在说这个之前,我们要先理解图片的二次处理与图片压缩之间的差异。
图片的二次处理除了对图片进行压缩,还可以进行更多特效的处理,可以对图片进行宽高的重设,图像位置适应性调整,清晰的的控制,背景颜色的添加,图像质量的设置,旋转反转镜像等操作。
那么在项目中为什么要对进行二次处理操作呢?主要有以下几个原因:
- 提高页面加载速度和性能:原始图片可能太大或分辨率太高,因此需要将其缩小或压缩,以提高页面加载速度和性能。通过设置适当的宽度,高度等属性,可以有效的减小图片的文件大小和加载时间。
- 适应不同的屏幕大小和设备:在响应式外部设计中,我们需要确保图片在不同屏幕尺寸设备上,都能够适当显示,通过设置适当的宽度,高度和缩放模式等属性,可以使图片在不同设备上都有最佳的显示效果。
- 防止图片失真或拉伸:如果我们不对图像进行处理而之间在网页上显示,可能会出现拉伸或失真等问题,通过调整图像的宽度,高度和缩放模式等属性,可以确保图像在网页上可以保持原始比例和清晰度。
- 调整图像质量:在某些情况下,我们需要调整图像的质量,以达到最佳的视觉效果,通过调整图像的质量属性,可以实现不同的视觉效果和文件大小。
- 增加图片美观度:通过添加背景颜色,模糊效果等属性,可以使图片看起来更美观和有吸引力。
综上所述,在vue项目中对图片进行二次处理操作,可以使图片在网页上有更好的表现效果,更快的加载速度和更好的用户体验。
那么在vite环境中的vue3项目中,如何进行图片的二次处理???
vite-imagetools则是一款功能强大的vite插件,它可以帮助我们在vite环境的vue3项目里对图片进行宽高的重设,按图像尺寸调整显示的位置,自动生成不同分片率下的图片,以适应响应式变化时图片的高清显示等众多操作。
第一步:安装(vite环境下vue3项目中)
npm i vite-imagetools第二步:在vite.config.ts中引入模块并配置插件使用
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { imagetools } from "vite-imagetools";export default defineConfig({plugins:[vue(),imagetools()],
});此时我们就可以直接使用它的默认配置,尝试图片的二次处理。vite-imagetools的操作也十分简单。
第三步:在src的目录中assets文件夹下放置一些不同格式的图片(.jpg,.png,.webp,.svg)

这些图片占用资源大小也是不一致的,关键是这些图片的尺寸也是不一致的。有的是属于长条,有的则是扁宽型。

第四步:引入图片
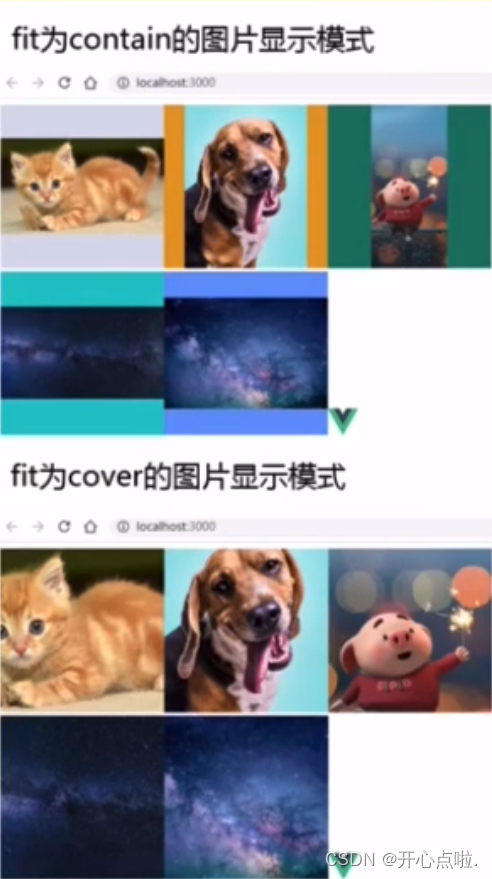
引入之后,我们可以给图片进行定宽定高,确认宽高为200像素,然后还可以设置fit属性。
fit可以设置为:cover,contain,fill,inside,outside等属性,图片显示结果会不一样。还可以给图片改换背景颜色。
<template><imgsrc="./assets/pig.webp"?height="200"&width="200"&fit="contain"&background="rgb(211,218,231)"/><imgsrc="./assets/cat.jpg"?height="200"&width="200"&fit="contain"&background="rgb(227,153,37)"/><imgsrc="./assets/cat.png"?height="200"&width="200"&fit="contain"&background="rgb(24,119,100)"/><imgsrc="./assets/dog.png"?height="200"&width="200"&fit="contain"&background="rgb(31,197,197)"/><imgsrc="./assets/vue.svg"?height="200"&width="200"&fit="contain"&background="rgb(99,149,249)"/>
</template>
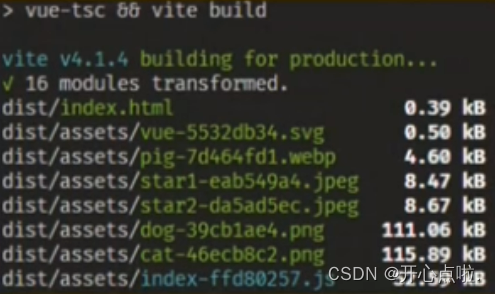
第五步:运行
在终端运行
npm run build在终端中会显示图片压缩后的文件大小尺寸,与原图文件大小比较,会发现打包后的图片文件大小会变得异常的精悍小巧。

项目在打包以后会产生dist目录,确保电脑环境中有类似serve这样的本地服务开启工具以后,可以尝试在项目根目录运行serve ./dist
如果没有serve则可以进行下载:
npm install serve -g 全局安装第六步:查看页面效果
图像显示统一标准,图像内容的位置恰到好处,背景颜色各有不同,结果十分理想,不过还是有一些不足就是对于svg文件类型vite-imagetools并不支持二次处理。

那么对于图片在不同分辨率下,自适应应该如何实现???我们可以利用vite-imagetools自定义配置进行功能强化。
第七步:自定义配置进行功能强化
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { imagetools } from "vite-imagetools";export default defineConfig({plugins:[vue(),imagetools({// 功能处理的文件类型include:'**/*.{jpeg,jpg,png,tiff,webp,gif}*',// 默认指令的重写defaultDirectives: (id) => {// 如果图片没有search搜索参数设置if(id.search === ''){// 那么就给统一的自定义参数设置// 图片格式为webp// 宽度将为400,800,1440适配// srcset将为truereturn new URLSearchParams('format=webp&w=400;800;1440&srcset');}return id.searchParams;}})],
});第八步:引入图片
利用srcset实现不同分辨率自适应
对于img标签,不需要设置src属性,而设置srcset属性
<template><img :srcset="Cat" />
</template><script setup lang="ts">
import Cat from './assets/cat.png';
</script>那么此时我们在页面中进行修改尺寸,我们可以发现,在不同的尺寸下图片的大小是不一致的。查看代码,我们可以看到srcset属性中则是包含了三张不同的图片机制。那么以上则是用来实现不同分辨率图片自动适配的。
需要注意的是:
- 对于 template 模板中的图片需要利用 npm run build 打包项目在生产环境下进行测试。
- 对于 import 导入图片可以在npm run dev 开发环境下直接测试。
vite-imagetools的功能十分强大,它的指定操作众多,以下则是一些内容的列举:
- Background:将图像的背景颜色修改为指定颜色或透明度。
- Blur:对图像进行模糊处理,使图像看起来更加柔和或者降噪。
- Fit:按指定的大小缩放图像,保持原始宽高比,自动裁剪或填充空白区域。
- Flatten:将图像的所有层叠加成一层。
- Flip:沿着水平或者垂直方向翻转图像。
- Flop:沿着对角线翻转图像。
- Format:指定输出图像的文件格式。
- Grayscale :将彩色图像转换力黑白图像。
- Hue:调整图像的色调,改变颜色的整体偏向。
- Saturation:调整图像的饱和度,改变颜色的浓淡程度。
- Brightness:调整图像的亮度,改变图像的整体明暗程度。
- Invert:将图像的颜色进行反转,即黑色变为白色,白色变为黑色。
- Kernel:应用指定的卷积核对图像进行卷积处理,可以实现图像锐化、模糊等效果。
- Median :对图像进行中值滤波,去除噪点和小的干扰。
- Normalize:将图像的像素值进行归一化,使像素值分布在指定的范围内。
- Position:指定图像的位置,以像素为单位将图像放置在指定的位置上。
- Quality:指定输出图像的质量,即图像压缩的程度。
- Width :指定输出图像的宽度,按比例缩放图像高度。
- Height:指定输出图像的高度,按比例缩放图像宽度。
- Aspect:指定输出图像的宽高比,自动计算缩放的另一边。
- Rotate:按指定的角度旋转图像。
- Tint:对图像应用指定的色调,使图像呈现特定的色调。
- Srcset:指定图像的多个源,以便在不同的设备上加载不同的图像。