ArcGIS Pro 按字段融合
在ArcGIS Pro中,通过使用“融合”工具可以轻松地合并具有相同字段的图层。
步骤一:打开ArcGIS Pro
- 启动ArcGIS Pro应用程序,确保您已经登录并打开您的项目。

步骤二:添加图层
- 将包含相同字段的图层添加到地图中。
- 确保这些图层包含您想要合并的相同字段:
NAME_0。

步骤三:选择“融合”工具
- 在ArcGIS Pro的工具箱中,使用搜索框查找并选择“融合”工具。
- 这通常位于“地理处理”的数据管理或数据处理工具集中。

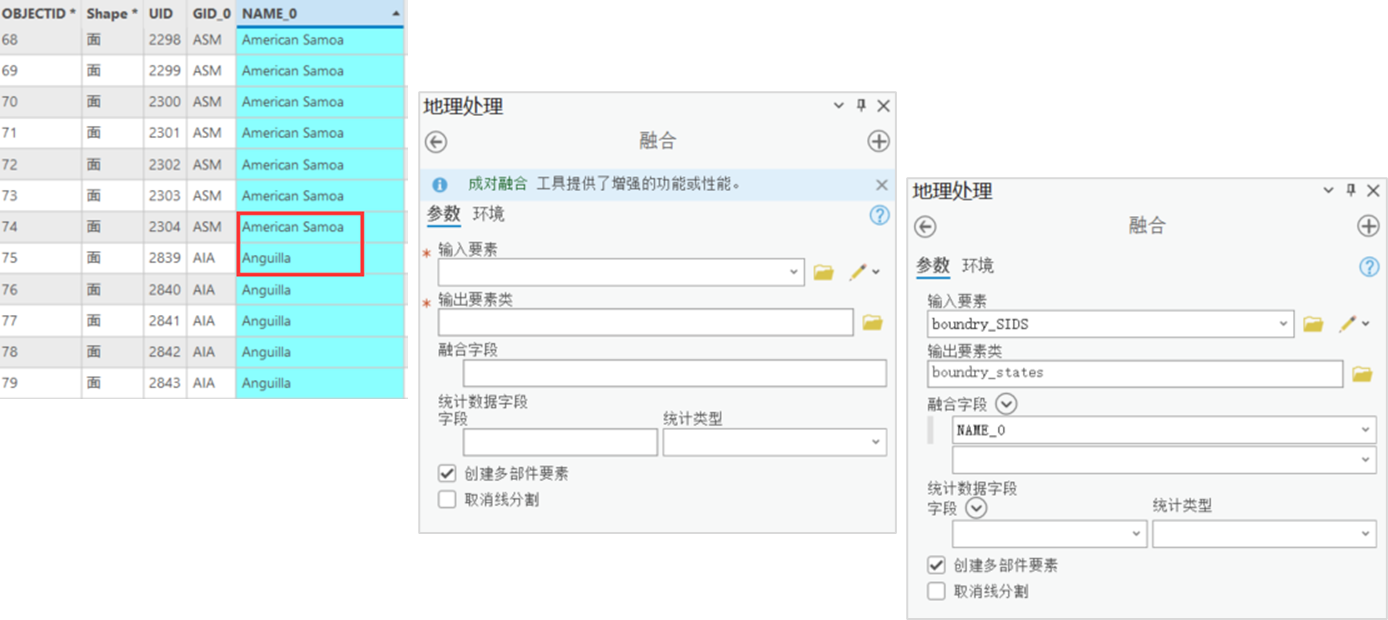
步骤四:配置合并参数
- 配置合并工具的参数:
- 选择要合并的相同字段。
- 设置其他合并选项,例如合并类型、字段映射等。
确保您了解您的数据类型和需求,以正确配置参数。

步骤五:查看结果
- 运行“融合”工具以启动合并图层的过程。
- 工具将按照您配置的参数合并相同字段的数据。
- 合并完成后,您可以在地图中查看结果。
- 检查新的合并图层以确保数据已成功合并。

注意事项:
- 在合并之前备份数据或创建编辑版本,以防发生意外。
- 操作步骤可能会根据您的数据类型和需求而有所不同,查看ArcGIS Pro帮助文档或工具的描述以获取详细信息。
- 帮助文档:
https://pro.arcgis.com/zh-cn/pro-app/3.0/tool-reference/data-management/dissolve.htm
- 帮助文档:
ArcGIS Pro 按字段拆分
在ArcGIS Pro中,通过使用“分割”工具,您可以轻松按照字段对图层进行拆分。
步骤一:打开ArcGIS Pro
- 启动ArcGIS Pro应用程序,确保您已经登录并打开您的项目。

步骤二:添加图层
- 将包含要拆分字段的图层添加到地图中。
- 确保这些图层包含您想要拆分的字段。

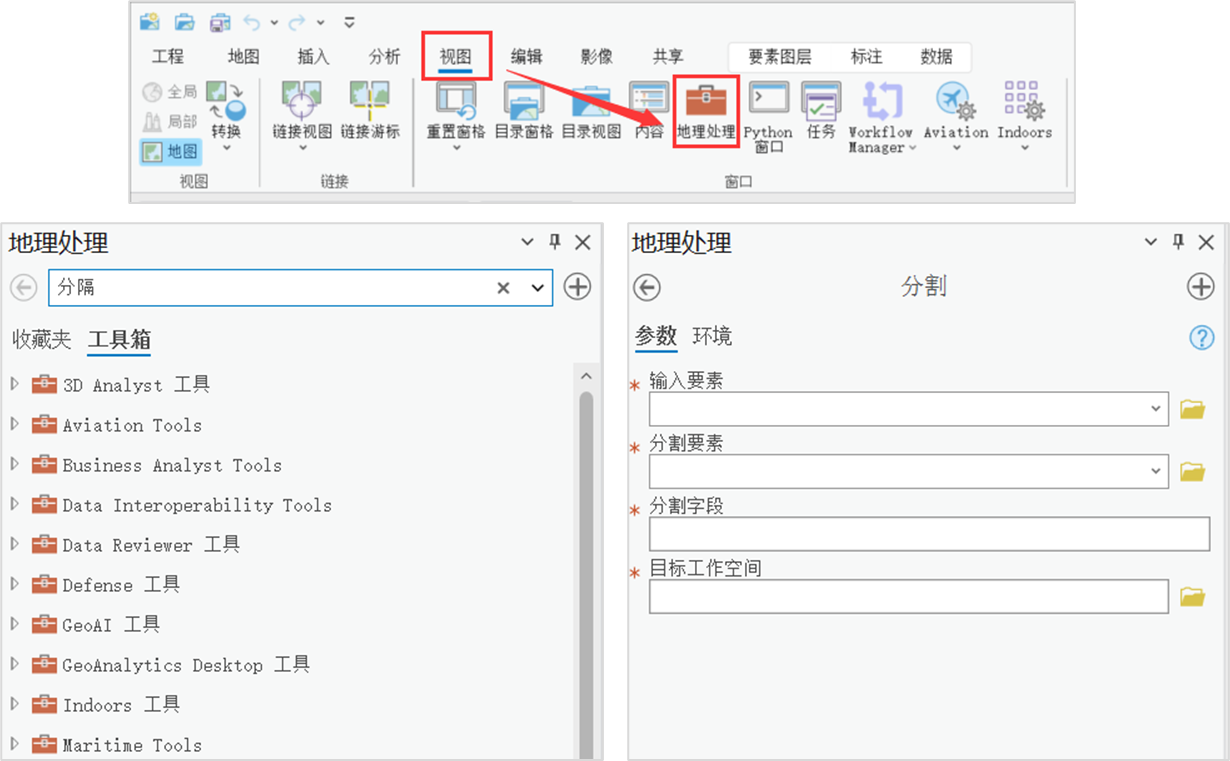
步骤三:选择“分割”工具
- 在ArcGIS Pro的工具箱中,使用搜索框查找并选择“分割”工具。
- 该工具通常位于数据管理或数据处理工具集中。

步骤四:配置分割参数
- 配置分割工具的参数:
- 选择要根据哪个字段进行拆分。
- 设置其他分割选项,例如输出位置、分割类型等。

步骤五:运行工具
- 运行“分割”工具以启动按字段拆分图层的过程。
- 工具将根据您配置的参数将图层拆分为多个子图层。
- 拆分完成后,检查新的子图层以确保数据已成功拆分。

注意事项:
- 在拆分之前备份数据或创建编辑版本,以防发生意外。
- 操作步骤可能会根据您的数据类型和需求而有所不同,查看ArcGIS Pro帮助文档或工具的描述以获取详细信息。
- 帮助文档:
https://pro.arcgis.com/zh-cn/pro-app/3.0/tool-reference/analysis/split.htm
- 帮助文档:
如果这对您有所帮助,希望点赞支持一下作者! 😊
点击查看原文