1 回顾Object.defineProperty方法
let str = 'hello'
const person = {name: '张三',age: 18
}Object.defineProperty(person, 'sex', {// value: '男',// enumerable: true, // 控制属性是否可以枚举,默认值是false// writable: true, // 控制属性是否可以被修改,默认值是false// configurable: true, // 控制属性是否可以被删除, 默认为false// 当有人读取person的sex属性时,get函数就会被调用,且返回值就是sex的值// get: function () {// return str// }get() {return str},set(value) {// 当有人修改person的sex属性时,set函数就会被调用,且会收到修改的具体值console.log('有人修改了sex属性,且值是', value)str = value}
})console.log(person)
console.log(Object.keys(person)) // enumerable: true
person.sex = '女' // writable: true
console.log(person)2 何为数据代理
通过一个对象代理对另一个对象中属性的操作(读/写)
以下代码就是通过obj2来代理obj :
<script>let obj = {x: 100}let obj2 = {y: 200}Object.defineProperty(obj2, 'x', {get() {return obj.x},set(value) {obj.x = value}})console.log(obj2.x); // 100obj2.x = 300console.log(obj.x); // 300</script>
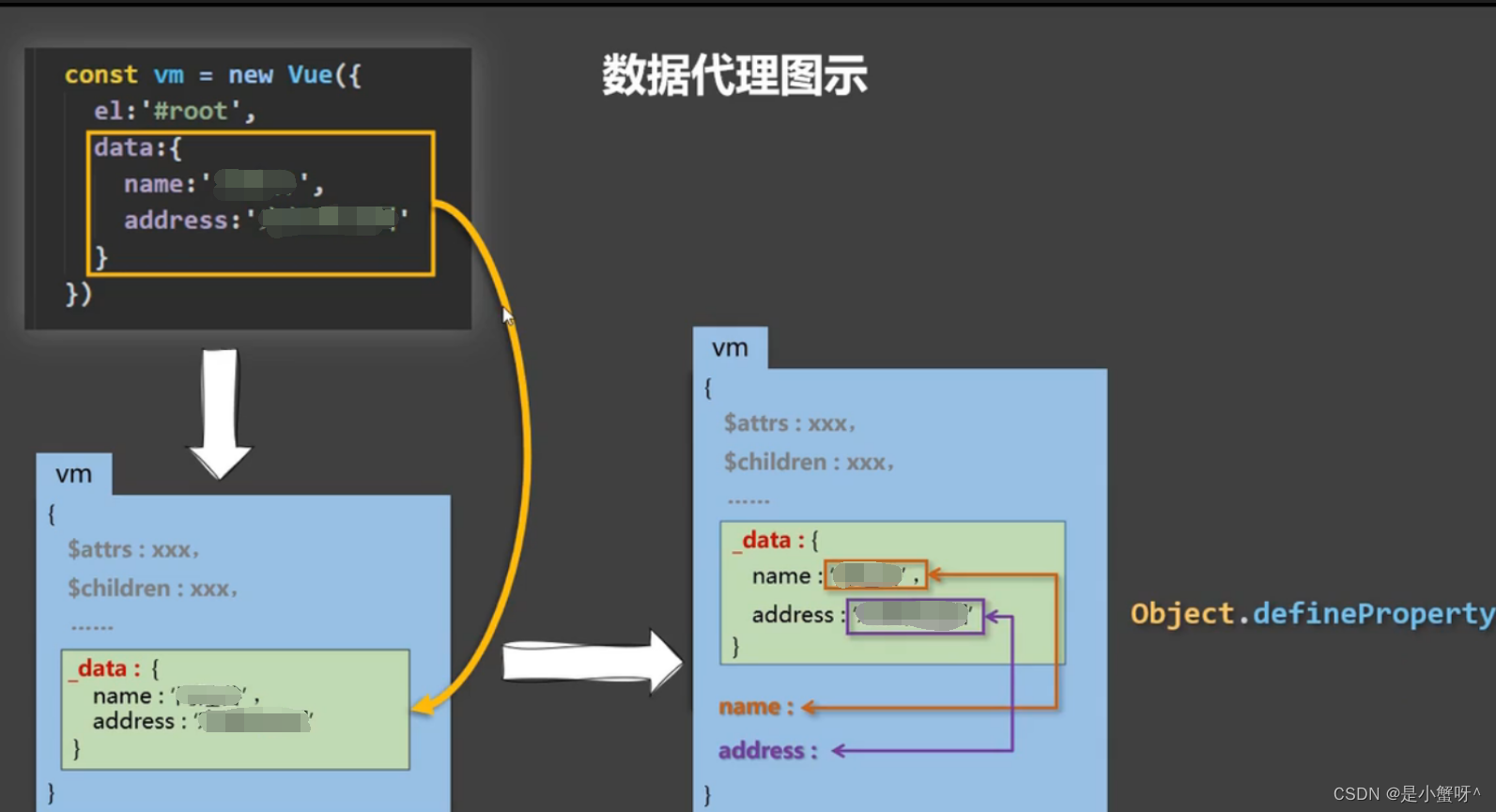
3 Vue中的数据代理

总结:
1. Vue中的数据代理:
通过vm对象来代理data中的属性的操作 (读/写)
2.Vue中数据代理的好处:
更加方便地操作data中地数据
3.基本原理:
通过Object.defineProperty()把data中所有属性添加到vm上,
为每一个添加到vm上的属性,都指定一个 getter和setter,
在getter/setter内部去操作data中对应的属性