记录下RSA使用公钥进行加密,公钥进行解密:
背景:由于项目要求前后端进行数据加密传输,具体数据使用aes进行加密,aes密钥使用rsa进行加密,加密后的aes密钥放在请求头和响应头进行传输。这里实现的是前端vue使用rsa对aes的密钥进行加密解密。
第一步:安装jsencrypt控件
npm i jsencrypt --force
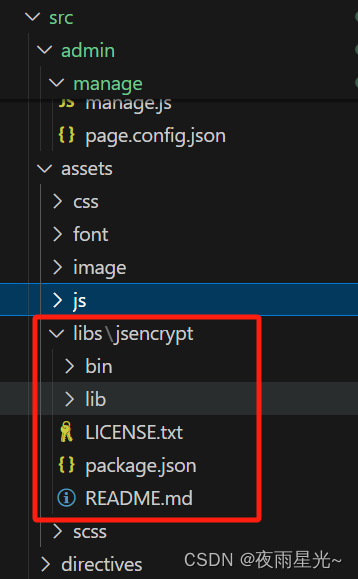
第二步: 从node-modules中复制jsencrypt整个文件夹,这里我复制放到了src/libs目录下,修改jsencrypt配置文件中的内容

第三步:修改src/libs/jsencrypt/lib/lib/jsbn/rsa.js文件
1. 修改 RSAKey.prototype.decrypt 中 this.doPrivate(c) 为 this.doPublic(c);
RSAKey.prototype.decrypt = function (ctext) {var c = parseBigInt(ctext, 16);var m = this.doPublic(c);//var m = this.doPrivate(c);if (m == null) {return null;}return pkcs1unpad2(m, (this.n.bitLength() + 7) >> 3);
};2. 修改 pkcs1unpad2 注释代码
function pkcs1unpad2(d, n) {var b = d.toByteArray();var i = 0;while (i < b.length && b[i] == 0) {++i;}// 注释该处代码// if (b.length - i != n - 1 || b[i] != 2) {// return null;// }++i;while (b[i] != 0) {if (++i >= b.length) {return null;}}var ret = "";while (++i < b.length) {var c = b[i] & 255;if (c < 128) { // utf-8 decoderet += String.fromCharCode(c);} else if ((c > 191) && (c < 224)) {ret += String.fromCharCode(((c & 31) << 6) | (b[i + 1] & 63));++i;} else {ret += String.fromCharCode(((c & 15) << 12) | ((b[i + 1] & 63) << 6) | (b[i + 2] & 63));i += 2;}}return ret;
}
第四步:进行使用。
解密工具
/*** 非对称加密-RSA* 后端私钥加密 - 前端公钥解密*/
/*** 非对称加密-RSA* 后端私钥加密 - 前端公钥解密*/
import { JSEncrypt } from '../libs/jsencrypt/lib/JSEncrypt'const PUBLICKEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';export const RSADECRY = {/*** rsa公钥加密* @param {*} key* @returns*/setRsaByPublicKey(key) {const jsencrypt = new JSEncrypt()jsencrypt.setPublicKey(rsaPublicKey)return jsencrypt.encrypt(key)
},
/*** rsa私钥解密* @param {*} key* @returns*/
decryptRsaByPrivateKey(key) {const decrypt = new JSEncrypt()decrypt.setPrivateKey(rsaPrivateKey)// 下文的""为了防止存于localStorage中的信息被不小心损坏return decrypt.decrypt(key) || ""
},/*** 公钥解密* @param secretWord* @returns {解密|string|false|PromiseLike<ArrayBuffer>}*/decryptByPublicKey: function (val = '') {if (val === '') {return '';}let encrypt = new JSEncrypt();encrypt.setPublicKey(rsaPublicKey);//使用公钥对私钥加密后的数据解密return encrypt.decrypt(val);}
}