vscode如何快速生成代码
! + Tab

效果:

解析:
<!DOCTYPE html>: 指定当前html版本5。
<html lang="en">: lang => language,en => english。指定当前页面内容是英文的。
<meta charset="UTF-8">:浏览器解码规则,按照UTF-8的格式进行解码。
<meta name="viewport" content="width=device-width, initial-scale=1.0">:设计的页面,既要在浏览器打开,又想要在手机端打开,就涉及到移动端适配。
html里的常见标签
标题标签&&段落标签&&换行标签
注释标签
目的:提高代码的可读性,使程序猿能够更轻松地理解和掌握代码。
示例:
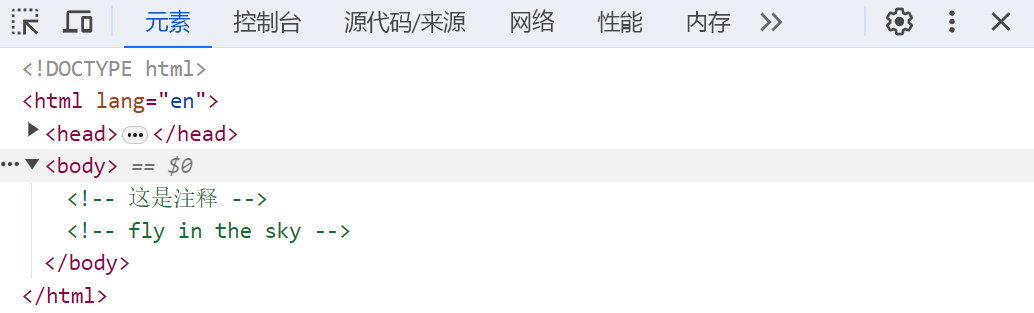
<!-- 这是注释 -->
<!-- fly in the sky -->
在浏览器中查看注释:按F12

标题标签
有六个,从h1-h6,数字越大,则字体越小。
示例:
效果:

段落标签
p 标签代表一个段落标签。
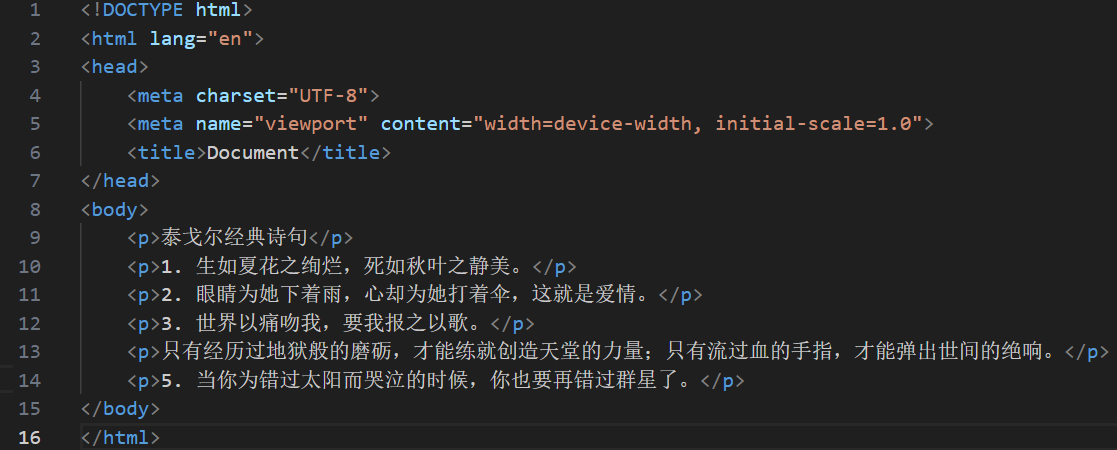
示例代码:

运行结果:

示例代码:

运行结果:

换行标签
注意:直接回车显示的结果为空格。
换行标签: br标签。br是break的缩写,表示换行。
- br是一个单标签(不需要结束标签)
- br标签不像p标签那样带有一个很大的空隙
<br/>是规范写法.不建议写成<br>
换行标签换行之后间隙比段落标签间隙小,浏览器默认的样式
示例代码:

运行效果: