Ps菜单:文件/自动/联系表 II
Automate/Contact sheet II
Photoshop 的“联系表 II” Contact Sheet II命令为快速生成图像集合的预览和打印目录提供了一种高效的方法。
此命令可以通过自动化过程读取指定的图像文件,然后根据用户定义的参数(如页面大小、缩略图间距、每行每列的缩略图数量等)来创建联系表。
◆ ◆ ◆
主要用途
1、打印目录
为照片集合创建一个可打印的缩览图目录,便于查看和展示。
2、资产管理
生成数字资产的视觉索引,帮助摄影师、设计师或档案管理员快速浏览和管理大量图像文件。
3、客户呈现
为客户提供项目图像或设计选项的概览,促进选择和决策过程。
4、作品集展示
创建作品集的缩略图预览,用于提交给客户或用于在线展示。
◆ ◆ ◆
常用操作方法与技巧
1、在执行“联系表 II”命令之前,应先将所有要包含在联系表中的图像文件组织好。包括命名、排序等。
需要的话,可事先准备好一张白色(或其它颜色)图片文档,以便于整体效果中的留白处理。
或者,准备好个人签名或 Logo 文档(可以是 PSD 文档)。
2、应先设计或分析联系表文档的尺寸、联系表所具有的行数和列数、缩览图之间的间距及缩览图的可能大小。
3、使用 Adobe Bridge。
如果从 Adobe Bridge 中打开并创建联系表,将会更加方便直观。
Br菜单:工具/Photoshop/联系表 II
Tools/Photoshop/Contact sheet II

如果没有选择特定图像,联系表将包括当前显示在 Adobe Bridge 中的所有图像。
在 Adobe Bridge 中可以看到图像的预览与参数,并可随意更改排放的顺序。
(1)在“内容”窗格中排序,并将“排序”方式改为“手动”。
(2)在“元数据”窗格可以看到文件的尺寸,便于后续设置参数。
提示:
在 Adobe Bridge 里不仅可以排列图像文件,还可快速复制粘贴出多张图像,比如,当需要多张留白文档或 Logo 文档时。
◆ ◆ ◆
命令选项说明

源图像
Source Images
选择和管理构成联系表的图像。
使用
Use
--文件
Files
可以浏览、移去、添加打开的文件、添加 Bridge 文件及按名称排序。
--文件夹
Folder
选取图像文件夹。
可以“包含子文件夹” Include Subfolders。若勾选“按文件夹编组图像” Group Images by Folder,则会为每个子文件夹中的图像创建新的联系表。
--打开文档
Open Documents
使用在 Photoshop 中已经打开的文档。
--Bridge
使用在 Adobe Bridge 中选定的图像。
文档
Document
设置要生成的联系表文档相关的参数。
单位
Units
指定联系表文档宽度和高度的单位。
包括:
英寸 Inches、厘米 Centimeters、像素 Pixels等。
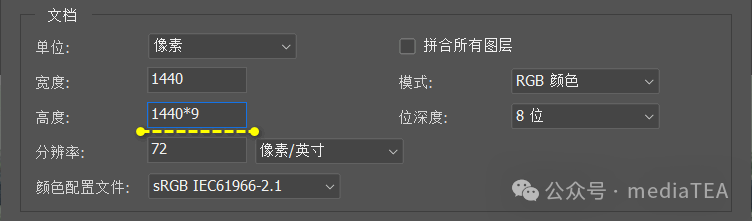
宽度/高度
Width/Height
指定联系表文档的宽度值和高度值。

提示:
在 Photoshop 的各种数值输入框中,可以直接输入简单的算术运算表达式,然后 Photoshop 会自动算出相应结果。
分辨率
Resolution
指定联系表文档的分辨率。
用于网络发布时通常设为 72 像素/英寸。
用于印刷时可设置为 300 像素/英寸。
颜色配置文件
Color Profile
指定联系表文档的颜色配置文件。
用于网络发布时可选择 sRGB IEC61966-2.1。
用于印刷时可选择 Adobe RGB(1998)。
模式
Mode
指定联系表文档的颜色模式。
默认为 RGB 颜色模式。
位深度
Bit Depth
指定联系表文档的色彩深度。
默认为 8 位/通道。
拼合所有图层
Flatten All Layers
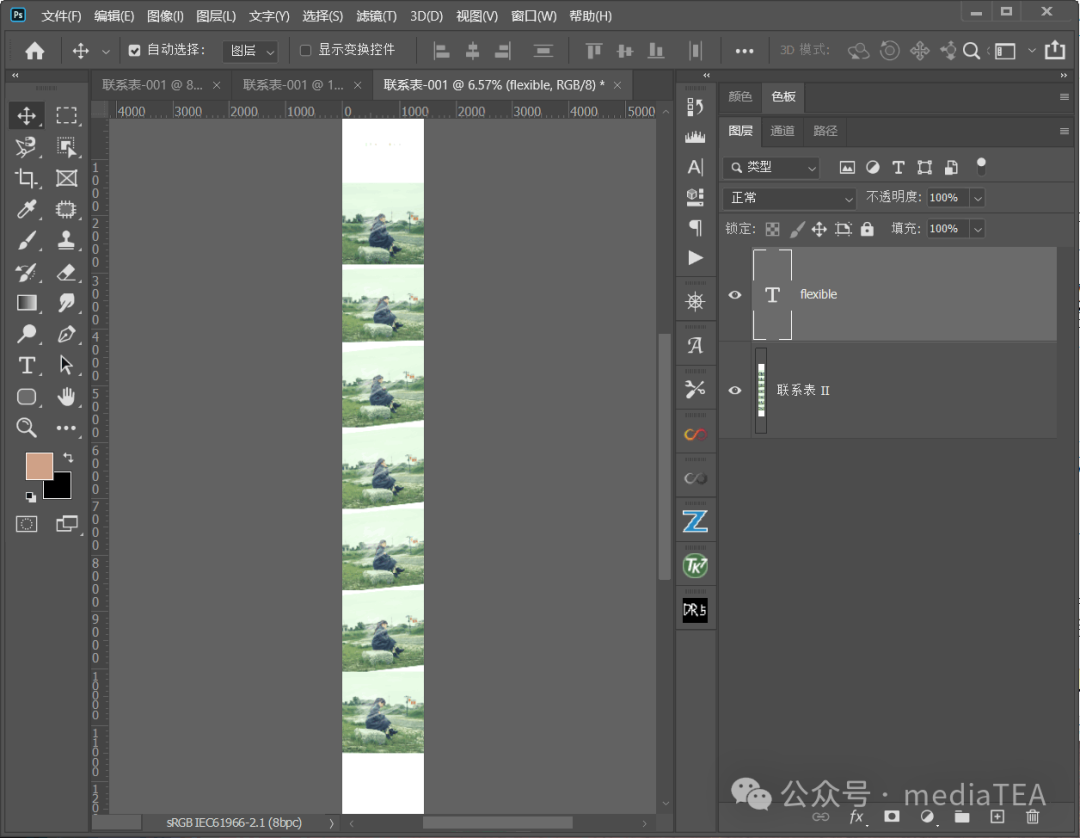
若勾选,联系表文档中的所有缩览图合并为一个图层,这不便于后续的再修改。

若不勾选,可创建每个缩览图位于一个单独的图层上并且每个题注位于一个单独的文本图层上的联系表。
缩览图
Thumbnails
指定联系表上缩览图的版面选项。
位置
Place
选择缩览图在联系表上的显示方式。
--先横向
across first
缩览图的排列顺序是先从左到右,再从上到下。
--先纵向
down first
缩览图的排列顺序是先从上到下,再从左到右。
列数/行数
Columns/Rows
输入联系表所具有的列数和行数。
使用自动间距
Use Auto-Spacing
根据联系表的排列,自动设置垂直和水平的间距值。
若不勾选,则需要手动输入缩览图之间的垂直 Vertical间距和水平 Horizontal间距。
旋转以调整到最佳位置
Rotate For Best Fit
默认不勾选。
若勾选,则旋转图像使其处于联系表上的最佳位置,无论图像位于什么方向。
将文件名用作题注
Use Filename as Caption
使用源图像文件名来标记缩览图。可在此处指定字体、字体样式和字体大小。
提示:
可在 Photoshop 中进一步编辑缩览图及文字图层。
如果不需要在每个缩览图下方添加文字说明,则取消勾选。
预设
Presets
可将常用的排版格式“存储” Save为联系表预设,以便下次想使用同样的模板时“载入” Load。

“点赞有美意,赞赏是鼓励”