详细学习请参考官网
使用 RecyclerView 创建动态列表 | Android 开发者 | Android Developers (google.cn)
1.RecyclerView定义及其构造
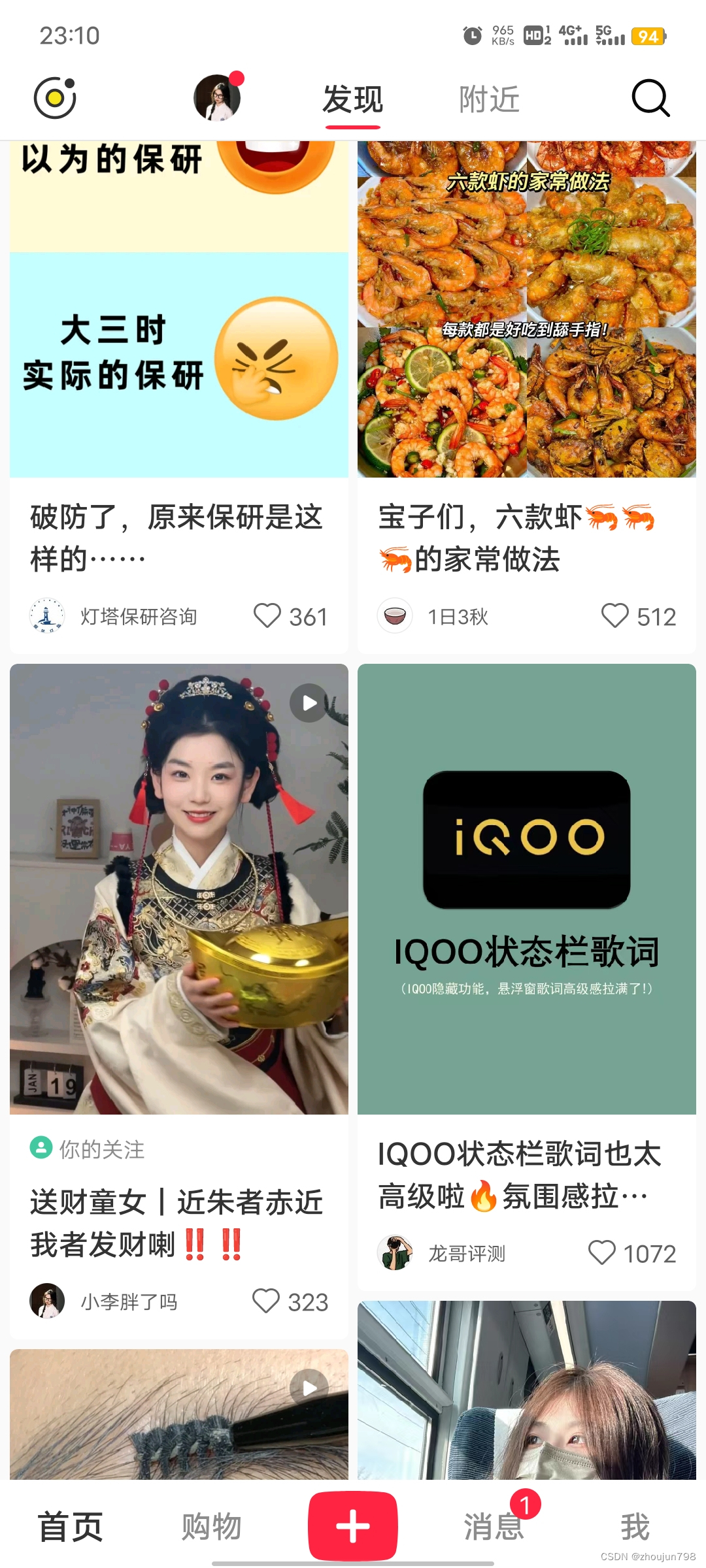
少废话,就是一个视图控件,就像你刷小红书,东一块西一块很丝滑地滑动 就是 RecyclerView
如下图:

构造结构
ViewHolder: 是RecyclerView中View的封装容器【定义在Adapter里,为内部类】
Adapter: 关联于ViewHolder,为Adapter解析ViewGroup,最后绑定各View与数据
2.实现RecyclerView的步骤
1.利用RecycleView的标准布局器创建布局
2.创建Adapter类,内部创建ViewHolder类,在ViewHolder实现 设计时每个元素功能
3.重写三大方法:onCreateViewHolder()——》创建ViewHolder并初始化ViewHolder和View
onBindViewHolder()——》ViewHolder与data相关联
getItemCount()——》获取数据集的大小
例如xml布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="@dimen/list_item_height"android:layout_marginLeft="@dimen/margin_medium"android:layout_marginRight="@dimen/margin_medium"android:gravity="center_vertical"><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/element_text"/>
</FrameLayout>以下为最基本实现Adapter的逻辑
class CustomAdapter(private val dataSet: Array<String>) :RecyclerView.Adapter<CustomAdapter.ViewHolder>() {class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {val textView: TextViewinit { textView = view.findViewById(R.id.textView)}}override fun onCreateViewHolder(viewGroup: ViewGroup, viewType: Int): ViewHolder {val view = LayoutInflater.from(viewGroup.context).inflate(R.layout.text_row_item, viewGroup, false)return ViewHolder(view)}override fun onBindViewHolder(viewHolder: ViewHolder, position: Int) {viewHolder.textView.text = dataSet[position]}override fun getItemCount() = dataSet.size}
3.规划RecyclerView的UI布局
RecyclerView 中的列表项由 LayoutManager 类负责排列。RecyclerView 库提供了三种布局管理器,用于处理最常见的布局情况:
- LinearLayoutManager 将各个项排列在一维列表中。
- GridLayoutManager 将各项内容排列在二维网格中:
- 如果网格垂直排列,
GridLayoutManager会尽量使每行中所有元素的宽度和高度相同,但不同的行可以有不同的高度。- 如果网格水平排列,
GridLayoutManager会尽量使每列中所有元素的宽度和高度相同,但不同的列可以有不同的宽度。- StaggeredGridLayoutManager 与
GridLayoutManager类似,但不要求同一行中的列表项具有相同的高度(垂直网格有此要求)或同一列中的列表项具有相同的宽度(水平网格有此要求)。其结果是,同一行或同一列中的列表项可能会错落不齐。
我讲人话
LinearLayoutMananger 即是单行或单列滑动
GridLayoutManager 排列为horizontal时每列元素一致大小
为vertical时每行元素一致大小
StaggeredGridLayoutManger就是一个瀑布屏,各个元素错落排开,大小不一
如小红书为瀑布布局

4.使用RecyclerView
从Room或者本地传入 data,实例化对应的Adapter,保存xml里的RecyclerView对象,将我们的Adapter对象交给RecyclerView对象即可
代码如下
class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val dataset = arrayOf("January", "February", "March")val customAdapter = CustomAdapter(dataset)val recyclerView: RecyclerView = findViewById(R.id.recycler_view)recyclerView.adapter = customAdapter}}