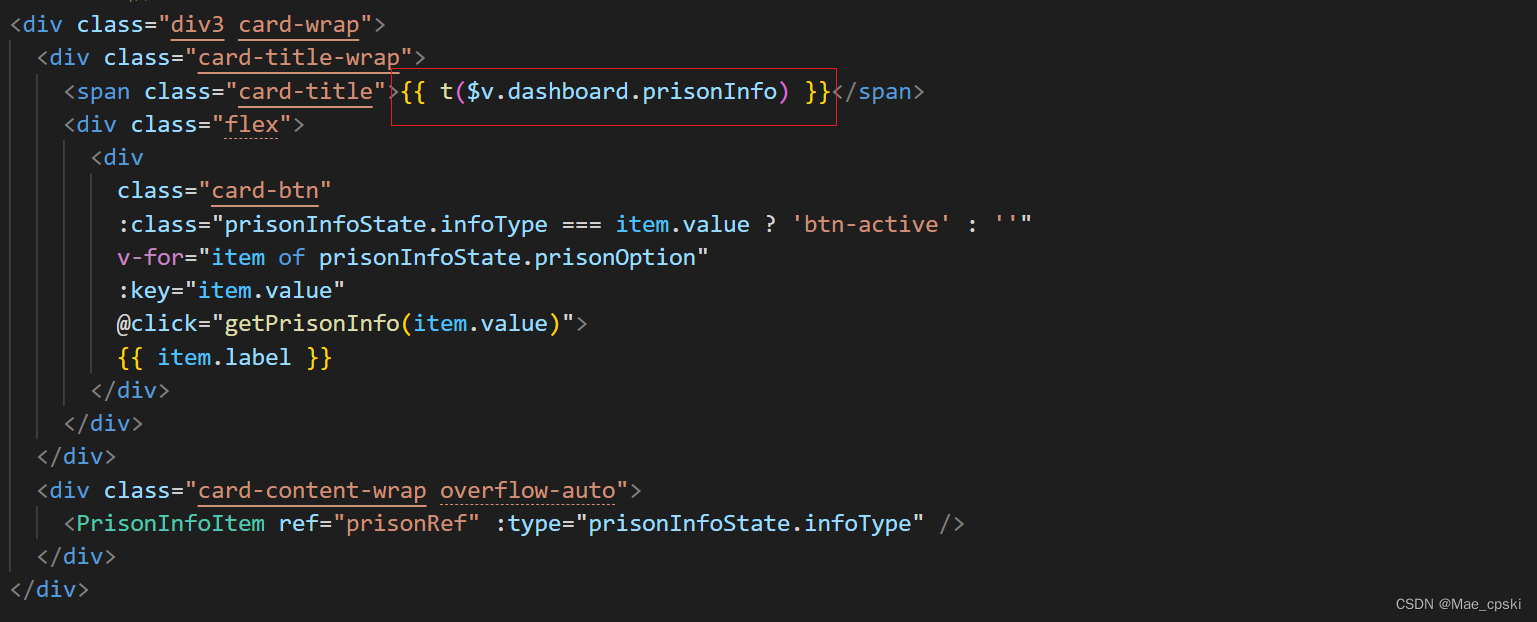
}3.使用

对于i18n的使用 t() 的用法,这里不做说明了









![[SWPUCTF 2021 新生赛]easyrce](https://img-blog.csdnimg.cn/direct/5d2217fae293475584b667610897cf89.png)