【CSS】什么是BFC?BFC有什么作用?
- 一、BFC概念
- 二、触发BFC
- 三、BFC特性即应用场景
- 1、解决margin塌陷的问题
- 2、避免外边距margin重叠(margin合并)
- 3、清除浮动
- 4、阻止元素被浮动元素覆盖
一、BFC概念
BFC(block formatting context)块级格式化上下文,他是页面中的一块渲染区域,并且有一套属于自己的渲染规则,BFC 是一个独立的布局环境,具有BFC特性的元素可以看作是隔离的独立容器,容器里面的元素不会在布局上影响到外面的元素。
二、触发BFC
- 浮动元素(元素的float不是none)
- 绝对定位元素(元素的position为absolute 或 fixed)
- display为inline-block、table-cell、table-caption、table、table-row、table-row-group、table-header-group、table-footer-group、inline-table、flow-root、flex或 inline-flex、grid或 inline-grid
- overflow值不为visible的块元素
- contain 值为layout、content 或 paint的元素
多列容器(元素的column-count或 column-width 不为auto,包括 column-count为1)
三、BFC特性即应用场景
1、解决margin塌陷的问题
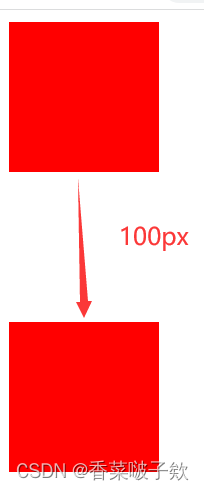
问题:当父元素包裹着一个子元素的时候,当给子元素设置margin-top:100px,此时不应该看到的是子元素距离父元素顶部100px嘛?为什么是父元素距离body100px?
原因:父元素与子元素之间,给子元素添加margin-top属性时,此时只是想让子元素的边框距离父元素边框有一段距离,而却出现了父元素的顶端距离body这个边框出现了位移,这就是margin-top塌陷的现象。
.container{height: 300px;width: 300px;background-color: blue;/* overflow: hidden; */}.box {background: red;height: 100px;width: 100px;margin-top: 50px;}<div class="container"><div class="box"></div></div>

解决方案:给父元素添加overflow:hidden触发BFC;
.container{height: 300px;width: 300px;background-color: blue;overflow: hidden; }

2、避免外边距margin重叠(margin合并)
问题:两个兄弟块元素,一个设置下外边距100px,一个设置上外边距100px,此时它们不应该是相距200px才对嘛?为什么只相距了100px?
原因兄弟之间的元素,垂直方向的margin-bottom和margin-top会合并为单个边距,其大小为单个边距的最大值,如果值一样则值仅为其中一个。这就是外边距重叠现象。
.box {background: red;height: 100px;width: 100px;}<div class="box" style="margin-bottom: 100px;"></div><div class="box" style="margin-top: 100px;"></div>

解决办法每个元素放置不同的BFC中,通过overflow: hidden;触发BFC;
.container {overflow: hidden;}.box {background: red;height: 100px;width: 100px;}<div class="container"><div class="box" style="margin-bottom: 100px;"></div></div><div class="container"><div class="box" style="margin-top: 100px;"></div></div>

3、清除浮动
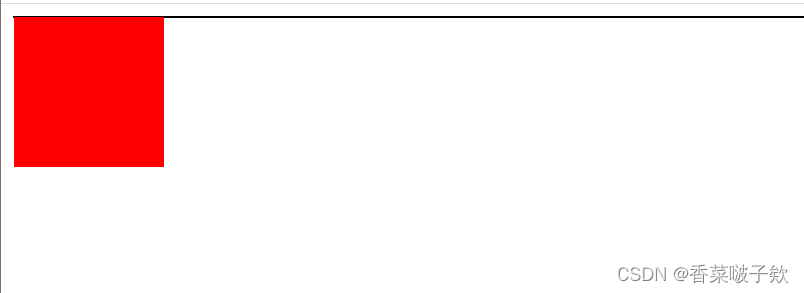
问题:如下代码,难道不应该看到的是一个黑色边框包裹这个一个红色方框,但是我们看到的是一个2px的高度和红色方块;
.container{border: 1px solid;}.box {background: red;height: 100px;width: 100px;float: left;}<div class="container"><div class="box"></div></div>

原因:这是因为给子元素添加了浮动,使它脱离了文档流;
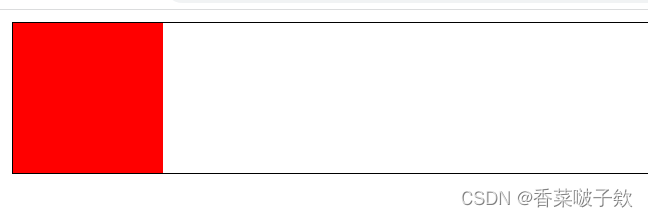
解决方案:通过overflow:hidden触发BFC;
.container{border: 1px solid;overflow: hidden;}

4、阻止元素被浮动元素覆盖
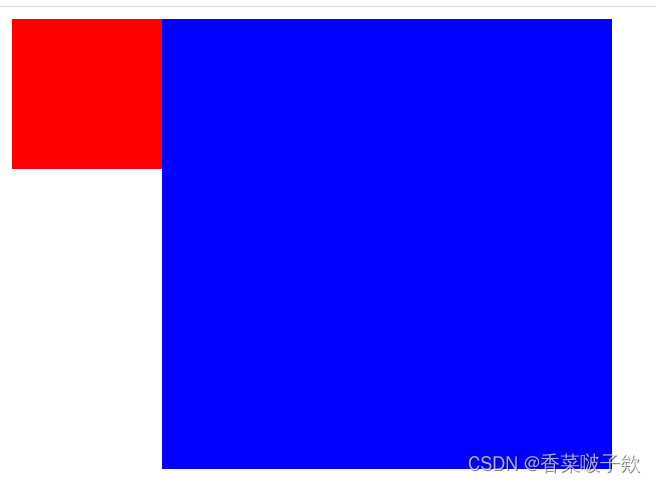
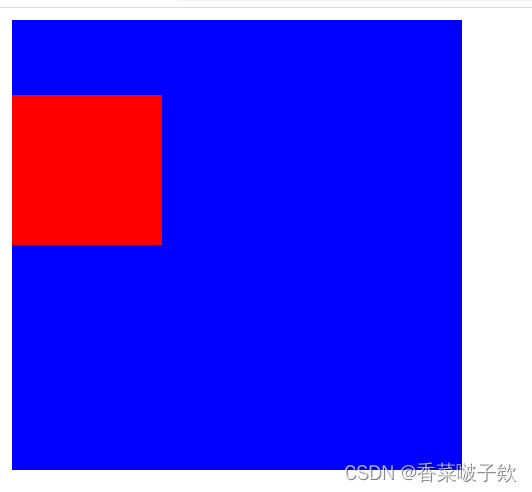
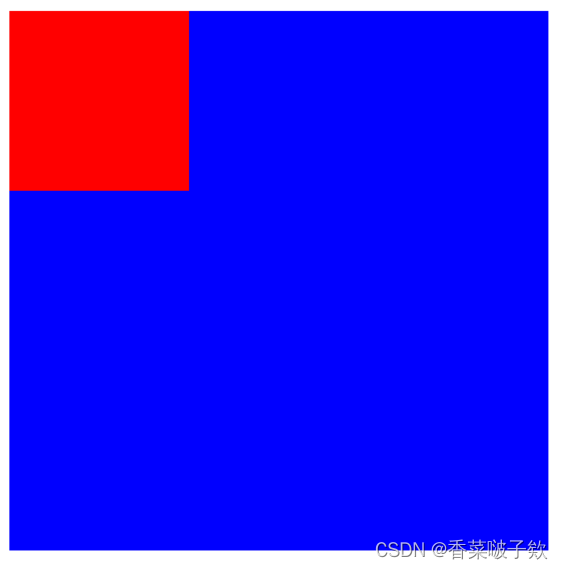
问题:红色方框覆盖蓝色方块;
原因:这是因为给红色方框添加了浮动,使它脱离了文档
.box {background: red;height: 100px;width: 100px;float: left;}.box1 {background: blue;height: 300px;width: 300px;}<div class="box"></div><div class="box1"></div>

解决方案:给正常的元素通过overflow:hidden触发BFC;即个box1添加;overflow:hidden;
.box1 {background: blue;height: 300px;width: 300px;overflow:hidden;}